CSS |
eigenschappen |
zwevende elementen |
|
|
|
|||
|
Handleiding HTML
Voor een algemene toelichting op de plaatsing van zwevende elementen, zie het onderdeel CSS en elementen. Bij de voorbeelden van de verschillende eigenschappen is een afbeelding opgenomen, waarop te zien is hoe de weergave zou moeten zijn. Klik op de afbeelding en bekijk in een nieuw venster of de browser het voorbeeld (correct) ondersteunt. Dit onderdeel is niet actueel. De informatie over de ondersteuning door browsers heeft slechts betrekking op Microsoft Internet Explorer t/m versie 4 en Netscape Navigator 4. Aan een nieuwe versie wordt gewerkt. |
| float |
Met de float eigenschap kan een element zwevend worden gemaakt en daardoor een andere plaats krijgen dan normal (zie normal flow). Mogelijke waarden zijn left, right en none. De werking van de float eigenschap is vergelijkbaar met die via het ALIGN attribuut bij het IMG of het TABLE element, alleen kunnen nu ook andere elementen "zwevend" gemaakt worden. Met de waarde none wordt het element op plaats weergegeven, waar dat normaal het geval zou zijn. Met de waarden left of right wordt box van een zwevend element naar links, respectievelijk naar rechts verplaatst tot de margin, border of padding van een ander element op blokniveau is bereikt. Vaak is dat het parent element, maar het kan ook een sibling element zijn (een element op hetzelfde niveau). Een inline element met de eigenschap float: left of float: right wordt behandeld als een element op blokniveau. Eventuele child elementen verplaatsen met een zwevend element mee. De box van een zwevend element wordt compleet weergegeven, inclusief paddings, borders en margins. De margins van een zwevend element en aangrenzende elementen schuiven niet in elkaar. De beginwaarde is none. De eigenschap kan gebruikt worden voor alle elementen. De eigenschap wordt niet geërfd. De float eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. Door Microsoft Internet Explorer 4 wordt de float eigenschap alleen ondersteund voor replaced elementen, voor tabellen en voor DIV en SPAN indien daar de width eigenschap aan is toegevoegd. Netscape Navigator ondersteunt de float eigenschap niet voor alle replaced elementen. N.B. De informatie over de ondersteuning door browsers heeft slechts betrekking op Microsoft Internet Explorer t/m versie 4 en Netscape Navigator 4. De opbouw is: float: waarde
|
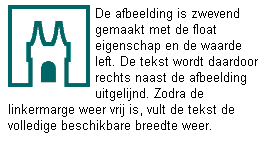
| Een voor de hand liggend gebruik van de float eigenschap is het zwevend maken van afbeeldingen. In het volgende voorbeeld wordt de afbeelding met de eigenschap float: left links van de tekst geplaatst. | |
<P><IMG SRC="delft.gif" STYLE="float: left; padding-right: 5px;" ...>De afbeelding ... weer.</P>
|

|
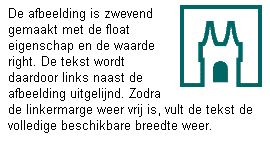
| Met de eigenschap float: right wordt de afbeelding rechts van de tekst geplaatst. | |
<P><IMG SRC="delft.gif" STYLE="float: right; padding-left: 5px;" ...>De afbeelding ... weer.</P>
|

|
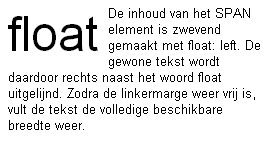
| De float eigenschap kan ook voor andere elementen dan het IMG element gebruikt worden. In het volgende voorbeeld is dat gedaan om van een inline element een zwevende kop te maken. | |
<P><SPAN STYLE="float: left; font-size: 36pt; padding-right: 10px;">float</SPAN>De inhoud ... uitgelijnd.</P>
|

|
| Zie ook de voorbeelden bij de beschrijving van zwevende elementen in het onderdeel CSS en elementen. | |
| clear |
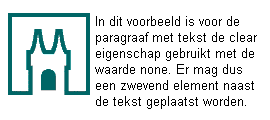
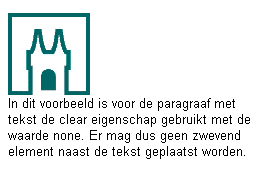
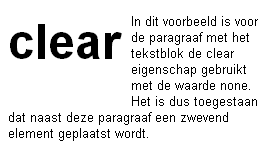
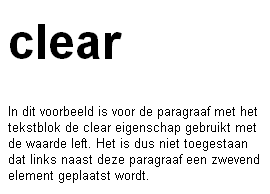
Met clear eigenschap wordt aangegeven of er links en/of rechts van het element wel of geen zwevende elementen mogen voorkomen. Mogelijke waarden zijn none, left, right en both. De werking van de clear eigenschap is hetzelfde als via het CLEAR attribuut bij het BR element. Zo verplaatst de waarde left het element tot onder enig zwevend element aan de linkerzijde. De beginwaarde is none. De eigenschap kan gebruikt worden voor elementen op blokniveau en wordt niet geërfd. De clear eigenschap wordt niet ondersteund door Microsoft Internet Explorer 3. N.B. De informatie over de ondersteuning door browsers heeft slechts betrekking op Microsoft Internet Explorer t/m versie 4 en Netscape Navigator 4. De opbouw is: clear: waarde
|
|
Handleiding HTML (https://www.handleidinghtml.nl/) |