| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
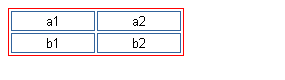
In het volgende voorbeeld is de border-color eigenschap wel opgenomen.
TABLE { border-width: 1px; border-style: solid;
border-color: #FF0000; }
TD { border-width: 1px; border-style: solid;
border-color: #336699;
text-align: center; width: 80px; }

|
Hetzelfde resultaat krijg je, als je wanneer je in plaats van de eigenschappen border-width, border-style en border-color de gecombineerde border eigenschap gebruikt.
TABLE { border: 1px solid #FF0000; }
TD { border: 1px solid #336699;
text-align: center; width: 80px; }

|
In de vorige voorbeelden is met de waarde solid voor de border-style eigenschap steeds vastgelegd, dat een doorgaande vlakke rand moet worden gebruikt. Behalve de waarde solid kent de border-style eigenschap nog een aantal andere waarden, waarmee je kunt kiezen voor verschillende vlakke randen of randen in 3-D. Bijvoorbeeld de waarden outset en inset:
TABLE { border: 1px outset #C0C0C0; }
TD { border: 1px inset #C0C0C0;
text-align: center; width: 80px; }

|
Een overzicht van de verschillende stijlen die voor de rand gebruikt kunnen worden, wordt gegeven in het onderdeel Stijlen voor de rand.
Je kunt een 3-D effect ook bereiken, als je zelf wat met de kleuren van de verschillende randen speelt. In het volgende voorbeeld is de border-color gebruikt met vier waarden. Deze hebben achtereenvolgens betrekking op de randen boven, rechts, onder en links.
TABLE { border: 1px outset #336699;
border-color: #E0E0E0 #606060 #606060 #E0E0E0; }
TD { border: 1px inset #336699;
border-color: #606060 #E0E0E0 #E0E0E0 #606060;
text-align: center; width: 80px; }

|
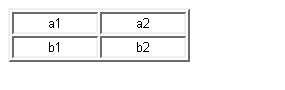
Je hoeft niet dezelfde stijl voor alle randen te gebruiken, maar kun er ook één voor elke rand afzonderlijk definiëren. In het volgende voorbeeld is met de eigenschappen border-top-width en border-left-width vastgelegd, dat de linker- en bovenrand van de cellen breder moeten zijn dan de overige randen. Om te voorkomen dat het beeld erg rommelig wordt, is voor het TABLE element de border-style eigenschap met de waarde none opgenomen. Er wordt daardoor geen buitenrand voor de tabel weergegeven.
TABLE { border: none; }
TD { border: 1px solid #336699;
border-top-width: 2px; border-left-width: 2px;
text-align: center; width: 80px; }

|
Modellen voor tabelranden
Naast de mogelijkheden voor de vormgeving van de randen van de tabel en de cellen biedt CSS de keuze uit twee verschillende modellen voor de weergave van tabelranden: het model voor gescheiden tabelranden en het model voor samenvallende tabelranden. De keuze voor het model wordt gemaakt met de border-collapse eigenschap.
Het model voor gescheiden randen komt overeen met de wijze waarop HTML tabelranden weergeeft. De belangrijkste kenmerken zijn:
- Uitsluitend de tabel zelf en de afzonderlijke cellen kunnen een rand hebben. Alleen stijlen gedefinieerd voor de randen van de elementen TABLE, TD en TH hebben dus effect. Stijlen voor de randen van andere tabelelementen (COL, COLGROUP, TR, THEAD, TBODY en TFOOT) moet de browser negeren.
- De verschillende randen worden van elkaar gescheiden door een ruimte, waarvan de breedte bepaald wordt met de border-spacing eigenschap.
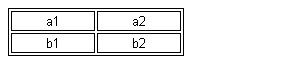
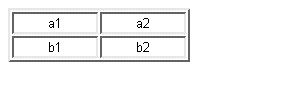
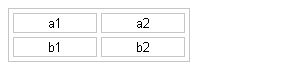
Voor de eerder gebruikte voorbeeldtabel is in de stijlregel voor het TABLE element met de border-collapse eigenschap vastgelegd dat het gaat om een tabel met gescheiden randen. Met de border-spacing eigenschap is bepaald dat de ruimte tussen de randen 4 pixels moet bedragen.
TABLE { border-collapse: separate; border-spacing: 4px;
border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
Het model voor samenvallende tabelranden wijkt op een aantal punten af van de wijze waarop HTML tabelranden weergeeft:
- Alle onderdelen van een tabel kunnen een rand hebben. Dat betekent dat er stijlen gedefinieerd kunnen worden voor alle elementen waaruit de tabel is opgebouwd (dus niet alleen voor TABLE, TD en TH, maar ook voor COL, COLGROUP, TR, THEAD, TBODY en TFOOT).
- De randen die voor de verschillende elementen gedefinieerd zijn, vallen samen (of beter gezegd: worden op elkaar gestapeld) en er is daardoor geen sprake van een tussenruimte.
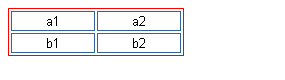
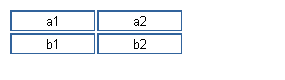
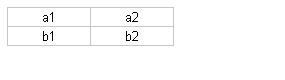
In het volgende voorbeeld is in de stijlregel voor het TABLE element met de border-collapse eigenschap vastgelegd dat het om een tabel met samenvallende randen gaat. Omdat zowel voor het TABLE element als het TD element een randbreedte van 1 pixel is gedefinieerd, hebben de samenvallende randen ook een breedte van 1 pixel.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
In de volgende onderdelen worden achtereenvolgens het model voor de gescheiden tabelranden en het model voor de samenvallende tabelranden meer in detail beschreven. Informatie over de verschillende stijlen die gebruikt kunnen worden voor tabelranden, wordt gegeven in het onderdeel Stijlen voor tabelranden
Vervolg: Gescheiden tabelranden
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 april 2009