CSS |
eigenschappen |
margin |
|
|
|
|||
|
Handleiding HTML
De margin eigenschappen worden gebruikt om de ruimte vast te leggen tussen de rand (border) van een element en de rand van het parent element of een aangrenzend element. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. Dit onderdeel is niet actueel. De informatie over de ondersteuning door browsers heeft slechts betrekking op Microsoft Internet Explorer t/m versie 4 en Netscape Navigator 4. Aan een nieuwe versie wordt gewerkt. |
|
margin-top margin-right margin-bottom margin-left |
Met de eigenschappen margin-top, margin-right, margin-bottom en margin-left wordt de breedte van de marge aan respectievelijk de boven-, rechter-, onder en linkerkant van het element bepaald. Mogelijke waarden zijn lengte, percentage en auto. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend ten opzichte van de breedte van het meest dichtbijgelegen ancestor element op blokniveau. Hoewel ook negatieve waarden toegepast kunnen worden, wordt het gebruik ervan afgeraden omdat de browsers er nogal eens problemen mee hebben. Aangrenzende verticale marges schuiven in elkaar, waarna de resterende marge de breedte van grootste marge heeft. De beginwaarde is 0. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd. Microsoft Internet Explorer 3 telt foutief de opgegeven waarde op bij de standaardwaarde. Negatieve waarden voor margin-right en margin-bottom worden door Netscape Navigator 4 niet ondersteund. N.B. De informatie over de ondersteuning door browsers heeft slechts betrekking op Microsoft Internet Explorer t/m versie 4 en Netscape Navigator 4. De opbouw is: margin-top: waarde
|
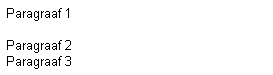
| In het volgende voorbeeld zijn aan paragraaf 1 geen margin eigenschappen toegekend. Voor paragraaf 2 is alleen de margin-bottom eigenschap gebruikt met de waarde 0em. Tussen paragraaf 1 en 2 wordt dus de standaard tussenruimte aangehouden. Voor paragraaf 3 is de margin-top eigenschap gebruikt met de waarde 0em. Paragraaf 2 en 3 worden daardoor zonder tussenruimte onder elkaar geplaatst. Zie voor een toelichting op het in elkaar schuiven van verticale margins de beschrijving van de box. | |
<P>Paragraaf 1</P>
|

|
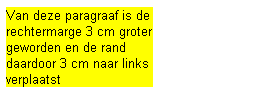
| De margin is transparent en krijgt niet de via de background-color eigenschap gedefinieerde achtergrondkleur, maar die van het parent element. | |
<P STYLE="margin-right: 3cm; background-color: yellow">Voor ... verplaatst<P>
|
 |
| margin |
De margin eigenschap wordt gebruikt om de eigenschappen van de marge aan de boven-, rechter-, onder en linkerkant van het element op verkorte wijze gecombineerd weer te geven. Mogelijke waarden zijn lengte, percentage en auto. De lengte wordt uitgedrukt als combinatie van een getal en een eenheid, een percentage als combinatie van een getal en het %-teken. Het percentage wordt berekend ten opzichte van de breedte van meest dichtbijgelegen ancestor element op blokniveau. Hoewel ook negatieve waarden toegepast kunnen worden, wordt het gebruik ervan afgeraden omdat de browsers er nogal eens problemen mee hebben. Aangrenzende verticale marges schuiven in elkaar, waarna de resterende marge de breedte van grootste marge heeft. Er kunnen één, twee, drie of vier waarden worden opgenomen. Wanneer vier waarden zijn opgenomen, dan geldt als volgorde boven, rechts, onder en links. Wanneer slechts één waarde wordt opgenomen dan geldt deze voor alle zijden. Wanneer twee waarden zijn opgenomen, dan geldt de eerste voor boven- en ondermarge en de tweede voor rechter- en linkermarge. Wanneer drie waarden zijn opgenomen, dan geldt de tweede waarde voor zowel de rechter- als de linkermarge. Een beginwaarde is niet gedefinieerd voor gecombineerde eigenschappen. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd. Microsoft Internet Explorer 3 telt foutief de opgegeven waarde op bij de standaardwaarde. Negatieve waarden voor margin-right en margin-bottom worden door Netscape Navigator 4 niet ondersteund. N.B. De informatie over de ondersteuning door browsers heeft slechts betrekking op Microsoft Internet Explorer t/m versie 4 en Netscape Navigator 4. De opbouw is: margin: waarde
|
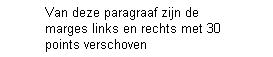
| In het volgende voorbeeld is de margin eigenschap gebruikt met de waarde 0pt voor de boven- en onderkant en 30pt voor de rechter- en linkerkant. | |
<P STYLE="margin: 0pt 30pt">Van ... verschoven<P>
|

|
|
Handleiding HTML (https://www.handleidinghtml.nl/) |