|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie meta-informatie | Zoekmachines | Client Pull | Afbeelding in adresbalk | Document niet in cache | Diverse meta-informatie
Gerelateerde elementen: LINK | META | TITLE
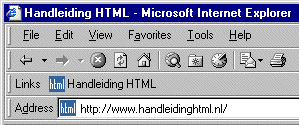
Afbeelding in adresbalk
 In Microsoft Internet Explorer vanaf versie 5.0, Netscape Navigator vanaf versie 7.0, Mozilla, Firefox en Opera vanaf versie 7.0 is het mogelijk zelf te bepalen welke afbeelding (shortcut icon of favicon genoemd) er in plaats van het standaard symbool voor de URI in de adresbalk van de browser, of voor de favoriet of bookmark komt te staan. In Microsoft Internet Explorer vanaf versie 5.0, Netscape Navigator vanaf versie 7.0, Mozilla, Firefox en Opera vanaf versie 7.0 is het mogelijk zelf te bepalen welke afbeelding (shortcut icon of favicon genoemd) er in plaats van het standaard symbool voor de URI in de adresbalk van de browser, of voor de favoriet of bookmark komt te staan.
De meest eenvoudige manier om ervoor te zorgen dat de eigen afbeelding wordt weergegeven, is het plaatsen van een ico-bestand met de naam "favicon.ico" in de hoofddirectory van je website. De afbeelding wordt dan gebruikt voor alle HTML-documenten in deze en onderliggende directories.
Wanneer je niet één afbeelding voor alle HTML-documenten wilt gebruiken, of wanneer je verschillende documenten een eigen afbeelding wilt geven, dan kun je beter de alternatieve oplossing met behulp van het LINK element kiezen. Je neemt dan in de head van elk afzonderlijk HTML-document het LINK element op met de waarde "shortcut icon" voor het REL attribuut. Met het HREF attribuut leg je de locatie van de afbeelding vast. De waarde van het HREF attribuut kan eenvoudig de naam van het ico-bestand zijn (als dat zich in dezelfde directory als het HTML-document bevindt), maar ook een meer uitgebreid adres. Het TYPE attribuut geeft aan om wat voor soort afbeelding het gaat.
Voor de Handleiding HTML is de volgende code opgenomen:
<LINK REL="shortcut icon" HREF="handleidinghtml.ico" TYPE="image/x-icon">
De afbeelding moet een ico-bestand zijn, dat je met een daarvoor geschikt programma maakt. Het beste kun je als formaat 16x16 pixels aanhouden en kleuren uit het veilig kleurenpalet gebruiken.
In oudere versies van Microsoft Internet Explorer wordt de shortcut icon niet altijd weergegeven, ook al heb je het favicon.ico-bestand in de hoofddirectory geplaatst of de code met het LINK element correct opgenomen. Soms helpt het als je de site of pagina toevoegt aan de favorieten/bookmarks.
Andere browsers dan Microsoft Internet Explorer ondersteunen ook andere bestandsformaten voor de afbeelding, bijvoorbeeld png, gif en jpg.
Vervolg: Document niet in cache
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2021 Hans de Jong
Laatste wijziging: 18 juni 2015
|