| CSS | Selectors | |
|
|
||
|
Handleiding HTML
|

|
Bij de first-line pseudo-element selector kan alleen gebruikt gemaakt worden van de verschillende eigenschappen voor lettertypen en kleur en achtergrond en bovendien van de eigenschappen letter-spacing, word-spacing, text-decoration, text-transform, vertical-align, line-height en clear.
Een first-line pseudo-element selector kan gecombineerd worden met een class-naam:
Element.classnaam:first-line { stijldeclaratie }
Door bijvoorbeeld de volgende stijlregel in een stijlblad of stijlblok op te nemen:
P.hoofdstuk:first-line { font-variant: small-caps; }
kan in het document op de gewenste plaatsen de first-line stijl opgeroepen worden met behulp van het CLASS attribuut:
<P CLASS="hoofdstuk"> ... </P>
first-letter
De first-letter pseudo-element selector zorgt ervoor dat de eerste letter op de eerste regel van een element op blokniveau door de browser met de aangegeven stijl wordt weergegeven. Voorwaarde hiervoor is overigens wel, dat de letter niet voorafgegaan wordt door andere inhoud van hetzelfde element (bijvoorbeeld een afbeelding).
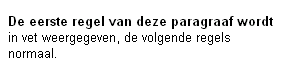
De first-line pseudo-element selector wordt opgenomen in een stijlblad of in een stijlblok.
De opbouw van een first-letter pseudo-element selector is:
Element:first-letter { stijldeclaratie }
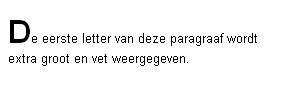
De volgende stijldeclaratie zorgt er bijvoorbeeld voor dat de eerste letter van een paragraaf in een groter formaat en in vet wordt weergegeven (initial cap):
P { font-weight: normal; }
P:first-letter { font-size: 250%; font-weight: bold; }

|
Bij de first-letter pseudo-element selector kan alleen gebruikt gemaakt worden van de verschillende eigenschappen voor lettertypen, kleur en achtergrond, margin, padding en randen en bovendien van de eigenschappen text-decoration, text-transform, vertical-align (alleen als de waarde van de float eigenschap none is), line-height, float en clear.
Net als bij first-line kan ook een first-letter pseudo-element selector gecombineerd worden met een class-naam:
Element.classnaam:first-letter { stijldeclaratie }
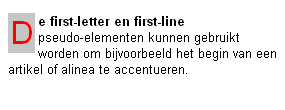
De first-letter en first-line pseudo-elementen selectors kun je ook combineren. In het volgende voorbeeld wordt de eerste regel in vet weergegeven en is de eerste letter een zo genoemde drop cap.
P:first-line { font-weight: bold; }
P:first-letter { font-size: 250%; float: left;
color: red; background: silver;
padding: 2px; margin-right: 3px; }

|
De first-letter pseudo-element selector wordt geacht binnen de first-line pseudo-element selector te zijn opgenomen en het erft daarvan dus de stijl. In het voorbeeld wordt de eerste letter daardoor ook in vet weergegeven.
before en after
De pseudo-element selectors before en after kun je gebruiken om voorafgaand aan en/of na een bepaald element wat genoemd wordt 'gegenereerde inhoud' te plaatsen. Dat is inhoud die je niet direct zelf in het document opneemt, maar er door de browser bijgezet wordt. Om welke inhoud het precies gaat, leg je vast met de (nog niet in deze handleiding beschreven) content eigenschap.
De before en after pseudo-element selectors worden opgenomen in een stijlblad of in een stijlblok.
De opbouw van de pseudo-elementen selectors before en after is als volgt:
Element:before { stijldeclaratie }
Element:after { stijldeclaratie }
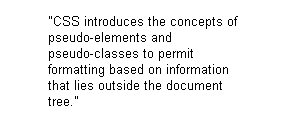
In het volgende voorbeeld zijn in het stijlblad stijlregels opgenomen, die ervoor zorgen dat voor en na geciteerde tekst automatisch aanhalingstekens geplaatst worden. Omdat P is opgenomen in het BLOCKQUOTE element, is gebruik gemaakt van een combinatie van descendent element-selectors en de pseudo-elementen. Welke aanhalingstekens geplaatst moeten worden, is vastgelegd met de (nog niet in deze handleiding beschreven) quotes eigenschap.
P { color: black; background: white;
quotes: '"' '"' "'" "'"; }
BLOCKQUOTE P:before { content: open-quote; }
BLOCKQUOTE P:after { content: close-quote; }
In de body van het document is het citaat opgenomen:
<BLOCKQUOTE><P>CSS introduces the concepts of pseudo-elements and pseudo-classes to permit formatting based on information that lies outside the document tree.</P></BLOCKQUOTE>
De weergave door de browser is:

|
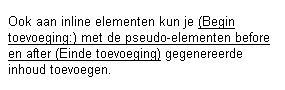
De pseudo-element selectors before en after kun je niet alleen gebruiken voor elementen op blokniveau, maar ook voor inline elementen.
In het stijlblok de head van het document staan de volgende stijlregels:
P { color: black; background: white; }
INS:before { content: "(Begin toevoeging:) "; }
INS:after { content: " (Einde toevoeging)"; }
In de body van het document is een INS element binnen P geplaatst:
<P>Ook aan inline elementen kun je <INS>met de pseudo-elementen before en after</INS> gegenereerde inhoud toevoegen.</P>

|
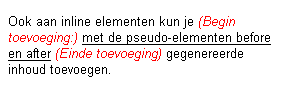
De stijl van het element waarvoor de pseudo-element selectors zijn gebruikt, wordt ook aangehouden voor de gegenereerde inhoud. Dat geldt uiteraard niet als voor een pseudo-element selector een eigen stijl is gedefinieerd:
P { color: black; background: white; }
INS:before { content: "(Begin toevoeging:) "; text-decoration: none;
font-style: italic; color: red; background: white; }
INS:after { content: " (Einde toevoeging)"; text-decoration: none;
font-style: italic; color: red; background: white; }

|
Ondersteuning
| CSS | IE | NN | MOZ | FF | OP | |
| :first-letter pseudo-element | 1 | 5.5 | 6.0 | 1.0 | 1.0 | 3.5 |
| :first-line pseudo-element | 1 | 5.5 | 6.0 | 1.0 | 1.0 | 3.5 |
| :before pseudo-element | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
| :after pseudo-element | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
- Microsoft Internet Explorer 3.0
- - Hoewel de pseudo-elementen :first-letter en :first-line niet worden ondersteund, wordt de stijl die ermee voor een element is gedefinieerd, aangehouden het hele element.
Vervolg: Pseudo-class selectors
Handleiding HTML ![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 4 januari 2006