| CSS | Selectors | |
|
|
||
|
Handleiding HTML
|

|
Wanneer het aanwezig zijn van een attribuut niet voldoende is, dan kun je een stijlregel gebruiken met een selector die elementen selecteert op de aanwezigheid van een attribuut met een bepaalde waarde. De basisvorm van zo'n attribuut-selector heeft de volgende opbouw:
[ATTR=waarde] { stijldeclaratie }
Element[ATTR=waarde] { stijldeclaratie }
De waarde is als het gaat om gaat om standaardwaarden uit HTML 4 (zoals "left" en "red") hoofdletterongevoelig. Dat wil zeggen dat het niet uitmaakt of de waarde in hoofdletters of in kleine letters wordt geschreven. Bij niet standaardwaarden, zoals de waarden van de attributen ALT en TITLE, zal de browser over het algemeen wel onderscheid maken tussen hoofdletters en kleine letters.
In het volgende voorbeeld is in een stijlblok in de head van het document een stijlregel opgenomen, met een selector die IMG elementen selecteert waarvoor het ALIGN attribuut de waarde "left" heeft.
IMG { border: none; }
IMG[ALIGN="left"] { margin-right: 10px; margin-bottom: 10px; }
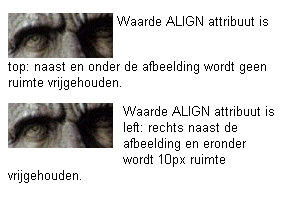
In de body van het document zijn twee afbeeldingen opgenomen. Voor het eerste IMG element is het ALIGN element opgenomen met de waarde "top". Deze waarde komt niet overeen met de waarde in de selector en de stijl wordt dus niet aangehouden voor het element. Voor het tweede IMG element heeft het ALIGN attribuut de waarde "left" en deze komt wel overeen met de waarde in de selector. De stijlregel zorgt ervoor dat aan twee zijden van de afbeelding ruimte wordt vrijgehouden.
<P><IMG SRC="ogen.gif" WIDTH="105" HEIGHT="45" ALT="Ogen" ALIGN="top"> Waarde ALIGN attribuut is top: naast en onder de afbeelding wordt geen ruimte vrijgehouden.</P>
<P><IMG SRC="ogen.gif" WIDTH="105" HEIGHT="45" ALT="Ogen" ALIGN="left"> Waarde ALIGN attribuut is left: rechts naast de afbeelding en eronder wordt 10px ruimte vrijgehouden.</P>

|
Naast de attribuut-selector die elementen selecteert waarvoor een attribuut met een bepaalde waarde aanwezig is ([ATTR=waarde] kent CSS 2 een tweetal mogelijkheden, waarbij geselecteerd wordt op delen van de waarden. In toekomstige versies van CSS zullen daar nog verdere mogelijkheden aan toegevoegd worden.
Wanneer de waarde van het attribuut bestaat uit een reeks door spaties gescheiden woorden, dan kun je de selector [ATTR~=waarde] gebruiken. Deze selecteert elementen, waarvan één van de woorden in de waarde van het attribuut overeenkomt met de waarde in de selector. Het gaat bijvoorbeeld om de attributen ALT en TITLE, waarvoor je de waarde zelf bepaalt. Stijlregels met deze selector hebben de volgende opbouw:
[ATTR~=waarde] { stijldeclaratie }
Element[ATTR~=waarde] { stijldeclaratie }
De waarde is meestal hoofdlettergevoelig. Dat wil zeggen dat het vaak uitmaakt of de waarde in hoofdletters of in kleine letters wordt geschreven.
In het volgende voorbeeld is in een stijlblok in de head van het document een stijlregel opgenomen, met een selector die IMG elementen selecteert waarvoor de waarde van het ALT attribuut het woord "Voorbeeld" heeft.
IMG { border: none; }
IMG[ALT~="Voorbeeld"] { border: solid 1px #FF0000; }
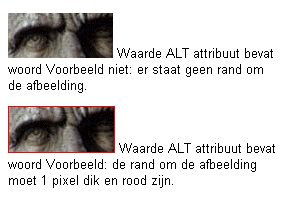
In de body van het document zijn twee afbeeldingen opgenomen. Voor het eerste IMG element is het ALT element opgenomen met de waarde "Ogen". Deze waarde komt niet overeen met de waarde in de selector en de stijl wordt dus niet aangehouden voor het element. Voor het tweede IMG element heeft het ALT attribuut de waarde "Voorbeeld van attribuut-selector". Omdat de waarde het woord "Voorbeeld" bevat, komt deze wel overeen met de waarde in de selector. De stijlregel zorgt ervoor dat er een rode rand om de afbeelding geplaatst wordt.
<P><IMG SRC="ogen.gif" WIDTH="105" HEIGHT="45" ALT="Ogen"> Waarde ALT attribuut bevat woord Voorbeeld niet: er staat geen rand om de afbeelding.</P>
<P><IMG SRC="ogen.gif" WIDTH="105" HEIGHT="45" ALT="Voorbeeld attribuut-selector"> Waarde ALT attribuut bevat woord Voorbeeld: de rand om de afbeelding moet 1 pixel dik en rood zijn.</P>

