| CSS | Selectors | |
|
|
||
|
Handleiding HTML
|

|
Nieuwere browsers houden de stijl ook aan als je klikt op de tekst binnen een met het NAME attribuut van het A element gemaakt anker. Om dat te voorkomen, kun je de active pseudo-class het beste combineren met de andere pseudo-classes:
A:link { color: #0000FF; background-color: #FFFFFF; }
A:visited { color: #FF0000; background-color: #FFFFFF; }
A:link:active { color: #000000; background-color: #FF0000; }
A:visited:active { color: #000000; background-color: #FF0000; }
De combinatie van pseudo-classes wordt niet ondersteund door Netscape Navigator 4 en Opera 6 en lager. Ook Internet Explorer ondersteunt de combinatie niet, maar houdt de stijl aan voor de laatste selector ervan. Dat is in dit geval geen probleem, omdat de laatste selector active is en Internet Explorer bovendien de stijl niet weergeeft voor tekst in een anker.
hover
De hover pseudo-class selector zorgt ervoor dat de weergave van een element wijzigt, wanneer je er met de muisaanwijzer boven komt. Hoewel deze pseudo-class selector in combinatie met alle elementen gebruikt kan worden, gebeurt dat in de praktijk vooral voor hyperlinks.
Hover pseudo-class selectors hebben de volgende opbouw:
:hover { stijlregel }
Element:hover { stijlregel }
Als je de kleur van de tekst van een paragraaf wilt laten wijzigen als je er met de muisaanwijzer boven komt, neem je bijvoorbeeld de volgende stijlregel op in een stijlblok in de head van het document:
P:hover { color: #FF0000; background: #FFFFFF; }
Het HTML-document bevat een P element:
<P>Wanneer de muisaanwijzer boven deze paragraaf komt, verandert de voorgrondkleur van de tekst van zwart in rood.</P>

|
In het volgende voorbeeld is de hover pseudo-class selector opgenomen om de achtergrond van de van de hyperlink te wijzigen van de standaardkleur in lichtgeel als de cursor erboven staat. In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
A:link { color: #000000; background-color: #FFFFFF; }
A:visited { color: #000000; background-color: #FFFFFF; }
A:hover { color: #000000; background-color: #FFFFCC; }

|
Wanneer je zowel de active als de hover pseudo-class selector wilt opnemen en voor beide dezelfde eigenschappen gebruikt, dan kun je active het beste als laatste plaatsen. Omdat het A element door beide selectors geselecteerd wordt en de stijlen evenveel prioriteit hebben, wordt de stijl van de laatste stijlregel in het stijlblok of stijlblad aangehouden. Wanneer de stijlregel met A:hover als laatste is opgenomen, zal de stijl van A:active niet te zien zijn.
A:link { color: #000000; background-color: #FFFFFF; }
A:visited { color: #000000; background-color: #FFFFFF; }
A:hover { color: #000000; background-color: #FFFFCC; }
A:active { color: #000000; background-color: #FF0000; }
De hover pseudo-class selector kun je combineren met een class-naam. Bijvoorbeeld:
A.extern:hover { color: #FFFFFF; background-color: #336699; }
Nieuwere browsers houden de stijl ook aan als je met de muisaanwijzer boven de tekst komt, die geplaatst is binnen een met het NAME attribuut van het A element gemaakt anker. Om dat te voorkomen, kun je de hover pseudo-class het beste combineren met de andere pseudo-classes:
A:link { color: #000000; background-color: #FFFFFF; }
A:visited { color: #000000; background-color: #FFFFFF; }
A:link:hover { color: #000000; background-color: #FFFFCC; }
A:visited:hover { color: #000000; background-color: #FFFFCC; }
De combinatie van pseudo-classes wordt niet ondersteund door Netscape Navigator 4 en Opera 6 en lager. Ook Internet Explorer ondersteunt de combinatie niet, maar houdt de stijl aan voor de laatste selector ervan. Dat is in dit geval geen probleem, omdat de laatste selector hover is en Internet Explorer bovendien de stijl niet weergeeft voor tekst in een anker.
focus
De pseudo-class selector focus zorgt ervoor dat de weergave van een element wijzigt op het moment dat een element de focus krijgt. Dat is bijvoorbeeld het geval als je met de tab-toets op een hyperlink terecht komt, of als je met de muisaanwijzer in een tekstvak of -veld klikt.
In het volgende voorbeeld is voor het INPUT element gebruik gemaakt van de pseudo-class selector focus. Normaal heeft het tekstveld een witte achtergrond. Als het tekstveld de focus krijgt, verandert de achtergrond in geel. In het stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
INPUT { color: #000000; background-color: #FFFFFF; }
INPUT:focus { color: #000000; background-color: #FFFFOO; }
In de body van het document is een INPUT element opgenomen:
<FORM ACTION="bestemming" METHOD="get">
<INPUT TYPE="text" SIZE="30" VALUE="klik hier">
</FORM>

