| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
Het opbouwen van een tabel op de manier als hiervoor is gedaan, voldoet geheel aan de regels. Het is echter niet erg verstandig in de praktijk van deze mogelijkheid gebruik te maken. Een browser die de display eigenschap met de verschillende waarden voor tabellen niet ondersteunt (bijvoorbeeld Microsoft Internet Explorer), zal de DIV en SPAN elementen op de in HTML gebruikelijke wijze weergeven. Omdat er in het voorbeeld voor gekozen is het DIV element voor de rijen te gebruiken en het SPAN element voor de cellen, wordt de inhoud van de cellen van een rij nog wel achter elkaar op een eigen regel geplaatst. Een goed leesbare tabel zal het in de meeste gevallen echter niet meer zijn (gebruikers van Mozilla, Firefox, Netscape Navigator 6.0 en hoger en Opera 4.0 en hoger kunnen de weergave van het voorbeeld in andere browsers bekijken in het inline frame). In HTML-documenten kun je voor een tabel dus het beste maar de daarvoor bedoelde elementen gebruiken.
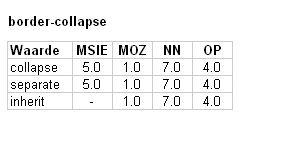
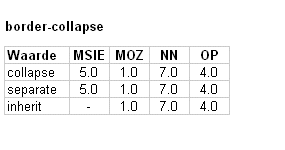
De display eigenschap met de verschillende waarden voor tabellen heeft vooral betekenis in situaties, waarin de taal van het document (bijvoorbeeld XML) geen vooraf gedefinieerde tabelelementen kent. In dat geval moeten de stijlen die gedefinieerd zijn voor de gebruikte elementen duidelijk maken dat er sprake is van een tabel. Hoewel XML buiten het bestek van deze handleiding valt, is ter illustratie toch een voorbeeld opgenomen. Het gaat om een XML-document dat een tabel bevat, die de ondersteuning van de border-collapse eigenschap door de verschillende browsers weergeeft. Het document is als volgt opgebouwd:
<?xml version="1.0" encoding="ISO-8859-1"?>
<?xml-stylesheet type="text/css" href="xmlvoorbeeld.css"?>
<document>
<eigenschap>border-collapse</eigenschap>
<ondersteuning>
<koprij>
<naam>Waarde</naam>
<browser>MSIE</browser>
<browser>MOZ</browser>
<browser>NN</browser>
<browser>OP</browser>
</koprij>
<waarde>
<naam>collapse</naam>
<browser>5.0</browser>
<browser>1.0</browser>
<browser>7.0</browser>
<browser>4.0</browser>
</waarde>
...
</ondersteuning>
</document>
In een apart stijlblad is vastgelegd op welke wijze de verschillende elementen moeten worden weergegeven:
document { display: block; margin: 8px;
color: black; background-color: white;
font-family: Arial, Helvetica, sans-serif;
font-size: small; }
eigenschap { display: block; margin: 1em 0; font-weight: bold; }
ondersteuning { display: table; border-collapse: collapse;
border: solid 1px #CCCCCC; }
koprij { display: table-header-group; font-weight: bold; }
waarde { display: table-row; }
naam, browser { display: table-cell; border: solid 1px #CCCCCC;
padding: 0px 2px; vertical-align: middle; }
naam { text-align: left; width: 60px; }
browser { text-align: center; width: 35px; }

|
De in het voorbeeld gebruikte waarden van de display eigenschap worden ondersteund door Mozilla, Firefox, Netscape Navigator 6.0 en hoger en Opera 4.0 en hoger. Mozilla 1.7x, Firefox en Netscape Navigator 7.2 geven de tabel soms om onduidelijke redenen niet weer in het inline frame, maar je kunt de weergave in deze browsers dan wel bekijken in een nieuw venster.
Een browser die de display eigenschap met de verschillende waarden voor tabellen niet ondersteunt, zal de beginwaarde van de eigenschap aanhouden (dat wil zeggen inline) en de inhoud van alle cellen achter elkaar plaatsen met automatische overgangen naar een nieuwe regel op plaatsen waar dat nodig is.
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004