|
Handleiding HTML  Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
De border-right eigenschap kun je gebruiken om in één keer de breedte, stijl en kleur van de rechterrand van een element vast te leggen. De eigenschap heeft daarom drie waarden: de border-right-width eigenschap, de border-right-style eigenschap en de border-right-color eigenschap.
In het volgende voorbeeld is voor alle drie de eigenschappen een waarde opgenomen.
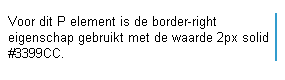
<P STYLE="border-right: 2px solid #3399CC;">Voor dit P element is de border-right eigenschap gebruikt met de waarde 2px solid #3399CC.</P>
Als je geen waarde opneemt voor de kleur, dan wordt de beginwaarde van de border-right-color eigenschap aangehouden. Dat is de voor het element geldende waarde van de color eigenschap.
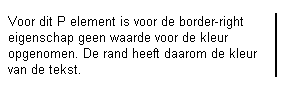
<P STYLE="border-right: 2px solid;">Voor dit P element is voor de border-right eigenschap geen waarde voor de kleur opgenomen. De rand heeft daarom de kleur van de tekst.</P>
Als je geen waarde opneemt voor de breedte, dan wordt de beginwaarde van de border-right-width eigenschap aangehouden. Dat is medium.
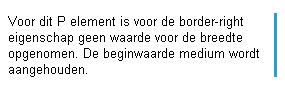
<P STYLE="border-right: solid #3399CC;">Voor dit P element is voor de border-right eigenschap geen waarde voor de breedte opgenomen. De beginwaarde medium wordt aangehouden.</P>
Als je geen waarde opneemt voor de stijl, dan wordt de beginwaarde van de border-right-style eigenschap aangehouden. Dat is none en als gevolg daarvan wordt er dus geen rand weergegeven.
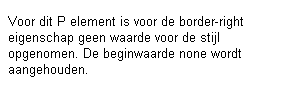
<P STYLE="border-right: 2px #3399CC;">Voor dit P element is voor de border-right eigenschap geen waarde voor de stijl opgenomen. De beginwaarde none wordt aangehouden.</P>
 Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|