|
Handleiding HTML  Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
De border-bottom-color eigenschap kun je gebruiken om de kleur voor de onderrand van een element te bepalen.
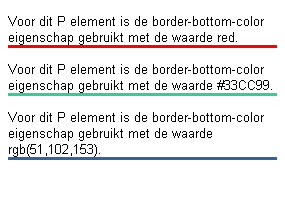
In het volgende voorbeeld zijn verschillende mogelijkheden te zien voor het vastleggen van de kleur. De border-bottom-style eigenschap is opgenomen, omdat anders de beginwaarde none geldt en dus geen rand wordt weergegeven. Omdat de border-bottom-width eigenschap ontbreekt, wordt voor de breedte van de rand de waarde medium aangehouden.
<P STYLE="border-bottom-style: solid; border-bottom-color: red;">Voor dit P element is de border-bottom-color eigenschap gebruikt met de waarde red.</P>
<P STYLE="border-bottom-style: solid; border-bottom-color: #33CC99;">Voor dit P element is de border-bottom-color eigenschap gebruikt met de waarde #33CC99.</P>
<P STYLE="border-bottom-style: solid; border-bottom-color: rgb(51,102,153);">Voor dit P element is de border-bottom-color eigenschap gebruikt met de waarde rgb(51,102,153).</P>
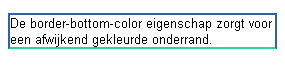
Je kunt de border-bottom-color eigenschap bijvoorbeeld gebruiken als je de onderrand van een element een andere kleur wilt geven dan voor alle randen is vastgelegd met de border eigenschap.
<P STYLE="border: solid 2px #336699; border-bottom-color: #33CC99;">De border-left-color eigenschap zorgt voor een afwijkend gekleurde onderrand.</P>
 Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|