| CSS | voorbeelden eigenschap | outline | |
|
|
|||
|
Handleiding HTML
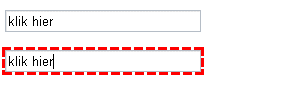
In het volgende voorbeeld moet de browser een outline plaatsen om de tekstvelden op het moment dat deze de focus krijgen.
In een stijlblok in de head van het document is een stijlregel opgenomen voor het INPUT element, waarbij gebruik gemaakt is van de pseudo-class selector focus.
Als je in een tekstveld klikt, krijgt het de focus en wordt de outline weergegeven (uiteraard alleen als de browser én outlines én de pseudo-class selector focus ondersteunt). Klik je vervolgens op het andere tekstveld, dan krijgt dat de focus en daarmee de outline.
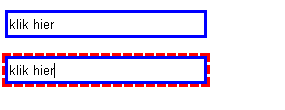
De outline wordt juist buiten de gewone rand van het element geplaatst. Om dat goed zichtbaar te maken is voor het eerder gebruikte voorbeeld met behulp van een CLASS-selector vastgelegd dat de tekstvelden een blauwe rand moeten hebben.
In het stijlblok zijn nu de volgende stijlregels opgenomen:
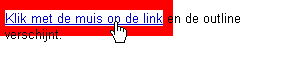
Een outline neemt geen eigen ruimte in en beïnvloedt de positie en afmetingen van de box van het element en andere elementen niet. Het weergeven of laten verdwijnen van de outline heeft daardoor niet tot gevolg, dat de opmaak van het document opnieuw bepaald moet worden. Je moet er wel rekening mee houden, dat de outline (zeker als deze breed is) naastgelegen elementen kan overlappen. In het algemeen zal dat geen probleem zijn, omdat de outline slechts een beperkte tijd zichtbaar is. In het volgende voorbeeld wordt een en ander gedemonstreerd met een overdreven brede outline, die wordt weergegeven als de muisaanwijzer zich boven een hyperlink bevindt.
In een stijlblok is een stijlregel opgenomen voor het A element, waarbij gebruik gemaakt is van de pseudo-class selector hover.
Handleiding HTML (https://www.handleidinghtml.nl/) |