| CSS | CSS en elementen | |
|
|
||
|
Handleiding HTML
|

|
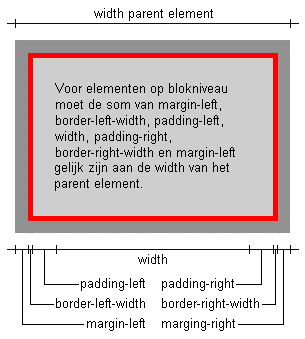
De horizontale afmeting van de box wordt bepaald door zeven eigenschappen: margin-left, border-left-width, padding-left, width, padding-right, border-right-width en margin-right. De totale horizontale afmeting van deze eigenschappen is altijd gelijk aan de breedte van het parent element.

Om er voor te zorgen dat de totale breedte van de zeven genoemde eigenschappen gelijk is aan de breedte van het parent element, moet minstens één eigenschap de waarde auto hebben. Er zijn drie eigenschappen, waaraan de waarde auto kan worden gegeven: margin-left, width en margin-right.
Standaard heeft width de waarde auto. Bij een "replaced element", een element waarvan de plaats ingenomen wordt door de inhoud waarnaar het element verwijst, wordt auto vervangen door de intrinsieke waarde van het element (bijvoorbeeld bij het IMG element door de breedte van de afbeelding). In dat geval moeten margin-left of margin-right ervoor zorgen dat de totale breedte van de box gelijk is aan de breedte van het parent element.
Wanneer geen enkele eigenschap de waarde auto heeft, dan krijgt margin-right automatisch de waarde auto toegewezen.
Wanneer meerdere eigenschappen de waarde auto hebben en één daarvan is width, dan worden margin-left en/of margin-right op "0" gesteld en krijgt width de maximale breedte.
Wanneer margin-left en margin-right beiden de waarde auto hebben, dan krijgen ze een gelijke breedte.
Voor inline elementen kan de width eigenschap niet gebruikt worden en betekent de waarde auto voor margin-left of margin-right dat de margin "0" is.
De hiervoor beschreven regels met betrekking tot de horizontale afmetingen van een element op blokniveau zijn in Netscape Navigator 4 en Microsoft Internet Explorer 3 niet correct geïmplementeerd. Niet de breedte van het parent element bepaalt bij deze browsers hoe groot de box is, maar de breedte van de inhoud van het element zelf.
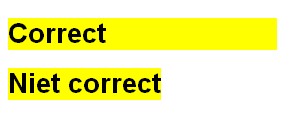
In de volgende voorbeeld is de background eigenschap gebruikt voor een element op blokniveau. In de schermafdruk is voor het bovenste H2 element de weergave van de box correct. Daaronder is te zien hoe Netscape Navigator 4 en Microsoft Internet Explorer 3 de box foutief weergeven.
<H2 STYLE="background: yellow;">..</H2>

|
Door Microsoft Internet Explorer met versienummer lager dan 6.0 en door Netscape Navigator 4 zijn de eigenschappen width en height niet correct geïmplementeerd. De met deze eigenschappen vastgelegde afmetingen hebben niet betrekking op de inhoud van een element, maar op de complete box inclusief padding en border. Het element wordt daardoor te klein weergegeven.
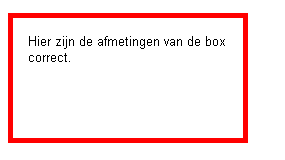
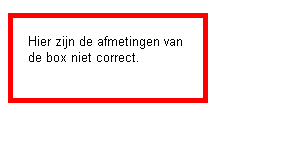
In het volgende voorbeeld zijn voor een P element met een inline stijl de afmetingen vastgelegd:
<P STYLE="width: 200px; height: 150px; padding: 15px; border: solid 5px red;">...</P>
De totale breedte van P t/m de rand moet (200 + 2x15 +2x5 =) 240 pixels zijn, de totale hoogte (90 + 2x15 +2x5 =) 130 pixels. In de genoemde browsers wordt een totale breedte van 200 pixels aangehouden. Voor de inhoud resteert daardoor een breedte van 200 - 2x15 -2x5 =) 160 pixels.

|
||

|
Links is in de bovenste schermafdruk de juiste weergave te zien en in de onderste schermafdruk de wijze waarop veel oudere browsers dit voorbeeld weergeven. |
Wanneer je de eigenschappen width en height hebt gebruikt voor bepaalde elementen en bovendien een padding en een border hebt vastgelegd, dan is het verstandig te overwegen de weergave in nieuwere browser te beïnvloeden met de zogenaamde DOCTYPE-verwisseling. Zie hiervoor het onderdeel Structuur document
Vervolg: Normal flow
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005