| CSS | voorbeelden eigenschap | border-style | |
|
|
|||
|
Handleiding HTML
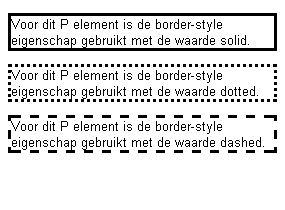
De waarden solid, dotted en dashed van de border-style eigenschap zorgen voor een vlakke rand. Bij solid gaat het om een doorgaande rand, bij dotted om een rand bestaande uit punten en bij dashed om een rand bestaande uit streepjes. De kleur van de rand wordt bepaald door de border-color eigenschap. Als deze eigenschap niet is opgenomen, dan wordt de voor het element geldende waarde van de color eigenschap aangehouden. De rand heeft dan dus dezelfde kleur als de tekst. Als de border-width eigenschap ontbreekt, geldt voor de breedte van de rand de beginwaarde medium.
De waarde double zorgt voor een dubbele vlakke rand. Om de dubbele rand goed te kunnen zien, moet de rand niet te smal zijn. Daarom is in dit geval ook de border-width eigenschap opgenomen.
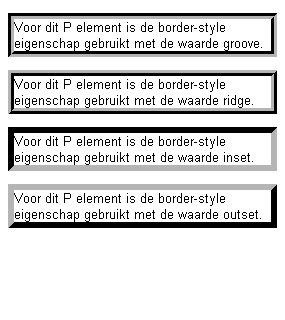
De waarden groove, ridge, inset en outset hebben randen met lichte en donkere delen en geven daardoor een 3-D effect. Het lichte deel is over het algemeen lichter en het donkere deel donkerder dan de kleur die is bepaald door de border-color eigenschap, of bij het ontbreken daarvan door de voor het element geldende waarde van de color eigenschap. Welke kleuren precies gebruikt worden voor de lichte en donkere delen hangt af van de browser. De border-width eigenschap is ook in dit geval opgenomen, omdat de beginwaarde medium niet altijd breed genoeg is om het 3-D effect goed te laten zien.
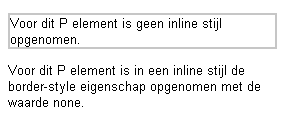
De waarde none voor de border-style eigenschap zorgt ervoor dat er geen rand wordt weergegeven. Je kunt hier bijvoorbeeld van gebruik maken, als je wilt dat een algemene stijl voor de rand van een element (die bijvoorbeeld is vastgelegd met de border eigenschap) in een specifieke situatie wordt genegeerd. In het volgende voorbeeld is voor het tweede P element met behulp van een inline stijl vastgelegd, dat geen rand moet worden weergegeven.
In een stijlblok in de head van het document is een stijlregel opgenomen die om elk P element een rand van 2 pixels breed plaatst.
Het eerste P element krijgt de rand die gedefinieerd is in het stijlblok. Bij het tweede P element blijft de rand achterwege.
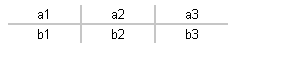
De waarde hidden voor de border-style eigenschap heeft meestal hetzelfde effect als de waarde none. Alleen als hidden gebruikt wordt in een tabel met samenvallende tabelranden is er een duidelijk verschil. In dat soort tabellen kan er sprake zijn van conflicten tussen de randen die voor de verschillende elementen zijn gedefinieerd. Om dat soort conflicten op te lossen zijn een aantal regels opgesteld. Volgens deze regels heeft de waarde none de laagste prioriteit: zolang de border-style eigenschap voor één van de samenvallende randen een andere waarde heeft dan none, wordt de rand weergegeven. De waarde hidden daarentegen heeft de hoogste prioriteit. Als de border-style eigenschap voor één van de samenvallende randen deze waarde heeft, dan wordt de rand niet weergegeven. In de volgende voorbeelden wordt dat gedemonstreerd met de volgende tabel.
In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
Ondanks dat de border-style eigenschap is opgenomen met de waarde none, wordt de buitenrand van de tabel gewoon weergegeven. De stijl van het TD element wint het van de stijl van het TABLE element.
Als in het stijlblok voor het TABLE element de border-style eigenschap wordt opgenomen met de waarde hidden, dan wint de stijl van het TABLE element het van de stijl van het TD element. De buitenrand van de tabel wordt nu (in een browser die hidden ondersteunt) dus niet weergegeven.
De border-style eigenschap is een verkorte weergave van de eigenschappen border-top-style, border-right-style, border-bottom-style en border-left-style. Je kunt dan ook meerdere waarden tegelijk opnemen. In de eerdere voorbeelden is te zien, dat je met één waarde de stijl van alle randen tegelijk bepaalt. Wanneer je twee waarden opneemt, dan geldt de eerste voor de boven- en onderrand en de tweede voor de rechter- en linkerrand.
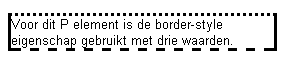
Wanneer je drie waarden opneemt, dan geldt de eerste waarde voor de bovenrand, de tweede waarde voor zowel de rechter- als de linkerrand en de derde waarde voor de onderrand.
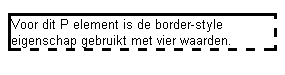
Wanneer je vier waarden opneemt, dan geldt als volgorde de bovenrand, de rechterrand, de onderrand en de linkerrand.
Handleiding HTML (https://www.handleidinghtml.nl/) |