| CSS | Legenda CSS-eigenschappen | |
|
|
||
|
Handleiding HTML
|
| sleutelwoord | Bij een sleutelwoord gaat het om de feitelijke waarde, zoals die in een stijlregel kan worden opgenomen. Voorbeelden zijn disc, underline, inside en italic. Een sleutelwoord wordt weergegeven zonder aanhalingstekens of hoekhaken. Ter illustratie de waarden voor de eigenschappen font-style en list-style-position:
|
||||||
| <type> | De waarde wordt niet zelf opgenomen in een stijlregel, maar staat voor een waarde die aan het vermelde standaard gegevenstype voldoet. Bij deze gegevenstypen gaat het bijvoorbeeld om lengte, percentage, kleur, uri en getal. De waarde wordt weergegeven tussen hoekhaken. Ter illustratie de waarden voor de eigenschappen text-indent, color en background-image:
|
||||||
| <'eigenschap'> | De waarde wordt gebruikt bij gecombineerde eigenschappen (zoals background, font en list-style) en verwijst naar de waarden van een andere eigenschap. De waarde wordt weergegeven tussen hoekhaken en enkele aanhalingstekens. Ter illustratie de waarden voor de background eigenschap.
|
||||||
| <groep> | De waarde staat voor een groep sleutelwaarden en wordt weergegeven tussen hoekhaken. Ter illustratie de waarden voor de font-size eigenschap.
In dit voorbeeld staat de groep <absolute grootte> voor de sleutelwoorden xx-small, x-small, small, medium, large, x-large en xx-large en de groep <relatieve grootte> voor de sleutelwoorden larger en smaller. |
Als scheiding tussen de verschillende waarden kan een spatie staan, of enkele of dubbele verticale streepjes. De betekenis is als volgt:
| spatie | Waarden die gescheiden worden door een spatie moeten allemaal voorkomen in de gegeven volgorde. Ter illustratie een deel van de waarden van de font eigenschap:
Als waarde voor de font eigenschap moet dus altijd zowel een waarde voor font-size als een waarde voor font family zijn opgenomen en bovendien moet het in de volgorde van eerst font-size en daarna font family. |
||
| | | Van waarden die gescheiden worden door een enkel verticaal streepje, moet er precies één voorkomen. Ter illustratie de al eerder vermelde waarden van de text-indent eigenschap:
De eigenschap heeft slechts één waarde: of een lengte (bijvoorbeeld 30px), of een percentage, of het sleutelwoord inherit. |
||
| || | Van waarden die gescheiden worden door dubbele verticale streepjes, moeten er één of meer voorkomen. Ter illustratie een deel van de waarden van de text-decoration eigenschap:
Er mag één van de vermelde waarden opgenomen worden, maar ook twee, drie, of zelfs alle vier. |
In het overzicht van waarden kunnen tenslotte ook de volgende symbolen voorkomen:
| [ ] | De rechte haken groeperen een aantal waarden. Ter illustratie opnieuw de waarden van de list-style eigenschap:
De waarden <'list-style-type'>, <'list-style-position'> en <'list-style-image'> vormen samen een groep. Als waarde voor de list-style eigenschap moet gekozen worden tussen de groep en het sleutelwoord inherit. Als de groep gekozen wordt, moet een waarde opgenomen worden voor één of meer van de eigenschappen list-style-type, list-style-position of list-style-image. |
||
| {x,y} | De voorafgaande waarde of groep van waarden moet tenminste x en ten hoogste y keer voorkomen. Ter illustratie een deel van de waarden van de background-position eigenschap:
Wanneer de positie van de achtergrondafbeelding vastgelegd wordt met behulp van een percentage of een lengte, moet minimaal één waarde zijn opgenomen (die geldt dan zowel in horizontale als in verticale richting) en maximaal twee waarden (waarbij de eerste in horizontale en de tweede in verticale richting geldt). |
||
| ? | De voorafgaande waarde of groep van waarden is optioneel en hoeft niet opgenomen te worden. Ter illustratie opnieuw een deel van de waarden van de font eigenschap:
Er mogen waarden opgenomen worden voor font-style, font-variant en font-weight, maar ze mogen ook worden weggelaten. |
||
| * | De voorafgaande waarde of groep van waarden mag nul of meer keer voorkomen. Ter illustratie de font-family eigenschap:
Als niet gekozen wordt voor inherit, moet als waarde in ieder geval een familie-naam of een generieke font-familie opgenomen worden gevolgd door nog één of meer familie-namen of generieke font-families. Als scheidingstekens tussen de verschillende familienamen en generieke font-families wordt de komma gebruikt. |
||
| + | De voorafgaande waarde of groep van waarden moet één of meer keer voorkomen. |
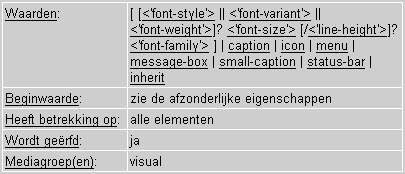
Beginwaarde
Vermeld is welke waarde wordt aangehouden door de browser, als de eigenschap niet is opgenomen.
Heeft betrekking op
Vermeld is op welke (groep) elementen de eigenschap betrekking heeft.
Wordt geërfd
Vermeld is of de met de eigenschap gedefinieerde stijl wordt geërfd van een ancestor element.
Mediagroep
Onder Mediagroep wordt aangegeven op welke groep apparaten de eigenschap betrekking heeft. In het volgende overzicht is te zien welke mediagroepen worden onderscheiden. Tussen haakjes is vermeld welke mediatypen tot de groep behoren.
- visual: apparaten waarbij de tekst gelezen kan worden (screen, print, projection, handheld, tty en tv)
- aural: apparaten waarbij de documenten hoorbaar worden weergegeven (screen, handheld en tv)
- interactive: apparaten die de inbreng van de gebruiker toestaan (projection)
- paged: apparaten die de documenten niet continue, maar in pagina-opmaak weergeven (print, projection en emboss)
- all: alle apparaten
Deze handleiding richt zich op de mediatypen screen (weergave op het computerscherm) en print (weergave in pagina-opmaak door een printer) en beperkt zich daarom tot eigenschappen die betrekking hebben op de mediagroepen visual en paged.
![]() Inhoud legenda | CSS eigenschappen | Inhoud CSS | Inhoud HTML | Begin
Inhoud legenda | CSS eigenschappen | Inhoud CSS | Inhoud HTML | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 23 juni 2007