|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie formulieren | Verwerken informatie | Verzenden via mailto | Tekstvelden | Keuzerondjes | Aankruisvakjes | Knoppen | Bestanden verzenden | Keuzelijsten | Tekstvakken | Een formulier opmaken | Controls groeperen | Controls activeren | Het gebruik van stijlen | Voorbeeld zoekformulier | Voorbeeld vragenformulier
Gerelateerde elementen: BUTTON | FIELDSET | FORM | INPUT | LABEL | LEGEND | OPTGROUP | OPTION | SELECT | TEXTAREA
Keuzelijsten
Een uitschuifkeuzelijst neemt in het document slechts beperkte ruimte in, maar kan toch een groot aantal keuzemogelijkheden bevatten. Je maakt een keuzelijst met de elementen SELECT en OPTION. Het SELECT element geeft aan dat het om een keuzelijst gaat, het OPTION attribuut definieert een keuze.
<FORM METHOD="post" ACTION="bestemming">
<I>Geef aan welke browser je gebruikt:</I><BR>
<BR>
<SELECT NAME="browser">
<OPTION>Microsoft Internet Explorer</OPTION>
<OPTION>Netscape Navigator</OPTION>
<OPTION>Mozilla</OPTION>
<OPTION>Firefox</OPTION>
<OPTION>Opera</OPTION>
<OPTION>Andere browser</OPTION>
</SELECT>
</FORM>
Dit wordt door de browser als volgt weergegeven:
Door aan het OPTION element het attribuut VALUE toe te voegen, kan bepaald worden welke waarde naar de server gestuurd moet worden.
Het SELECTED attribuut bepaalt welke mogelijkheid door de browser als standaard weergegeven moet worden. Is het SELECTED attribuut niet gebruikt, dan wordt de eerste mogelijkheid weergegeven (zoals in het voorbeeld hiervoor).
<OPTION VALUE="FF" SELECTED>Firefox</OPTION>
Als het DISABLED attribuut wordt toegevoegd aan het SELECT element, kan de gebruiker geen keuze selecteren.
<SELECT NAME="browser" DISABLED>
Het DISABLED attribuut kan ook toegevoegd worden aan een OPTION element. De betreffende keuze kan dan niet geselecteerd worden.
<OPTION VALUE="IE" DISABLED>Microsoft Internet Explorer</OPTION>
In browsers die het DISABLED attribuut ondersteunen wordt de betreffende keuze meestal in grijs weergegeven.
Een meervoudige keuzelijst brengt meer keuzemogelijkheden in beeld. Met het SIZE attribuut van het SELECT element wordt vastgelegd hoeveel mogelijkheden er in de keuzelijst zichtbaar zijn. Het MULTIPLE attribuut maakt het mogelijk meerdere keuzen tegelijk te selecteren.
Door aan het OPTION element het attribuut VALUE toe te voegen, kan bepaald worden welke waarde naar de server gestuurd moet worden.
Door aan het OPTION element het attribuut SELECTED toe te voegen, kan bepaald worden welke mogelijkheden al voorgeselecteerd moeten zijn (zoals hiervoor bananen).
<FORM METHOD="post" ACTION="bestemming">
<I>Geef aan welke vruchten je lekker vind (gebruik de
Control toets om meerdere antwoorden te selecteren):</I><BR>
<BR>
<SELECT NAME="vruchten" MULTIPLE SIZE="4">
<OPTION VALUE="appels">appels</OPTION>
<OPTION VALUE="peren">peren</OPTION>
<OPTION VALUE="bananen" SELECTED>bananen</OPTION>
<OPTION VALUE="sinaasappels">sinaasappels</OPTION>
<OPTION VALUE="bessen">bessen</OPTION>
<OPTION VALUE="pruimen">pruimen</OPTION>
</SELECT>
</FORM>
Dit wordt door de browser als volgt weergegeven:
Ook bij de meervoudige keuzelijst kun je met het DISABLED attribuut bepaalde keuzen uitsluiten.
<OPTION VALUE="pr" DISABLED>pruimen</OPTION>
In browsers die het DISABLED attribuut ondersteunen wordt de keuze meestal in grijs weergegeven.
