| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
Als de breedte die de kolommen samen nodig hebben groter is dan die welke voor de tabel beschikbaar is, dan zal de browser proberen de kolommen zoveel te versmallen dat de tabel zijn maximale breedte krijgt. In de cellen waar de inhoud na het versmallen niet meer op één regel past, worden de benodigde overgangen naar een nieuwe regel ingevoegd.

|
Wanneer het niet mogelijk is de kolommen zoveel te verkleinen dat de tabel past in de beschikbare ruimte, dan moet de browser de tabel noodgedwongen breder maken. Als daardoor een deel van de tabel buiten het frame of venster valt, zal de browser een horizontale schuifbalk weergeven.

|
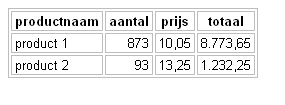
Met de width eigenschap kun je de breedte vastleggen van een cel, een kolom, of de hele tabel. De browser zal deze breedte (anders dan bij andere elementen) interpreteren als een minimum en niet als een harde maat.
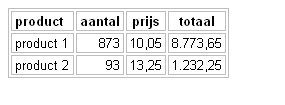
Als in het stijlblok wordt vastgelegd dat de eerste cel op de eerste rij een breedte moeten hebben van 55 pixels, dan zal de browser deze maat aanhouden als de inhoud van de cellen dat mogelijk maakt.
.cel1 { width: 55px; }

|
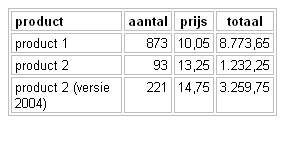
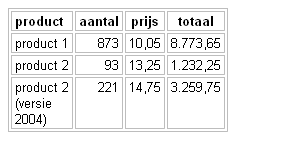
Als de inhoud van de cellen echter meer ruimte vraagt dan past binnen de opgegeven breedte, dan vergroot de browser de breedte van de betreffende kolom. Om dit te laten zien, is de titel van de eerste kolom aangepast.

|
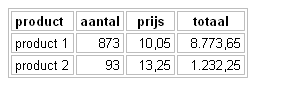
Als in het stijlblok wordt vastgelegd dat de tabel een breedte moet hebben van 220 pixels, zal de browser proberen deze te realiseren door het op de gebruikelijke manier versmallen van de kolommen (dus door het invoegen van overgangen naar een nieuwe regel).
TABLE { width: 220px;}

|
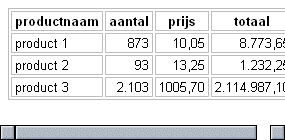
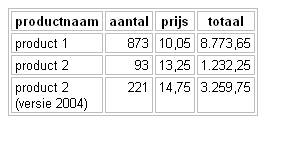
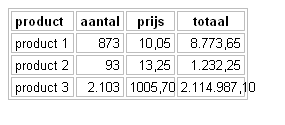
Wanneer de inhoud van de cellen onvoldoende mogelijkheden biedt tot het versmallen van de kolommen, wordt de breedte van de tabel zoveel als nodig is vergroot. Om dit te laten zien, is opnieuw de titel van de eerste kolom aangepast.

|
Vaste lay-out
De table-layout eigenschap met de waarde fixed kun je gebruiken, als je wilt dat de browser een lange tabel snel weergeeft in een vaste lay-out. De browser wacht dan niet totdat de minimale breedte van elke kolom is berekend op basis van de inhoud van alle cellen in die kolom, maar laat de lay-out alleen afhangen van de opgegeven breedte van de tabel, de opgegeven breedte van de kolommen (of bij het ontbreken daarvan de opgegeven breedte van de cellen op de eerste rij) en de ruimte die ingenomen wordt door de randen en de ruimte tussen de randen.
Bij het bepalen van de lay-out doorloopt de browser een aantal stappen. Eerst wordt voor elke kolom nagegaan of er met de width eigenschap (via de elementen COL of COLGROUP) een breedte is vastgelegd. Wanneer dat zo is, dan zal de browser deze breedte aanhouden ongeacht de inhoud van de cellen in de betreffende kolom. Als voor bepaalde kolommen geen breedte is vastgelegd, dan kijkt de browser of er voor de cel op de eerste rij van die kolommen met de width eigenschap (via de elementen TD of TH) een breedte is vastgelegd. Is dat het geval, dan bepaalt de breedte van de cel (verhoogd met de padding en de randen) de breedte van de kolom. Is dat niet het geval, dan delen die kolommen de ruimte die overblijft als van de breedte van de tabel de breedte wordt afgetrokken van de kolommen waarvoor wel een breedte is vastgelegd. Wanneer de opgegeven breedte van de tabel groter is dan de som van de breedtes van de kolommen, dan wordt het verschil verdeeld over de kolommen.
Hierna worden de verschillende aspecten van de tabel met vaste lay-out aan de hand van een aantal voorbeelden gedemonstreerd. Meer voorbeelden zijn te zien bij de toelichting op de table-layout eigenschap.
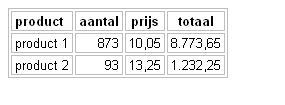
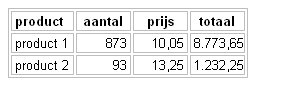
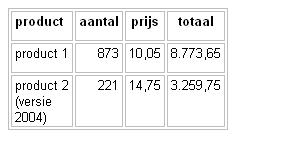
Voor de tabel in het volgende voorbeeld is de table-layout eigenschap met de waarde fixed opgenomen. Het stijlblok bevat geen stijlregels voor de kolommen en dus gebruikt de browser de breedtes die voor de cellen op de eerste rij zijn vastgelegd.
TABLE { table-layout: fixed; width: 240px;}
.cel1 { width: 55px; }
.cel2 { width: 40px; }
.cel3 { width: 40px; }
.cel4 { width: 60px; }

