| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
Als je alleen een achtergrond wilt voor de cellen en niet voor de ruimte tussen de randen, dan gebruik je de background-color eigenschap voor het TD (of TH) element.
TABLE { border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; background-color: #FFFF99;
text-align: center; width: 80px; }

|
Voor het definiëren van een achtergrondafbeelding maak je gebruik van de background-image eigenschap.
TABLE { border: 1px solid #C0C0C0;
background-image: url(krijt.gif); }
TD { border: 1px solid #C0C0C0;
text-align: center; width: 80px; }

|
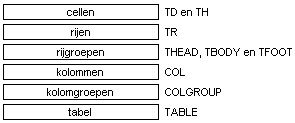
Alle elementen waaruit een tabel is opgebouwd (dus TABLE, TR, TD en TH, maar ook THEAD, TBODY, TFOOT, COL en COLGROUP) hebben een achtergrond. Standaard is die transparent, maar (zoals hiervoor is gedemonstreerd) met de eigenschappen voor de achtergrond kun je een achtergrondkleur of een achtergrondafbeelding vastleggen. Als je dat doet voor meerdere elementen, is het belangrijk te weten welke achtergrond uiteindelijk zichtbaar wordt. Om dat te bepalen, moet je ervan uitgegaan dat elke tabel bestaat uit verschillende op elkaar gestapelde lagen. Van bovenaf kun je door de lagen heen kijken, zolang deze transparent zijn. Als voor (een deel van) een bepaalde laag een achtergrond is vastgelegd, dan kun je de achtergrond daaronder echter niet meer zien.
In de onderstaande figuur is te zien hoe de tabel uit de verschillende lagen is opgebouwd. De onderste laag is die van de tabel (het TABLE element), de bovenste die van de cellen (de elementen TD en TH).

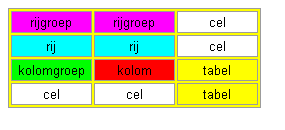
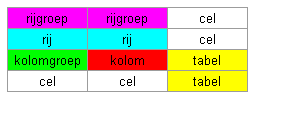
In het volgende voorbeeld zijn achtergrondkleuren gedefinieerd voor de verschillende elementen van een tabel met gescheiden randen. Om deze plaatselijk te kunnen toepassen, is dit gedaan met behulp van CLASS-selectors. De tabel heeft de volgende opbouw:
<TABLE CLASS="tabelkleur">
<COLGROUP CLASS="kolomgroepkleur"><COL><COL CLASS="kolomkleur"></COLGROUP><COLGROUP></COLGROUP>
<TBODY CLASS="rijgroepkleur">
<TR>
<TD>rijgroep</TD>
<TD>rijgroep</TD>
<TD CLASS="celkleur">cel</TD>
</TR>
<TR CLASS="rijkleur">
<TD>rij</TD>
<TD>rij</TD>
<TD CLASS="celkleur">cel</TD>
</TR>
</TBODY>
<TBODY>
<TR>
<TD>kolomgroep</TD>
<TD>kolom</TD>
<TD>tabel</TD>
</TR>
<TR>
<TD CLASS="celkleur">cel</TD>
<TD CLASS="celkleur">cel</TD>
<TD>tabel</TD>
</TR>
</TBODY>
</TABLE>
In een stijlblok in de head van het document zijn de volgende stijlregels opgenomen:
TABLE { border-collapse: separate; border-spacing: 2px; }
TABLE, TD { border: solid 1px #999999; }
TD { width: 75px; color: #000000; padding: 2px;
text-align: center; }
.celkleur { background-color: white; }
.rijkleur { background-color: aqua; }
.rijgroepkleur { background-color: fuchsia; }
.kolomkleur { background-color: red; }
.kolomgroepkleur { background-color: lime; }
.tabelkleur { background-color: yellow; }
In de afbeelding links is te zien hoe een browser het voorbeeld moet weergeven.

