|
Handleiding HTML  CSS eigenschappen | Inhoud CSS | Inhoud HTML | Begin CSS eigenschappen | Inhoud CSS | Inhoud HTML | Begin
Inhoud legenda: Ondersteuning | CSS-informatie | Relaties elementen | Eenheden | Voorbeelden
Eenheden
Als waarde bij diverse eigenschappen kan een lengte of een percentage opgenomen worden.
Lengte
De lengte wordt uitgedrukt als combinatie van een getal en een eenheid zonder spatie ertussen. Optioneel kan deze combinatie vooraf gegaan worden door een '+' of '-'. De beginwaarde is '+'. De eenheid is een twee-letter afkorting.
Er zijn drie soorten eenheden: relatieve, absolute en apparaat-afhankelijke.
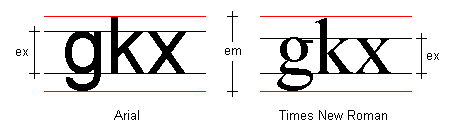
Bij de relatieve eenheden em en ex wordt de lengte bepaald in relatie tot een andere lengte-eigenschap. De eenheid em is gelijk aan de puntgrootte van het element zelf. De eenheid ex is relatief ten opzichte van de grootte van de body van de letter en komt meestal overeen met de hoogte van de letter x (x-height). De verhouding tussen de puntgrootte en de x-height hangt af van het lettertype. Bij dezelfde puntgrootte kan de x-height van het ene lettertype dus groter zijn dan van het andere lettertype. In de volgende afbeelding is te zien dat bij eenzelfde puntgrootte (em) het lettertype Arial een grotere x-height (ex) heeft dan het lettertype Times New Roman.
 Bij de font-size eigenschap geldt de relativiteit niet ten opzichte van de puntgrootte van het element zelf, maar ten opzichte van de puntgrootte van het parent-element.
Wanneer een eigenschap geërfd wordt, geldt dat het child element niet de relatieve waarde erft, maar de berekende waarde. Zo wordt in het volgende voorbeeld de regelhoogte van H1 niet 30pt (2 x 15pt), maar 20pt (2 x 10pt):
BODY { font-size: 10pt; line-height: 2em }
H1 { font-size: 15pt }
De eenheden em en ex worden niet ondersteund door Microsoft Internet Explorer 3.
Absolute eenheden zijn: mm (millimeters), cm (centimeters), in (inches; 1 inch = 25.4 mm), pt (points; 1 inch = 72 points) en pc (pica's; 1 pica = 12 point).
De pixel (px) is een apparaat-afhankelijke eenheid. De lengte is relatief ten opzichte van de door de gebruiker ingestelde schermresolutie (het aantal beeldpunten van de monitor). Een veel gebruikte schermresolutie is 800x600 pixels, andere mogelijkheden zijn onder meer 640x480 en 1024x768 pixels. Hoe hoger de schermresolutie, hoe kleiner de absolute grootte van een pixel.
Om bij de weergave niet afhankelijk te zijn van het systeem van de gebruiker, wordt aangeraden de relatieve lengte-eenheid em te gebruiken.
Percentage
Een percentage wordt uitgedrukt als combinatie van een getal en het %-teken zonder spatie ertussen. Een percentage is altijd relatief ten opzichte van een lengte-eenheid. Van elke eigenschap, waarvan de waarde als percentage kan worden weergegeven, is bepaald ten opzichte van welke lengte-eenheid wordt gerekend.
Wanneer een eigenschap geërfd wordt, geldt dat het child element niet de relatieve waarde erft, maar de berekende waarde.
Vervolg
 Inhoud legenda | CSS eigenschappen | Inhoud CSS | Inhoud HTML | Begin Inhoud legenda | CSS eigenschappen | Inhoud CSS | Inhoud HTML | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 23 juni 2007
|