|
Wanneer je de table-layout eigenschap met de waarde fixed gebruikt, moet je wel zeker weten dat de inhoud van alle cellen past in de opgegeven breedtes. Als dat niet het geval is, zal het deel van de inhoud dat niet in de cel past over de rand doorlopen en de inhoud van de naastgelegen cel overlappen (onder meer in Mozilla en de laatste versies van Netscape Navigator), of onzichtbaar worden (in Microsoft Internet Explorer en de laatste versies van Opera).

|
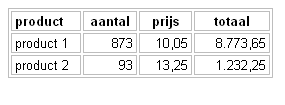
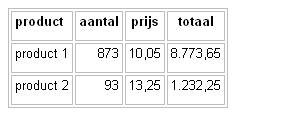
Kolommen waarvoor geen breedte is vastgelegd, moeten de ruimte delen die overblijft als van de breedte van de tabel de breedte overige kolommen, de randen en de ruimte tussen de randen is afgetrokken. In het volgende voorbeeld is in het stijlblok alleen voor de tabel en de eerste cel op de eerste rij een breedte vastgelegd. Voor de drie overige cellen resteert in totaal (240 - (55 + 2x3) - 10x1 - 5x2 =) 159 pixels. Na aftrek van de padding is voor de inhoud van elke cel (53 - 2x3 =) 47 pixel beschikbaar.
TABLE { table-layout: fixed; width: 240px;}
.cel1 { width: 55px; }

|
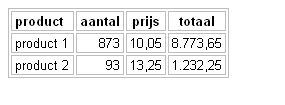
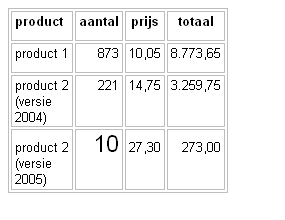
Wanneer voor de tabel een grotere breedte is vastgelegd dan de som van de breedtes van de kolommen, de randen en de ruimte tussen de randen, dan wordt het verschil over de kolommen verdeeld. In het volgende voorbeeld is voor de tabel een breedte van 265 pixels vastgelegd. De kolommen vragen in totaal (55 + 40 + 40 + 60 + 8x3 + 10x1 + 5x2 =) 239 pixels. Het verschil bedraagt 26 pixels en de kolommen worden gemiddeld met 6 à 7 pixels vergroot.
TABLE { table-layout: fixed; width: 265px;}
.cel1 { width: 55px; }
.cel2 { width: 40px; }
.cel3 { width: 40px; }
.cel4 { width: 60px; }

|
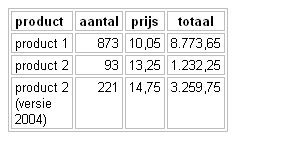
Als er geen breedte is vastgelegd voor de tabel, dan wordt voor de table-layout eigenschap niet de in het stijlblok vastgelegde waarde fixed aangehouden, maar de waarde auto. De tabel wordt dan op de in HTML gebruikelijke manier weergegeven: voor de eerste kolom wordt uitgegaan van de opgegeven breedte van de cel en de overige kolommen worden zo breed, dat de inhoud van de cellen precies past.
TABLE { table-layout: fixed; }
.cel1 { width: 55px; }

