|
Handleiding HTML  Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Met de font-family eigenschap kun je bepalen in welk lettertype de tekst moet worden weergegeven. In het volgende is vastgelegd dat het lettertype Verdana gebruikt moet worden. Wanneer dit lettertype niet aanwezig is op het systeem van de bezoeker, wordt het standaard lettertype van de browser gebruikt.
<P STYLE="font-size: 24px; font-family: Verdana;">Dit is Verdana</P>
Namen van lettertypen waarin spaties voorkomen, moeten geplaatst worden tussen aanhalingstekens. In een stijlblok of extern stijlblad mag je zowel dubbele als enkele aanhalingstekens gebruiken, in een inline style zoals in het volgende voorbeeld zijn slechts enkele aanhalingstekens mogelijk.
<P STYLE="font-size: 24px; font-family: 'Comic Sans MS';">Dit is Comic Sans MS</P>

|
|
|
Met een generieke font-familie leg je niet een specifiek lettertype vast, maar kenmerken waaraan het te gebruiken lettertype moet voldoen. Bij de kenmerken gaat het erom of het lettertype wel of geen schreef heeft, proportioneel is of niet (bij een niet-proportioneel lettertype neem elke letter evenveel ruimte in beslag) en wel of niet lijkt op handgeschreven tekst.
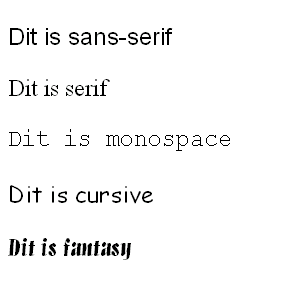
Er zijn vijf generieke font-families: serif (met schreef), sans-serif (zonder schreef), monospace (niet-proportioneel), cursive (lijkend op handgeschreven tekst) en fantasy (voor lettertypen die niet onder de andere generieke font-families vallen).
Als je een generieke font-familie gebruikt, zal de browser op het systeem van de bezoeker een lettertype kiezen dat over de gevraagde kenmerken beschikt. Op elk systeem kan dat een ander resultaat opleveren, maar bij serif, sans-serif en monospace zal de weergave over het algemeen behoorlijk overeenkomen.
<P STYLE="font-size: 24px; font-family: sans-serif;">Dit is sans-serif</P>
<P STYLE="font-size: 24px; font-family: serif;">Dit is serif</P>
<P STYLE="font-size: 24px; font-family: monospace;">Dit is monospace</P>
<P STYLE="font-size: 24px; font-family: cursive;">Dit is cursive</P>
<P STYLE="font-size: 24px; font-family: fantasy;">Dit is fantasy</P>
In de voorgaande voorbeelden is steeds slechts één lettertype opgegeven, maar dat kunnen er ook meer zijn. Het is zelfs aan te bevelen meerdere lettertypen op te geven, omdat de kans bestaat dat een lettertype niet aanwezig is op het systeem van een bezoeker. Bijvoorbeeld omdat je een wat minder algemeen lettertype gebruikt, of omdat de bezoeker een systeem heeft waarop het betreffende lettertype een andere naam heeft. Met meerdere lettertypen maak je de kans kleiner, dat de browser moet terugvallen op het standaard lettertype. Die kans verklein je nog verder door als laatste lettertype altijd een generieke font-familie op te nemen.
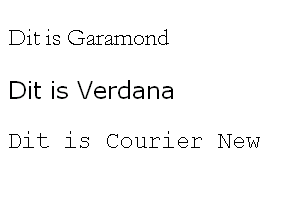
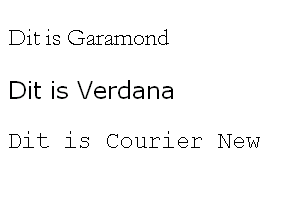
<P STYLE="font-size: 24px; font-family: Garamond, 'Times New Roman', Times, serif;">Dit is Garamond?</P>
<P STYLE="font-size: 24px; font-family: Verdana, Arial, Helvetica, sans-serif;">Dit is Verdana?</P>
<P STYLE="font-size: 24px; font-family: 'Courier New', Courier, monospace;">Dit is Courier?</P>

|
|
|
Met het gebruik van cursive en fantasy moet je voorzichtig zijn. Lettertypen die eronder vallen zijn veel minder algemeen dan bij serif, sans-serif en monospace en verschillen bovendien vaak behoorlijk van vorm. Als de browser op cursive of fantasy moet terugvallen, is de kans daardoor groot dat de bezoeker wat anders te zien krijgt dan je hebt bedoeld. Hetzelfde geldt als er helemaal geen lettertype is dat tot de betreffende generieke font-familie behoort en de browser moet terugvallen op het standaard lettertype (meestal serif of sans-serif).
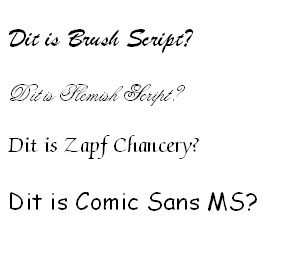
In het volgende voorbeeld zijn ter illustratie een aantal op handschrift lijkende lettertypen opgegeven. Waarschijnlijk zullen één of meer van de opgegeven lettertypen niet zijn geïnstalleerd op je systeem. De browser kiest dan zelf een cursive lettertype. Op Windows systemen zal dat vaak Comic Sans MS zijn en dat levert toch wel een heel ander beeld op dan bij de andere drie lettertypen. Omgekeerd kan natuurlijk ook: een bezoeker die Flemish Script te zien krijgt in plaats van het bedoelde Comic Sans MS.
<P STYLE="font-size: 24px; font-family: 'BrushScript BT', cursive;">Dit is Brush Script?</P>
<P STYLE="font-size: 24px; font-family: 'FlemishScript BT', cursive;">Dit is Flemish Script?</P>
<P STYLE="font-size: 24px; font-family: 'ZapfChan Md BT', cursive;">Dit is Zapf Chancery?</P>
<P STYLE="font-size: 24px; font-family: 'Comic Sans MS', cursive;">Dit is Comic Sans MS?</P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de font-family eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met font-family: monospace vastgelegd dat tekst in B elementen in een niet proportioneel lettertype moet worden weergegeven.
<STYLE TYPE="text/css">
<!--
P { font-family: sans-serif; }
B { font-family: monospace; }
-->
</STYLE>
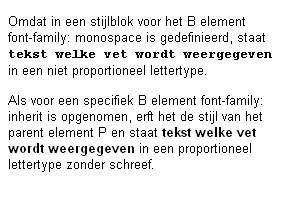
In het eerste P element is voor B geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel in vet als in een niet proportioneel lettertype weergegeven. In het tweede P element geldt voor B de stijlregel font-variant: inherit. De ingesloten tekst erft de stijl van P en wordt nu in een proportioneel lettertype zonder schreef weergegeven.
<P>Omdat in een stijlblok voor het B element font-family: monospace is gedefinieerd, staat <B>tekst welke vet wordt weergegeven</B> in een niet proportioneel lettertype.</P>
<P>Als voor een specifiek B element font-family: inherit is opgenomen, erft het de stijl van het parent element P en staat <B STYLE="font-family: inherit;">tekst welke vet wordt weergegeven</B> in een proportioneel lettertype zonder schreef.</P>
 Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|