|
first-child
De first-child pseudo-selector kun je gebruiken als je een element dat als eerste element binnen een ander element staat, een andere stijl wilt geven. Het gaat daarbij alleen om elementen, gewone tekst die aan het element voorafgaat telt niet mee.
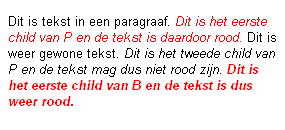
In het volgende voorbeeld is in een stijlblok in de head van het document aangegeven dat elke keer dat I het eerste element binnen een ander element is, de tekst in rood moet worden weergegeven.
I:first-child { color: red; }
In de body van het document is binnen een P element twee keer direct een I element opgenomen en één keer binnen een B element.
<P>Dit is tekst in een paragraaf. <I>Dit is het eerste child van P en de tekst is daardoor rood.</I> Dit is weer gewone tekst. <I>Dit is het tweede child van P en de tekst mag dus niet rood zijn.</I> <B><I>Dit is het eerste child van B en de tekst is dus weer rood.</I></B></P>

|
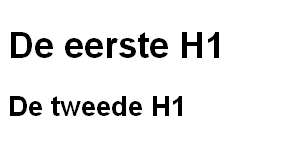
Wanneer de first-child pseudo-class alleen van toepassing moet zijn binnen een bepaald element, dan kun je de selector daarop aanpassen. In het volgende voorbeeld is in een stijlblok in de head van het document aangegeven dat een H1 element dat als eerste child binnen het BODY element staat, in een grotere letter moet worden weergegeven.
H1 { font-size: 27px; }
BODY > H1:first-child { font-size: 36px; }
In de body van het document zijn twee H1 elementen opgenomen:
<BODY>
<H1>De eerste H1</H1>
<H1>De tweede H1</H1>
</BODY>