|
Wanneer de waarde van het attribuut bestaat uit een reeks door een liggend streepje gescheiden woorden, dan kun je de selector [ATTR|=waarde] gebruiken. Deze selecteert elementen, waarvan het begin van de waarde van het attribuut tot aan het eerste liggende streepje overeenkomt met de waarde in de selector. De attribuut-selector is vooral bedoeld om meerdere subtaalcodes voor het LANG attribuut tegelijk te kunnen selecteren. Stijlregels met deze selector hebben de volgende opbouw:
[ATTR|=waarde] { stijldeclaratie }
Element[ATTR|=waarde] { stijldeclaratie }
In het volgende voorbeeld is in een stijlblok in de head van het document een stijlregel opgenomen, met een selector die P elementen selecteert waarvoor de waarde van het LANG attribuut beging met "en".
P[LANG|="en"] { color: #FF0000; }
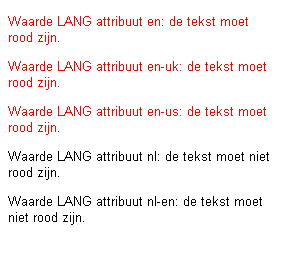
In de body van het document zijn vijf P elementen opgenomen. Voor het LANG attribuut is achtereenvolgens de waarde "en", "en-uk", "en-us", "nl" en "nl-en" gebruikt (de laatste waarde is een niet bestaande taalcode). Voor de eerste drie P elementen voldoet de waarde van LANG aan het criterium in de attribuut-selector en de kleur van de tekst wordt dus rood.
<P LANG="en">Waarde LANG attribuut en: de tekst moet rood zijn.</P>
<P LANG="en-uk">Waarde LANG attribuut en-uk: de tekst moet rood zijn.</P>
<P LANG="en-us">Waarde LANG attribuut en-us: de tekst moet rood zijn.</P>
<P LANG="nl">Waarde LANG attribuut nl: de tekst moet niet rood zijn.</P>
<P LANG="nl-en">Waarde LANG attribuut nl-en: de tekst moet niet rood zijn.</P>

|
Attribuut-selectors mogen ook gecombineerd worden, zoals in de volgende voorbeelden:
TABLE[FRAME][RULES] { color: #FF0000; background-color: #FFFFCC; }
TABLE[FRAME="border"][RULES] { color: #FF0000;
background-color: #FFFFCC;
border: solid 1px #FF0000; }
Ondersteuning
| CSS | IE | NN | MOZ | FF | OP | |
| [ATTR] | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
| [ATTR="waarde"] | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
| [ATTR~="waarde"] | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
| [ATTR|="waarde"] | 2 | - | 6.0 | 1.0 | 1.0 | 4.0 |
- Opera 4.0/5.0
- - Bij de attribuut-selector [ATTR|=waarde] wordt de stijl niet alleen aangehouden als het deel van de waarde van het attribuut voor het eerste streepje overeenkomt met de waarde van de selector, maar in alle gevallen dat de betreffende tekst in de attribuutwaarde voorkomt.
Vervolg: CLASS-selector
Handleiding HTML ![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004