| CSS | Selectors | |
|
|
||
|
Handleiding HTML
|

|
Het groeperen van selectors beperkt zich niet tot alleen element-selectors, maar kan ook een combinatie van element-selectors en attribuut-selectors, CLASS-selectors en ID-selectors betreffen. Bijvoorbeeld:
H1, H2, P.speciaal { color: #FF0000; background-color: #FFFFFF; }
Descendent element-selector
Bij descendent element-selectors wordt de stijl alleen aan een element toegevoegd, wanneer deze een nakomeling (descendent) is van één of meer andere elementen.
Stijlregels met descendent element-selectors hebben de volgende opbouw:
Element1 Element2 { stijldeclaratie }
Element1 Element2 Element3 { stijldeclaratie }
In het eerste geval geldt dat Element2 een nakomeling moet zijn van Element1. In het tweede geval moet Element3 een nakomeling moet zijn van Element2, dat op zijn beurt weer een nakomeling element moet zijn van Element1.
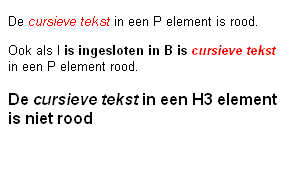
Als voorbeeld staan in een stijlblok in de head van het document de volgende stijlregels:
P, H3 { color: #000000; background-color: #FFFFFF; }
P { font-size: 13px; }
H3 { font-size: 16px; }
P I { color: #FF0000; }
In de body van het document is het I element op verschillende manieren opgenomen:
<P>De <I>cursieve tekst</I> in een P element is rood.</P>
<P>Ook als I <B>is ingesloten in B is <I>cursieve tekst</I></B> in een P element rood.</P>
<H3>De <I>cursieve tekst</I> in een H3 element is niet rood</H3>

|
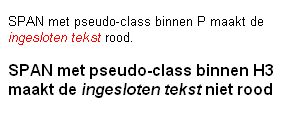
De relatie tussen de selectors hoeft zich niet te beperken tot element-selectors, maar kan ook een combinatie van element-selectors en attribuut-selectors, CLASS-selectors en ID-selectors betreffen. In het volgende voorbeeld heeft de stijl alleen betrekking op elementen, waarvoor het CLASS attribuut is opgenomen met de waarde "speciaal" en die bovendien een nakomeling zijn van een P element. In een stijlblok in de head van het document staan de volgende stijlregels:
P, H3 { color: #000000; background-color: #FFFFFF; }
P { font-size: 13px; }
H3 { font-size: 16px; }
.speciaal { font-style: italic; }
P .speciaal { color: #FF0000; }
In de body van het document is een SPAN element binnen P opgenomen:
<P>SPAN met pseudo-class binnen P maakt de <SPAN CLASS="speciaal">ingesloten tekst</SPAN> rood.</P>
<H3>SPAN met pseudo-class binnen H3 maakt de <SPAN CLASS="speciaal">ingesloten tekst</SPAN> niet rood</H3>

|
Child element-selector
Bij child element-selectors gaat het om een beperking van de descendent element selectors. De stijl wordt alleen aangehouden als het element een kind is van een ander element en niet bij relaties die verder weg liggen. In de stijlregel wordt tussen de elementen het teken voor 'groter dan' (>) geplaatst, naar wens voorafgegaan en gevolgd door één of meer spaties.
Stijlregels met child element-selectors hebben de volgende opbouw:
Element1>Element2 { stijldeclaratie }
Element1 > Element2 { stijldeclaratie }
Element1 > Element2 > Element3 { stijldeclaratie }
Voor de eerste twee identieke stijlregels geldt dat Element2 een kind moet zijn van Element1. In de derde stijlregel moet Element3 een kind moet zijn van Element2, dat op zijn beurt weer een kind element moet zijn van Element1.
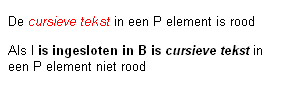
Als voorbeeld staan in een stijlblok in de head van het document de volgende stijlregels:
P { color: #000000; background-color: #FFFFFF; }
P > I { color: #FF0000; }
In de body van het document is het I element op verschillende manieren opgenomen:
<P>De <I>cursieve tekst</I> in een P element is rood</P>
<P>Als I <B>is ingesloten in B is <I>cursieve tekst</I></B> in een P element niet rood</P>