|
lang
Bij de beschrijving van attribuut-selectors is te zien dat je de stijl van een element kunt laten afhangen van de ervoor geldende taal. Dat doe je door te controleren welke waarde het LANG attribuut heeft. Bijvoorbeeld:
[LANG="nl"] { color: #FF0000; background-color: #FFFFCC
De gedefinieerde stijl wordt alleen aangehouden voor een element waaraan het LANG attribuut is toegevoegd met de aangegeven nl.
De lang pseudo-class selector maakt het mogelijk een van de geldende taal afhankelijke stijl te definiëren, zonder dat voor elk afzonderlijk element het LANG attribuut opgenomen moet zijn. Dat kan doordat de lang pseudo-class selector ook informatie over de geldende taal kan gebruiken, die op een andere manier is vastgelegd. Bijvoorbeeld in de zo genoemde HTTP-headers (informatie die de server met het document meestuurt), door middel van het META element in de head van het document, of via het LANG attribuut van een parent element (zoals HTML en BODY).
Lang pseudo-class selectors hebben de volgende opbouw:
:lang(taalcode) { stijlregel }
Element:lang(taalcode) { stijlregel }
Als de taalcode kunnen onder andere gebruikt worden: nl (Nederlands), en (Engels), fr (Frans), de (Duits), it (Italiaans), es (Spaans), tr (Turks) en ar (Arabisch).
In het volgende voorbeeld is een stijlblok in de head van het document opgenomen, waarin voor het P element een stijl is gedefinieerd met behulp van de lang pseudo-class selector:
P:lang(nl) { color: #FF0000; background: #FFFFFF; }
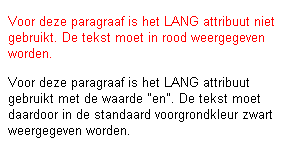
In het HTML-document is door het toevoegen van het LANG attribuut aan het HTML element vastgelegd dat de geldende taal "nl" is. Aan het eerste P element is geen attribuut toegevoegd. Omdat de browser weet dat de geldende taal "nl" is, wordt de in het stijlblok gedefinieerde stijl aangehouden en is de voorgrondkleur van de tekst rood. Aan het tweede P element is het LANG attribuut toegevoegd met de waarde "uk". De gedefinieerde stijl is daardoor niet op dit element van toepassing.
<HTML LANG="nl">
...
<BODY>
<P>Voor deze paragraaf is het LANG attribuut niet gebruikt. De tekst moet in rood weergegeven worden.</P>
<P LANG="en">Voor deze paragraaf is het LANG attribuut gebruikt met de waarde "en". De tekst moet daardoor in de standaard voorgrondkleur zwart weergegeven worden.</P>
</BODY>
</HTML>

|
Ondersteuning
| CSS | IE | NN | MOZ | FF | OP | |
| A:link pseudo-class (HREF) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| A:visited pseudo-class (HREF) | 1 | 4.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| A:active pseudo-class (HREF) | 1 | 4.0 | 4.0 | 1.0 | 1.0 | 5.0 |
| :active pseudo-class (overige elementen) | 2 | - | 6.0 | 1.0 | 1.0 | 7.0 |
| A:hover pseudo-class (HREF) | 2 | 4.0 | 6.0 | 1.0 | 1.0 | 4.0 |
| :hover pseudo-class (overige elementen) | 2 | - | 6.0 | 1.0 | 1.0 | 7.0 |
| :focus pseudo-class | 2 | - | 6.0 | 1.0 | 1.0 | 7.0 |
| :first-child pseudo-class | 2 | - | 6.0 | 1.0 | 1.0 | 7.0 |
| :lang pseudo-class | 2 | - | 7.1 | 1.2 | 1.0 | 7.5 |
- Microsoft Internet Explorer 3.0
- - Een stijl gedefinieerd voor A:link, wordt ook aangehouden voor A:visited.
- - Hoewel het pseudo-class :first-child niet wordt ondersteund, wordt de stijl die ermee voor een element is gedefinieerd, aangehouden voor elk voorkomen van dat element.
- Microsoft Internet Explorer 4.0 en hoger
- - Een combinatie van pseudo-classes wordt niet ondersteund. In plaats van de combinatie wordt uitgegaan van de laatste selector ervan (dus :link:active wordt geïnterpreteerd als :active en :link:hover als :hover).
- Netscape Navigator 4
- - Voor :link, :visited en :active wordt alleen een voorgrondkleur correct ondersteund. Indien ook een achtergrondkleur gedefinieerd is voor :link of : visited, wordt de stijl van degene die het laatste in het stijlblad staat aangehouden voor alle hyperlinks.
- - Een combinatie van pseudo-classes wordt niet ondersteund.
- Netscape Navigator 6
- - Wanneer :hover gedefinieerd is voor andere elementen dan A, wordt de stijl vaak alleen weergegeven als de muisaanwijzer zich op een specifieke plek boven het element bevindt (bij een tekstvak bijvoorbeeld op de rand).
- Opera 4.0 t/m 6.0
- - Een combinatie van pseudo-classes wordt niet ondersteund.
- Opera 7.0 en hoger
- - De pseudo-class :focus wordt niet ondersteund voor hyperlinks.
Handleiding HTML ![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 oktober 2005