|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie afbeeldingen | Opnemen afbeelding | Rand om afbeelding | Verticaal uitlijnen afbeelding | Horizontaal uitlijnen afbeelding | Ruimte rond de afbeelding | Omschrijving in tooltip | Speciale functie afbeelding | Image maps | Client-side image maps | Voorbeelden image maps | Tooltips voor image maps
Gerelateerde elementen: AREA | IMG | MAP
Voorbeelden image maps
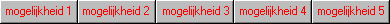
In het eerste voorbeeld wordt een afbeelding van een knoppenbalk gebruikt als client-side image map. Omdat de "map" in het document zelf is opgenomen, is het voldoende een interne verwijzing op te nemen: "#knoppenbalk".
<IMG SRC="knoppenbalk.gif" ALT="Knoppenbalk" WIDTH="390" HEIGHT="24" BORDER="0" USEMAP="#knoppenbalk">
Het MAP element bevat in ieder geval het NAME attribuut. De waarde van het NAME attribuut correspondeert met de waarde van het USEMAP attribuut van het IMG element: "knoppenbalk".
In het MAP element zijn een vijftal AREA elementen opgenomen. Het SHAPE attribuut, waarmee de vorm van het aanklikbare gebied wordt gespecificeerd, heeft in dit voorbeeld in alle gevallen de waarde "rect" (rechthoek). De coördinaten van elk aanklikbaar gebied zijn vastgelegd met het COORDS attribuut. Het ALT attribuut is opgenomen met een omschrijving van de bestemming ten behoeve van het gebruik in tekst-georiënteerde browsers. Het ligt voor de hand in de praktijk een wat duidelijkere omschrijving te kiezen dan in dit voorbeeld is gedaan.
<MAP NAME="knoppenbalk">
<AREA SHAPE="rect" COORDS="0,0,77,24" HREF="map1a.html" ALT="Mogelijkheid 1">
<AREA SHAPE="rect" COORDS="78,0,155,24" HREF="map1b.html" ALT="Mogelijkheid 2">
<AREA SHAPE="rect" COORDS="156,0,233,24" HREF="map1c.html" ALT="Mogelijkheid 3">
<AREA SHAPE="rect" COORDS="234,0,311,24" HREF="map1d.html" ALT="Mogelijkheid 4">
<AREA SHAPE="rect" COORDS="312,0,390,24" HREF="map1e.html" ALT="Mogelijkheid 5">
</MAP>
Als je met de muis van links naar rechts over de knoppenbalk heen gaat, dan zie je in de statusbalk van de browser de URL wijzigen. Klik je op een knop, dan wordt de URL geactiveerd.

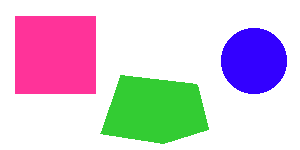
In het volgende voorbeeld zijn verschillende waarden gebruikt voor het SHAPE attribuut van het AREA element. In de afbeelding is de vorm van de gebieden heel direct te zien, in de praktijk zal dat vaak niet het geval zijn. Wel is het handig er op te letten, of het voor de bezoeker van je site voldoende duidelijk is waar hij of zij moet klikken om naar een bepaalde bestemming te gaan.
In het laatste AREA element is voor de gehele afbeelding het NOHREF attribuut opgegeven. Daarmee wordt vastgelegd dat geen hyperlink is opgenomen voor de gebieden, die niet apart gedefinieerd zijn in deze image map.
<IMG SRC="vormen.gif" ALT="Vormen" WIDTH="300" HEIGHT="150" BORDER="1" USEMAP="#vormen1">
<MAP NAME="vormen1">
<AREA SHAPE="rect" COORDS="15,15,95,93" HREF="map2a.html" ALT="Rechthoek">
<AREA SHAPE="circle" COORDS="254,61,33" HREF="map2b.html" ALT="Cirkel">
<AREA SHAPE="poly" COORDS="102,134,120,75,197,84,208,129,164,143"
HREF="map2c.html" ALT="Veelhoek">
<AREA SHAPE="rect" COORDS="0,0,300,150" NOHREF ALT="Geen vorm">
</MAP>
Als je met de muis over en tussen de figuren beweegt, dan zie je in de statusbalk van de browser de verschillende URL's opkomen en verdwijnen. Klik je op een figuur, dan wordt de bijbehorende URL geactiveerd.

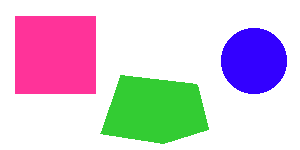
In dezelfde image map wordt nu in het laatste AREA element voor de gehele image map een URL gedefinieerd, die geactiveerd wordt als je klikt op elk deel van de afbeelding dat niet tot de rechthoek, de cirkel, of de veelhoek behoort.
<MAP NAME="vormen2">
<AREA SHAPE="rect" COORDS="15,15,95,93" HREF="map3a.html" ALT="Rechthoek">
<AREA SHAPE="circle" COORDS="254,61,33" HREF="map3b.html" ALT="Cirkel">
<AREA SHAPE="poly" COORDS="102,134,120,75,197,84,208,129,164,143"
HREF="map3c.html" ALT="Veelhoek">
<AREA SHAPE="rect" COORDS="0,0,300,150" HREF="map3d.html" ALT="Geen vorm">
</MAP>

In Mozilla, Netscape Navigator en Opera wordt hetzelfde effect bereikt als in het laatste AREA element in plaats van SHAPE="rect" COORDS="0,0,300,150" wordt opgenomen SHAPE="default". In Microsoft Internet Explorer werkt deze mogelijkheid echter niet.
Enkele voorbeelden van client-side image maps waarbij gebruik gemaakt wordt van het OBJECT element, worden gegeven in het onderdeel Objecten.
Vervolg: Tooltips voor image maps
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 16 augustus 2011
|