|
Handleiding HTML  Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
De font-weight eigenschap kun je gebruiken om het gewicht van de letters van de letters te bepalen. Met de waarde bold geef je aan dat de tekst vet moet worden weergegeven.
<P STYLE="font-size: 24px;">Dit is normale tekst</P>
<P STYLE="font-size: 24px; font-weight: bold;">Deze tekst is vet</P>
Met font-weight: normal wordt de tekst op de gewone wijze weergegeven. Je kunt de waarde normal bijvoorbeeld gebruiken om een van een parent element geërfde stijl te neutraliseren.
<P STYLE="font-weight: bold;">Met <SPAN STYLE="font-weight: normal;">font-weight: normal</SPAN> wordt de tekst op de normale wijze weergegeven.</P>
Ook kun je de waarde normal gebruiken om een element dat normaal vet is nu in normale letters weer te geven.
<H2>Dit is een H2 element</H2>
<H2 STYLE="font-weight: normal;">Dit is een H2 element met font-weight: normal</H2>
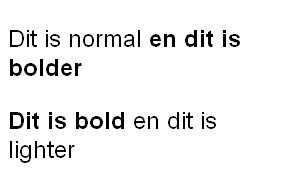
De waarden bolder en lighter kun je gebruiken om vast te leggen dat de letters zwaarder of lichter moeten worden weergegeven.
<P STYLE="font-size: 24px; font-weight: normal;">Dit is normal <SPAN STYLE="font-weight: bolder;">en dit is bolder</SPAN></P>
<P STYLE="font-size: 24px; font-weight: bold;">Dit is bold <SPAN STYLE="font-weight: lighter;">en dit is lighter</SPAN></P>

|
|
|
Het gewicht van de letters kun je ook bepalen met één van de waarden 100, 200, 300, 400, 500, 600, 700, 800 en 900. De getallen leggen niet vast met hoeveel gewicht de letters exact moeten worden weergegeven, maar geven de mate van gewicht aan. De regel is dat de letters bij elk getal zwaarder moeten worden weergegeven dan bij het voorgaande getal en de schaal van getallen loopt daardoor van heel weinig tot heel veel gewicht.
Veel lettertypen op Windows systemen bevatten slechts twee gewichten: 400 en 700. De ontbrekende waarden in de reeks van 100 t/m 500 worden weergegeven als 400 en de ontbrekende waarden in de reeks 600 t/m 900 als 700. Soms genereren browsers zelf ontbrekende gewichten. Microsoft Internet Explorer 6 en Opera 7 doen dat bijvoorbeeld voor de gewichten 600 en 900.
<TABLE CELLSPACING="0" CELLPADDING="3" BORDER="1">
<TR>
<TD VALIGN="baseline" STYLE="font-size: 24px; font-weight: 100; text-align: center; width: 55px;">100</TD>
...
<TD VALIGN="baseline" STYLE="font-size: 24px; font-weight: 900; text-align: center; width: 55px;">900</TD>
</TR>
</TABLE>
De gewichten 400 en 700 komen overeen met respectievelijk normal en bold.
<TABLE CELLSPACING="0" CELLPADDING="0" BORDER="0">
<TR>
<TD VALIGN="baseline" STYLE="font-size: 24px; font-weight: 400; width: 100px;">400</TD>
<TD VALIGN="baseline" STYLE="font-size: 24px; font-weight: normal; width: 100px;">normal</TD>
</TR>
...
</TABLE>
Met de waarde inherit geef je aan dat voor het betreffende element voor de font-weight eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met font-weight: bold vastgelegd dat tekst in I elementen vet moet worden weergegeven.
<STYLE TYPE="text/css">
<!--
I { font-weight: bold; }
-->
</STYLE>
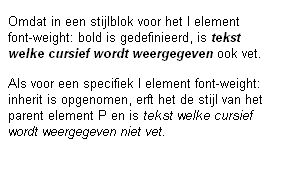
In het eerste P element is voor I geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel in vet als groter weergegeven. In het tweede P element geldt voor I de stijlregel font-size: inherit. De ingesloten tekst erft de stijl van P en wordt nu niet vet weergegeven.
<P>Omdat in een stijlblok voor het I element font-weight: bold is gedefinieerd, is <I>tekst welke cursief wordt weergegeven</I> ook vet.</P>
<P>Als voor een specifiek I element font-weight: inherit is opgenomen, erft het de stijl van het parent element P en is <I STYLE="font-weight: inherit;">tekst welke cursief wordt weergegeven</I> niet vet.</P>
 Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 18 mei 2003
|