Wanner je gebruik maakt van een mailto-formulier of de informatie op de server laat verwerken door een CGI-script, dan leveren de hiervoor gegeven voorbeelden met meervoudige keuzelijsten het gewenste resultaat op. Maak je echter gebruik van een PHP-script, dan moet je er rekening mee houden dat zo'n script bij de gegeven voorbeelden alleen de informatie van de laatste geselecteerde keuzemogelijkheid verwerkt. Om ervoor te zorgen dat het script ook de informatie van eerdere geselecteerde keuzemogelijkheden kan verwerken, moet je van de keuzemogelijkheden een array maken. Dat doe je door de waarde van het NAME attribuut van het SELECT element te beëindigen met blokhaken:
<SELECT NAME="vruchten[]" MULTIPLE SIZE="4">
...
</SELECT>
Met behulp van het OPTGROUP element kunnen verschillende bij elkaar behorende keuzen worden gegroepeerd. Het gemeenschappelijke kenmerk van een groep keuzemogelijkheden wordt vastgelegd met het LABEL attribuut.
<FORM METHOD="post" ACTION="bestemming">
<SELECT NAME="browser">
<OPTION VALUE="xx">Kies een browser</OPTION>
<OPTGROUP LABEL="Microsoft Internet Explorer">
<OPTION VALUE="ie5">Microsoft Internet Explorer 5</OPTION>
...
</OPTGROUP>
<OPTGROUP LABEL="Netscape Navigator">
<OPTION VALUE="nn4">Netscape Navigator 4</OPTION>
...
</OPTGROUP>
<OPTGROUP LABEL="Mozilla">
<OPTION VALUE="moz1">Mozilla 1</OPTION>
</OPTGROUP>
<OPTGROUP LABEL="Firefox">
<OPTION VALUE="ff1">Firefox 1</OPTION>
...
</OPTGROUP>
<OPTGROUP LABEL="Opera">
<OPTION VALUE="op3">Opera 3</OPTION>
...
</OPTGROUP>
<OPTION VALUE="anders">Andere browser</OPTION>
</SELECT>
</FORM>
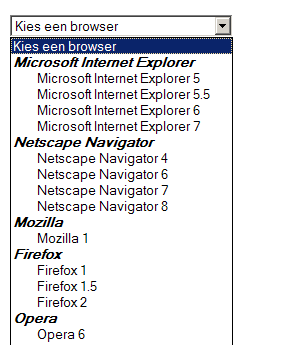
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Hoewel het OPTGROUP element alleen door recente browsers wordt ondersteund (Microsoft Internet Explorer 6.0 en hoger, Netscape Navigator 6.0 en hoger, Firefox, Mozilla en Opera 7.0 en hoger), kun je het zonder problemen toepassen. Browsers die het element niet kennen, geven de keuzelijst op de gebruikelijke wijze weer.
Als de keuzemogelijkheden zijn gegroepeerd zoals in het voorbeeld hiervoor, dan ligt het voor de hand ze zelf ook op andere wijze weer te geven. Dus bijvoorbeeld niet voluit "Netscape Navigator 3", maar alleen "3". Dat kan met behulp van het LABEL attribuut van het OPTION element.
<OPTGROUP LABEL="Netscape Navigator">
<OPTION LABEL="4" VALUE="nn4">Netscape Navigator 4</OPTION>
<OPTION LABEL="6" VALUE="nn6">Netscape Navigator 6</OPTION>
<OPTION LABEL="7" VALUE="nn7">Netscape Navigator 7</OPTION>
<OPTION LABEL="8" VALUE="nn7">Netscape Navigator 8</OPTION>
</OPTGROUP>
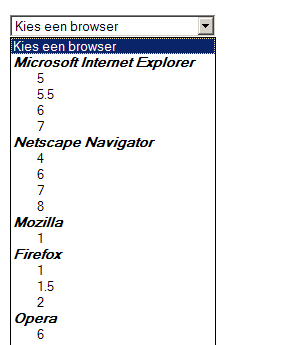
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Op dit moment wordt het LABEL attribuut alleen door Microsoft Internet Explorer 7.0 ondersteund.
Naast de hier beschreven toepassing in een formulier, worden keuzelijsten ook vaak in combinatie met JavaScript gebruikt om de bezoeker te laten kiezen uit een lijst met hyperlinks. Hoewel JavaScript in principe buiten het bereik van deze handleiding valt, zijn in een apart document enkele voorbeelden opgenomen.
Vervolg: Tekstvakken
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 23 juni 2007
|


![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin