|
Handleiding HTML  Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel: Cascading Style Sheets | CSS in vogelvlucht
Cascading Style Sheets
HTML is oorspronkelijk ontwikkeld om informatie via hypertext-documenten te ontsluiten voor verschillende platforms (zoals Windows, Macintosh en Unix). Bij de weergave van HTML-documenten ging het niet om een mooie, door de auteur geheel vastgelegde lay-out. Uitgangspunt was dat de informatie in een heldere structuur aan een bezoeker geboden moest worden. Bijvoorbeeld door de informatie in te delen met behulp van koppen van verschillend gewicht en paragrafen.
Met het toenemende gebruik van het internet ontstond bij webauteurs steeds meer de behoefte aan extra mogelijkheden bij de opmaak van documenten. Op deze behoefte is door de ontwikkelaars van browsers (Netscape en Microsoft) ingespeeld door het introduceren van nieuwe elementen en attributen. Sommige van deze elementen en attributen werden breed geaccepteerd, maar bij andere elementen bleef de ondersteuning beperkt tot één enkele browser. Webauteurs zelf gebruikten hun creativiteit om binnen de bestaande mogelijkheden van HTML meer invloed op de opmaak van hun documenten te krijgen. Voorbeelden zijn het gebruik van tabellen om de inhoud op een bepaalde plaats te krijgen en het omzetten van tekst in een afbeelding. De verstrengeling van structuur en presentatie die hierdoor ontstaat, heeft tot gevolg dat het niet meer zeker is dat een document altijd in elke browser en op elk platform goed te bekijken is.
Als oplossing voor dit probleem zijn stylesheets geïntroduceerd. De achterliggende gedachte is de scheiding tussen structuur en presentatie: HTML moet weer zorgen voor de structuur van het document, de presentatie wordt bepaald met behulp van in stylesheets vastgelegde stijlen.
De taal waarmee stylesheets worden gemaakt, heet Cascading Style Sheets (CSS) en is ontwikkeld door het World Wide Web Consortium (W3C). De laatste specificatie van Cascading Style Sheets (CSS 2) bevat een groot aantal mogelijkheden bij de opmaak van HTML-documenten en in toekomstige versies zal dit aantal alleen maar toenemen.
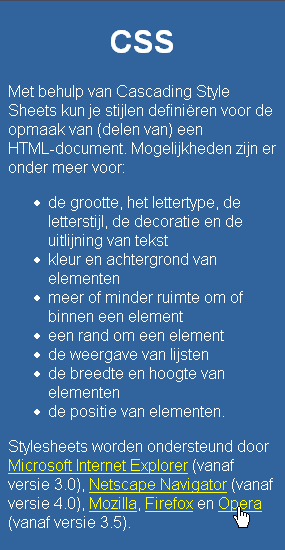
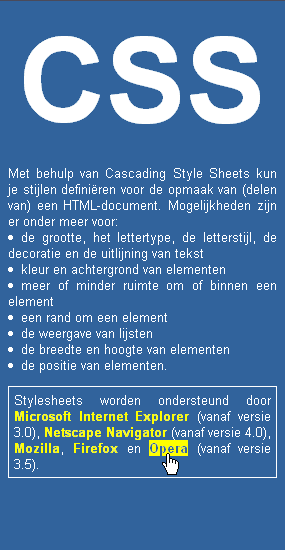
De volgende afbeeldingen geven een (beperkt) overzicht van wat CSS te bieden heeft. De rechter afbeelding is een schermafdruk van de weergave in een browser die stylesheets ondersteunt. De linker afbeelding laat zien hoe hetzelfde document wordt weergegeven zonder gebruik te maken van stijlen.
Je kunt de weergave van dit voorbeeld door de browser en de gebruikte HTML- en CSS-code bekijken in een nieuw venster.
Vervolg: CSS in vogelvlucht
 Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|


![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin