|
Handleiding HTML  Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
De border-top-color eigenschap kun je gebruiken om de kleur voor de bovenrand van een element te bepalen.
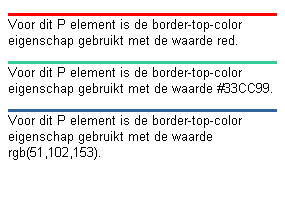
In het volgende voorbeeld zijn verschillende mogelijkheden te zien voor het vastleggen van de kleur. De border-top-style eigenschap is opgenomen, omdat anders de beginwaarde none geldt en dus geen rand wordt weergegeven. Omdat de border-top-width eigenschap ontbreekt, wordt voor de breedte van de rand de waarde medium aangehouden.
<P STYLE="border-top-style: solid; border-top-color: red;">Voor dit P element is de border-top-color eigenschap gebruikt met de waarde red.</P>
<P STYLE="border-top-style: solid; border-top-color: #33CC99;">Voor dit P element is de border-top-color eigenschap gebruikt met de waarde #33CC99.</P>
<P STYLE="border-top-style: solid; border-top-color: rgb(51,102,153);">Voor dit P element is de border-top-color eigenschap gebruikt met de waarde rgb(51,102,153).</P>
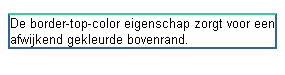
Je kunt de border-top-color eigenschap bijvoorbeeld gebruiken als je de bovenrand van een element een andere kleur wilt geven dan voor alle randen is vastgelegd met de border eigenschap.
<P STYLE="border: solid 2px #336699; border-top-color: #33CC99;">De border-left-color eigenschap zorgt voor een afwijkend gekleurde bovenrand.</P>
 Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|