| CSS | CSS en elementen | |
|
|
||
|
Handleiding HTML
|

|
Inline elementen worden in horizontale richting na elkaar geplaatst. Aangrenzende boxen op een regel vormen een line box. De beschikbare breedte wordt bepaald door het element op blokniveau, waarvan de inline elementen onderdeel zijn. Een inline box die niet geheel in een line box past, wordt opgesplitst in meerdere inline boxen en verdeeld over verschillende regels. Indien de inline boxen op een regel samen niet de totale breedte van de line box hebben, dan worden ze uitgelijnd met behulp van de text-align eigenschap. Aaneengesloten tekst in een element op blokniveau welke niet behoort tot een inline element, vormt een zogenaamde "anonymous" inline box. Deze worden op dezelfde wijze behandeld als gewone inline boxen.
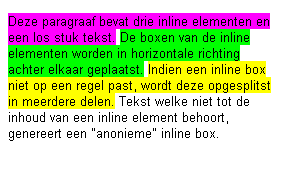
In het volgende voorbeeld zijn drie inline elementen (SPAN) opgenomen in een element op blokniveau (P). De paragraaf bevat daarnaast nog tekst welke geen deel uitmaakt van een inline element. Het document is als volgt opgebouwd:
<BODY ..>
<P><SPAN CLASS="s1">Deze paragraaf bevat drie inline elementen en een los stuk tekst.</SPAN> <SPAN CLASS="s2">De boxen van de inline elementen worden in horizontale richting achter elkaar geplaatst.</SPAN> <SPAN CLASS="s3">Indien een inline box niet op een regel past, wordt deze opgesplitst in meerdere delen.</SPAN> Tekst welke niet tot de inhoud van een inline element behoort, genereert een "anonieme" inline box.</P>
</BODY>
De opbouw van het stijlblok in de head van het document is:
<STYLE TYPE="text/css">
<!--
.s1 { background: fuchsia; }
.s2 { background: lime; }
.s3 { background: yellow; }
-->
</STYLE>

|
Vervolg: Regelhoogte
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 mei 2005