|
Ook bij child element-selectors hoeft de relatie tussen de selectors zich niet te beperken tot element-selectors, maar kan het gaat om een combinatie van element-selectors en attribuut-selectors, CLASS-selectors en ID-selectors.
P > .speciaal { color: #FF0000; }
Adjacent sibling element-selector
Adjacent sibling element-selectors kun je gebruiken om de stijl vast te leggen van een element op een vergelijkbaar niveau (dus geen kind), die direct op elkaar volgen. In de stijlregel wordt tussen de elementen een plusteken (+) geplaatst, naar wens voorafgegaan en gevolgd door één of meer spaties.
Stijlregels met adjacent sibling element-selectors hebben de volgende opbouw:
Element1+Element2 { stijldeclaratie }
Element1 + Element2 { stijldeclaratie }
Voor deze twee identieke stijlregels geldt dat Element2 direct voorafgegaan moet worden door Element1. Er mogen dus geen andere elementen tussen staan, wel is eventuele gewone tekst toegestaan.
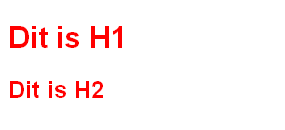
H1, H2 { color: #FF0000; background-color: #FFFFFF;
font-family: sans-serif; }
H1 { font-size: 30px; }
H2 { font-size: 24px; }
H1 + H2 { margin-top: -12px; }
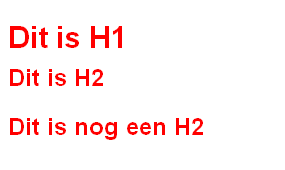
In de body van het document staan een H1 en twee H2 element:
<H1>Dit is H1</H1>
<H2>Dit is H2</H2>
<H2>Dit is nog een H2</H2>

|
Bij adjacent sibling element-selectors hoeft de relatie tussen de selectors zich niet te beperken tot element-selectors, maar kan het gaat om een combinatie van element-selectors en attribuut-selectors, CLASS-selectors en ID-selectors.
H1 + H2.speciaal { margin-top: -12px; }
Universele selector
De universele selector kan gebruikt worden om aan te geven dat de in een stijlregel gedefinieerde stijl betrekking heeft op alle elementen. De universele selector wordt aangeduid met een sterretje (*).
* { stijldeclaratie }
In het volgende voorbeeld wordt de universele selector gebruikt om aan te geven dat alle tekst in het document met een schreefloos lettertype moet worden weergegeven.
* { font-family: sans-serif; }
Enige voorzichtigheid met het gebruik van de universele selector als enige selector is aan te raden, omdat de stijl ook wordt aangehouden voor elementen waarvoor dat misschien niet de bedoeling is. Met de stijlregel hiervoor wordt bijvoorbeeld ook tekst ingesloten in de elementen CODE, PRE en TT in een schreefloos proportioneel lettertype weergegeven in plaats van in een lettertype met vaste letterafstand.
De universele selector wordt vooral gebruikt in combinatie met andere selectors: attribuut-selectors, CLASS-selectors en ID-selectors. In deze combinaties mag de universele selector evenwel ook worden weggelaten en dat is wat in de praktijk gebeurt. De laatste stijlregel van elk volgend paar zal dus over het algemeen worden gebruikt:
*[LANG="nl"] { color: #FF0000; }
[LANG="nl"]; { color: #FF0000; }
*.speciaal { font-style: italic; }
.speciaal { font-style: italic; }
*#sf65r { font-weight: bold; }
#sf65r { font-weight: bold; }
Ondersteuning
| CSS | IE | NN | MOZ | FF | OP | |
| Enkelvoudige element-selector | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Groeperen selectors (E, F, G) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Descendent element-selector (E F) | 1 | 3.0 | 4.0 | 1.0 | 1.0 | 3.5 |
| Child element-selector (E > F) | 2 | - | 6.0 | 1.0 | 1.0 | 3.5 |
| Adjacent sibling element-selector (E + F) | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
| Universele selector | 2 | 5.0 | 6.0 | 1.0 | 1.0 | 4.0 |
- Microsoft Internet Explorer 4.0/5.0
- - Child en adjacent sibling element-selectors worden niet ondersteund, maar de gedefinieerde stijl wordt aangehouden voor het laatste element in de selector.
Vervolg: Attribuut-selectors
Handleiding HTML ![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 7 mei 2007