| CSS | voorbeelden eigenschap | border-bottom-style | |
|
|
|||
|
Handleiding HTML
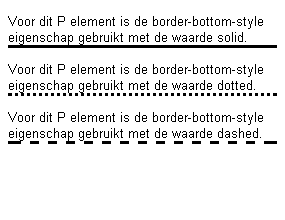
De waarden solid, dotted en dashed van de border-bottom-style eigenschap zorgen voor een vlakke rand. Bij solid gaat het om een doorgaande rand, bij dotted om een rand bestaande uit punten en bij dashed om een rand bestaande uit streepjes. De kleur van de rand wordt bepaald door de border-bottom-color (of de border-color) eigenschap. Als deze eigenschap niet is opgenomen, dan wordt de voor het element geldende waarde van de color eigenschap aangehouden. De rand heeft dan dus dezelfde kleur als de tekst. Als de border-bottom-width (of de border-width) eigenschap ontbreekt, geldt voor de breedte van de rand de beginwaarde medium.
De waarde double zorgt voor een dubbele vlakke rand. Om de dubbele rand goed te kunnen zien, moet de rand niet te smal zijn. Daarom is in dit geval ook de border-bottom-width eigenschap opgenomen.
De waarden groove, ridge, inset en outset hebben randen met lichte en donkere delen en geven daardoor een 3-D effect. Je gebruikt ze vooral voor alle vier zijden tegelijk. Voorbeelden zijn te zien bij de border-style eigenschap. Ook voorbeelden van de waarden none en hidden zijn (voor alle vier zijden tegelijk) te zien bij de border-style eigenschap.
Handleiding HTML (https://www.handleidinghtml.nl/) |