|
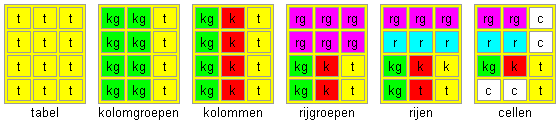
Hoe de uiteindelijke weergave tot stand is gekomen, is te zien in de volgende afbeelding. De eerste figuur geeft de laag van het TABLE element weer. De achtergrond bedekt het hele oppervlak van de tabel, dus zowel de cellen als de randen. In de tweede figuur is de laag van het COLGROUP element boven die van het TABLE element geplaatst. Omdat het COLGROUP element alleen betrekking heeft op de eerste twee kolommen, schijnt de achtergrondkleur van de tabel door ter plekke van de derde kolom. Daarnaast blijft de achtergrondkleur van de tabel zichtbaar in de ruimte tussen de randen. In de derde figuur wordt de laag van het COL element geplaatst boven die van het COLGROUP element. Omdat alleen voor de tweede kolom een achtergrondkleur is gedefinieerd, schijnt in de eerste kolom de achtergrondkleur van het COLGROUP element door en in de derde kolom die van het TABLE element. In de volgende drie figuren worden achtereenvolgens de laag van de rijgroepen (in dit geval alleen TBODY), de rij (TR) en de cel (in dit geval alleen TD) boven de eerdere lagen geplaatst.

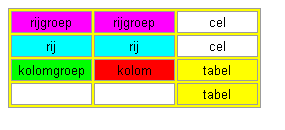
Voor een tabel met gescheiden randen kun je met de empty-cells eigenschap bepalen of lege cellen wel of niet moeten worden weergegeven. De (begin)waarde show zorgt ervoor dat de randen en achtergrond van een lege cel normaal zichtbaar zijn.
TABLE { border-collapse: separate; border-spacing: 2px;
empty-cells: show; }
In het volgende voorbeeld, waarin de twee linker cellen in de onderste rij leeg zijn, kun je controleren of de weergave in de browser correct is.

|
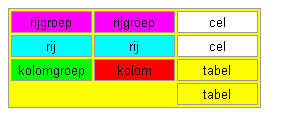
De waarde hide heeft als resultaat dat de browser de randen van lege cellen niet weergeeft. Daarnaast zorgt deze waarde ervoor dat ter plekke van de lege cellen de achtergrondkleur van de tabel zichtbaar is, ook al zijn er misschien via kolomgroepen, kolommen, rijgroepen, rijen of cellen achtergronden gedefinieerd die betrekking hebben op de lege cel.
TABLE { border-collapse: separate; border-spacing: 2px;
empty-cells: hide; }

|
De weergave voor een tabel met samenvallende randen komt op een vergelijkbare manier tot stand als die van een tabel met gescheiden randen, alleen is er in dit geval uiteraard geen ruimte tussen de randen met de achtergrondkleur van het TABLE element.
TABLE { border-collapse: collapse; }

|
Wanneer je achtergronden definieert voor kolommen, kolomgroepen, of rijgroepen, dan moet je er rekening mee houden dat oudere browsers dat niet altijd ondersteunen. Zo ondersteunt Mozilla achtergrondkleuren voor kolommen of kolomgroepen pas vanaf versie 1.7 en doet Opera dit voor kolommen, kolomgroepen én rijgroepen pas vanaf versie 7.0. In Netscape Navigator worden achtergrondkleuren voor kolommen, kolomgroepen en rijgroepen alleen weergegeven in versie 6.0 t/m 6.2, maar ten onrechte worden daarbij ook de randen meegenomen (bij kolommen en kolomgroepen de randen boven en onder de ertoe behorende cellen, bij rijgroepen de randen links en rechts van de ertoe behorende cellen).
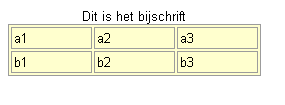
Een voor het TABLE element gedefinieerde achtergrond heeft geen betrekking op een met het CAPTION element gedefinieerd bijschrift voor de tabel. In het volgende voorbeeld is voor de tabel de volgende code opgenomen:
<TABLE>
<CAPTION>Dit is het bijschrift</CAPTION>
...
</TABLE>
Het stijlblok in de head van het document bevat onder meer de volgende stijlregel:
TABLE { color: #000000; background-color: #FFFFCC; }

|
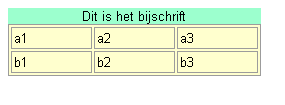
Om ook het bijschrift een achtergrondkleur te geven, moet je voor het CAPTION element apart een stijl definiëren:
TABLE { color: #000000; background-color: #FFFFCC; }
CAPTION { color: #000000; background-color: #99FFCC; }

|
Meer voorbeelden zijn opgenomen in het onderdeel Bijschrift bij tabel
Vervolg: Uitlijnen celinhoud
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004