| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
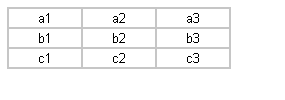
Wanneer de border-style eigenschap voor één of meer van de samenvallende randen de waarde hidden heeft, dan wordt de rand niet weergegeven. In het volgende voorbeeld blijft daarom de buitenrand van de tabel achterwege.
TABLE { border-collapse: collapse; border: hidden; }
TD { border: solid 2px #C0C0C0; text-align: center; width: 70px; }

|
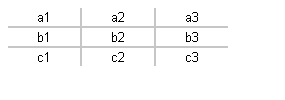
Randen waarvoor de border-style eigenschap de waarde none heeft, hebben een lagere prioriteit dan randen waarvoor een andere waarde geldt. In het volgende voorbeeld wint de stijl van het TD element het daarom van de stijl van het TABLE element en als gevolg daarvan wordt de buitenrand van de tabel gewoon weergegeven.
TABLE { border-collapse: collapse; border: none; }
TD { border: solid 2px #C0C0C0; text-align: center; width: 70px; }

|
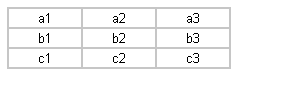
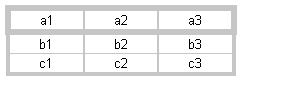
Een rand blijft alleen achterwege, wanneer de border-style eigenschap voor alle samenvallende randen de waarde none heeft. In het volgende voorbeeld is dat niet het geval voor de elementen TABLE en TR. Daarom worden de buitenranden van de tabel en die van de rijen gewoon weergegeven. Alleen waar binnen een rij twee cellen aan elkaar grenzen, geldt voor alle samenvallende randen border-style: none. Daar wordt de rand dus niet weergegeven.
TABLE { border-collapse: collapse; border: solid 2px #C0C0C0; }
TR { border: solid 2px #C0C0C0; }
TD { border: none; text-align: center; width: 70px; }

|
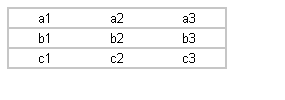
Wanneer samenvallende randen verschillen in breedte, dan wint de rand met de grootste waarde voor de border-width eigenschap. In het volgende voorbeeld heeft THEAD de breedste rand en dit element wint het dus van de andere elementen. De buitenrand van de bovenste rij is daarom overal 6 pixels breed. De rand van het TABLE element is vervolgens breder dan die van de elementen COL en TD. De buitenrand van de tabel is daarom overal 4 pixels breed. De rand van het COL element vervolgens is breder dan de rand van het TD element en de verticale randen tussen de kolommen zijn daarom 2 pixels breed. Voor de overblijvende randen tenslotte wordt de stijl van het TD element aangehouden.
TABLE { border-collapse: collapse; border: solid 4px #C0C0C0; }
THEAD { border: solid 6px #C0C0C0; }
COL { border: solid 2px #C0C0C0; }
TD { border: solid 1px #C0C0C0; text-align: center; width: 70px; }

|
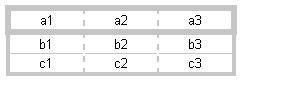
De regel dat de breedte rand het wint van smallere randen, geldt ook als de randen in stijl verschillen. De stijl van het COL element wordt dus aangehouden voor de randen tussen de kolommen.
TABLE { border-collapse: collapse; border: solid 4px #C0C0C0; }
THEAD { border: solid 6px #C0C0C0; }
COL { border: dashed 2px #C0C0C0; }
TD { border: solid 1px #C0C0C0; text-align: center; width: 70px; }

|
Wanneer samenvallende randen even breed maar verschillend in stijl zijn, dan wint de rand met de zwaarste waarde voor de border-style eigenschap. De volgorde die daarbij aangehouden wordt is in afnemende zwaarte: double, solid, dashed, dotted, ridge, outset, groove en inset (de verschillende stijlen worden toegelicht in het onderdeel Stijlen voor de rand).
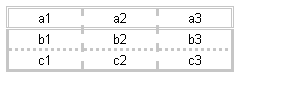
In het volgende voorbeeld geldt THEAD border-style: double en dit element wint het dus van de andere elementen. De buitenrand van de bovenste rij heeft daarom een rand bestaande uit twee lijnen. Voor het TABLE element geldt border-style: solid en deze stijl wint het van die van de elementen COL en TD. De buitenrand van de tabel is daarom overal een ononderbroken lijn. De stijl van de rand van het COL element vervolgens is zwaarder (dashed) dan die van het TD element (dotted) en de verticale randen tussen de kolommen zijn daarom streepjeslijnen. Voor de overblijvende randen tenslotte wordt de stijl van het TD element aangehouden.
TABLE { border-collapse: collapse; border: solid 3px #C0C0C0; }
THEAD { border: double 3px #C0C0C0; }
COL { border: dashed 3px #C0C0C0; }
TD { border: dotted 3px #C0C0C0; text-align: center; width: 70px; }

|
Wanneer de samenvallende randen alleen in kleur verschillen (en dus een gelijke breedte en stijl hebben), dan wordt in eerste instantie gekeken of de cellen de kleur kunnen leveren. Doen de cellen niet mee in de strijd (bijvoorbeeld omdat de randen ervan minder breed zijn dan die van de andere tabelonderdelen), of is er geen stijl voor de rand gedefinieerd, dan wordt gekeken of de rijen wel een kleur kunnen leveren. Is dat nog steeds niet het geval, dan wordt de procedure achtereenvolgens herhaald voor de rijgroepen, de kolommen, de kolomgroepen en de tabel.
In het volgende voorbeeld strijden de randen van de elementen TABLE, THEAD, TR en COL om de kleur. Het TD element wint deze strijd in alle gevallen en bepaalt daardoor de kleur van de hele tabel.
TABLE { border-collapse: collapse; border: solid 2px aqua; }
COL { border: solid 2px lime; }
THEAD { border: solid 2px fuchsia; }
TR { border: solid 2px red; }
TD { border: solid 2px blue; text-align: center; width: 70px; }

|
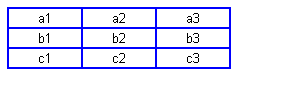
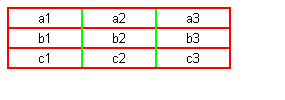
Pas als voor het TD element een smallere rand is gedefinieerd, krijgen de andere elementen een kans. In het volgende voorbeeld wint het TR element het van TABLE, THEAD en COL en daardoor zijn de buitenrand van de tabel en de horizontale randen allemaal rood. Voor de verticale randen binnen de tabel heeft het COL element geen tegenspeler. De kleur van deze randen is daarom lime.
TABLE { border-collapse: collapse; border: solid 2px aqua; }
COL { border: solid 2px lime; }
THEAD { border: solid 2px fuchsia; }
TR { border: solid 2px red; }
TD { border: solid 1px blue; text-align: center; width: 70px; }

|
Vervolg: Stijlen voor tabelranden
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 24 mei 2011