|
Handleiding HTML  Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie CSS en elementen | Indeling elementen | De box | Normal flow | Regelhoogte | Zwevende elementen | Positioneren van elementen | Relatief positioneren | Absoluut positioneren | Werken met lagen
Absoluut positioneren
Met de eigenschap position: absolute wordt de plaats van het element bepaald ten opzichte van de referentiebox welke gevormd wordt door het meest dichtbij gelegen ancestor element, dat de eigenschap position heeft met een andere waarde dan static (bijvoorbeeld absolute of relative). Indien zo'n element niet aanwezig is, wordt de plaats berekend ten opzichte van de box van het BODY element, waarin het gehele document zich bevindt. De ruimte die normaal gereserveerd is voor een absoluut gepositioneerd element en eventuele child elementen, verplaatst met het element mee.
Een absoluut gepositioneerd element vormt een referentiebox voor descendent elementen. Descendent elementen verplaatsten met het ancestor element mee.
Ter illustratie gebruiken we hetzelfde voorbeeld als bij relatief positioneren.
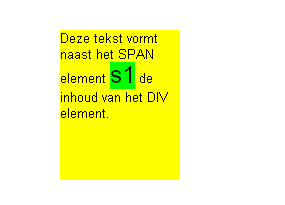
Het DIV element is nu absoluut gepositioneerd. Omdat er geen parent element is met de eigenschap position: absolute of position: relative, wordt de referentiebox gevormd door het BODY element. De eigenschappen top: 30px en left: 60px verplaatsen de linker bovenhoek van het DIV element 30 pixels naar beneden en 60 pixels naar rechts gemeten vanaf de linker bovenhoek van het BODY element.
<STYLE TYPE="text/css">
<!--
#d1 { width: 120px; height: 150px; position: absolute; top: 30px; left: 60px; background: yellow; }
#s1 { font-size: 24px; background: lime; }
-->
</STYLE>
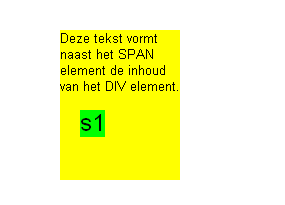
Vervolgens wordt ook het SPAN element absoluut gepositioneerd. De referentiebox van het SPAN element is het DIV element. De eigenschappen top: 80px en left: 20px verplaatsen de linker bovenhoek van het SPAN element 80 pixels naar beneden en 20 pixels naar rechts gemeten vanaf de linker bovenhoek van het DIV element. De normaal ingenomen ruimte verplaatst met het SPAN element mee en de overige inhoud van het DIV element neemt de vrijgekomen plaats in.
<STYLE TYPE="text/css">
<!--
#d1 { width: 120px; height: 150px; position: absolute; top: 30px; left: 60px; background: yellow; }
#s1 { position: absolute; top: 80px; left: 20px; font-size: 24px; background: lime; }
-->
</STYLE>
Vervolg: Werken met lagen
 Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|


![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin