|
Handleiding HTML  Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie CSS en elementen | Indeling elementen | De box | Normal flow | Regelhoogte | Zwevende elementen | Positioneren van elementen | Relatief positioneren | Absoluut positioneren | Werken met lagen
Werken met lagen
Als gevolg van relatieve en absolute positionering kunnen elementen elkaar gaan bedekken. De normale volgorde waarin elkaar overlappende elementen worden weergegeven, is van onder naar boven (loodrecht op de canvas) in de volgorde waarin ze in een document verschijnen. De z-index eigenschap kan worden gebruikt om een andere volgorde (z-order) te specificeren.
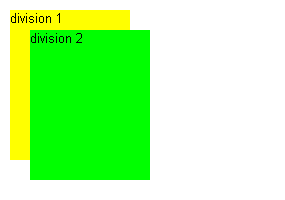
In het volgende voorbeeld zijn twee elementen op blokniveau (DIV) absoluut gepositioneerd. De opbouw is:
<BODY ..>
<DIV ID="d1">division 1</DIV>
<DIV ID="d2">division 2</DIV>
</BODY>
De opbouw van het stijlblok in de head van het document staat naast de afbeelding weergegeven.
Omdat er voor beide DIV elementen geen parent element is met de eigenschap position: absolute of position: relative, wordt de referentiebox gevormd door het BODY element. Het tweede DIV element (division 2) staat in het document na het eerste DIV element (division 1) en wordt hier dus boven geplaatst.
<STYLE TYPE="text/css">
<!--
#d1 { width: 120px; height: 150px; position: absolute; top: 10px; left: 10px; background: yellow; }
#d2 { width: 120px; height: 150px; position: absolute; top: 30px; left: 30px; background: lime; }
-->
</STYLE>
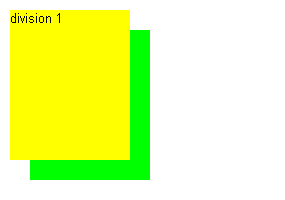
Wanneer voor beide DIV elementen de z-index eigenschap wordt gebruikt, dan komt het element met de hoogste waarde bovenaan. In dit voorbeeld is dat het eerste DIV element met de gele kleur.
<STYLE TYPE="text/css">
<!--
#d1 { width: 120px; height: 150px; position: absolute; z-index: 2; top: 10px; left: 10px; background: yellow; }
#d2 { width: 120px; height: 150px; position: absolute; z-index: 1; top: 30px; left: 30px; background: lime; }
-->
</STYLE>
 Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|


![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin