| CSS | CSS en elementen | |
|
|
||
|
Handleiding HTML
|

|
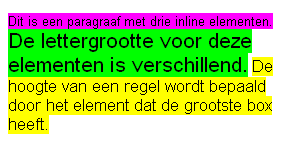
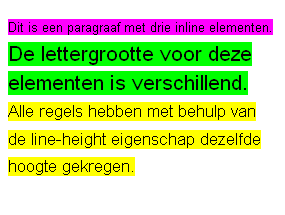
Met behulp van de line-height eigenschap kan de regelhoogte vastgelegd worden. In het volgende voorbeeld is dat gedaan voor het element op blokniveau P. Het document is op dezelfde wijze opgebouwd als in het vorige voorbeeld. De opbouw van het stijlblok in de head van het document is:
De opbouw van het stijlblok in de head van het document is:
<STYLE TYPE="text/css">
<!--
.p1 { line-height: 27px; }
.s1 { background: fuchsia; font-size: 13px; }
.s2 { background: lime; font-size: 21px; }
.s3 { background: yellow; font-size: 17px; }
-->
</STYLE>

|
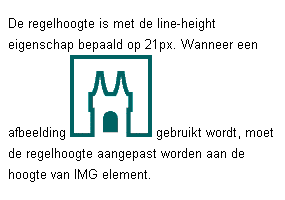
Replaced elementen die inline boxen vormen (bijvoorbeeld het IMG element) beïnvloeden de regelhoogte door de afmetingen die ze van zichzelf hebben. Als de hoogte van het replaced element groter is dan de met de line-height eigenschap bepaalde regelhoogte, dan bepaalt de grootste de hoogte van de line box.
<P CLASS="p1">De regelhoogte is met de line-height eigenschap bepaald op 21px. Wanneer een afbeelding <IMG ..> gebruikt wordt, moet de regelhoogte aangepast worden aan de hoogte van IMG element.</P>
De opbouw van het stijlblok in de head van het document is:
<STYLE TYPE="text/css">
<!--
.p1 { font-size: 13px; line-height: 21px; }
-->
</STYLE>

|
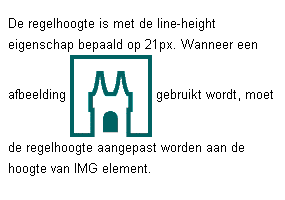
Wanneer de box van een inline element minder hoog is dan die van de line box, wordt deze standaard zo geplaatst dat de basislijn van de tekst voor de verschillende inline elementen gelijk is. Met behulp van de vertical-align eigenschap kan de inline box ook op een andere manier uitgelijnd worden ten opzichte van de line box.
In het volgende voorbeeld is een afbeelding in de tekst opgenomen en uitgelijnd met de vertical-align eigenschap. Het opbouw is als volgt:
<P CLASS="p1">De regelhoogte is met de line-height eigenschap bepaald op 21px. Wanneer een afbeelding <IMG CLASS="img1" ..> gebruikt wordt, moet de regelhoogte aangepast worden aan de hoogte van IMG element.</P>
De opbouw van het stijlblok in de head van het document is:
<STYLE TYPE="text/css">
<!--
.p1 { font-size: 13px; line-height: 21px; }
.img1 { vertical-align: middle; }
-->
</STYLE>

|
Vervolg: Zwevende elementen
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003