|
Mozilla, Firefox, Netscape Navigator (vanaf versie 6.0) en Opera (vanaf versie 5.1) houden zich aan de hiervoor beschreven aanpak bij het ontbreken van een breedte voor de tabel. Microsoft Internet Explorer hanteert daarentegen een (door CSS 2.1 voor tabellen op blokniveau overigens toegestaan) ander uitgangspunt: de breedte van de laatste drie kolommen wordt bepaald volgens de regels die gelden voor de waarde fixed en daarbij wordt als breedte voor de tabel de ruimte aangehouden, die beschikbaar is tussen de marges van het parent element. Het gevolg kan zijn dat de tabel soms veel breder wordt dan gezien de inhoud nodig is. Om dit soort onbedoelde effecten te voorkomen, is het verstandig de table-layout eigenschap met de waarde fixed alleen te gebruiken als ook de breedte van de tabel wordt vastgelegd.
De hoogte van cellen, rijen en de tabel
Als je de height eigenschap opneemt voor een TD of TH element, dan leg je de minimum hoogte van de cel vast. De browser zal proberen deze hoogte aan te houden, maar als de inhoud van de cel en de (met de eigenschappen voor de padding vastgelegde) ruimte tussen de inhoud en de rand bij elkaar meer ruimte vragen, dan wordt de hoogte automatische vergroot. In het volgende voorbeeld is dat te zien bij de cellen op de derde rij
TABLE { width: 220px; }
TD, TH { height: 30px; }

|
Als je de height eigenschap opneemt voor het TR element, dan leg je een hoogte vast voor de rij. Ook deze wordt weer gehanteerd als minimum. Wat de werkelijke hoogte wordt, hangt af van de hoogte en de verticale uitlijning van de inhoud van de cellen op de rij.
In het volgende voorbeeld zorgt de inhoud van de eerste cel ervoor, dat de derde en vierde rij hoger worden dan is vastgelegd in het stijlblok. Voor de tweede cel van de vierde rij is met een inline stijl vastgelegd, dat de tekst extra groot moet worden weergegeven. Omdat de vertical-align eigenschap met de waarde baseline is opgenomen voor de elementen TD en TH, moet de tekst van de eerste regel van elke cel op een rij op dezelfde basislijn geplaatst worden. De plaats van de basislijn wordt bepaald door de tekst met de hoogste box en boven de eerste regel van de andere cellen wordt een extra padding toegevoegd. De vierde rij wordt daardoor nog eens verder vergroot.
TABLE { width: 220px; }
TR { height: 30px; }
TD, TH { vertical-align: baseline; }

|
De hoogte van een tabel waarvoor de height eigenschap niet is opgenomen (en dus de waarde auto heeft), is de som van de rijhoogten, de randen en de ruimte tussen de randen. Wanneer de height eigenschap wel is opgenomen en een andere waarde dan auto heeft, dan wordt deze waarde door de verschillende browsers als minimum gehanteerd. Als de vastgelegde tabelhoogte groter is dan de som van de rijhoogten, de randen en de ruimte tussen de randen, dan wordt de hoogte van de rijen door het toevoegen van extra padding in de cellen zo vergroot, dat de tabel de gewenste hoogte krijgt.
TABLE { width: 220px; height: 100px; }

|
Als de som van de rijhoogten, de randen en de ruimte tussen de randen groter is dan de met de height eigenschap vastgelegde tabelhoogte, dan wordt de tabel automatisch zoveel als nodig is vergroot.

|
Afmetingen van kolommen en rijen
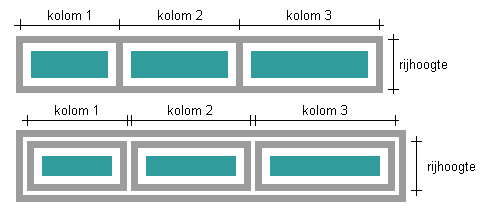
Wanneer je afmetingen vastlegt voor kolommen of rijen, dan moet je er rekening mee houden dat de verschillende browsers daar niet op dezelfde manier mee omgaan. In afbeeldingen wordt dat hierna gedemonstreerd voor zowel een tabel met samenvallende tabelranden, als een tabel met gescheiden tabelranden. Voor deze tabellen zijn de volgende stijlregels aangehouden:
TABLE { border: solid 7px #999999; border-spacing: 4px; }
TR { border: solid 7px #999999; padding: 8px; }
Om de breedte van de drie kolommen te kunnen vastleggen, is voor elk een COL element opgenomen. Als waarden voor de width eigenschap zijn achtereenvolgens 100, 120 en 140 pixels aangehouden. Voor de rij is de hoogte met de height eigenschap bepaald op 50 pixels.
In Mozilla, Firefox en Netscape Navigator 6.0 en hoger (bij de tabel met samenvallende tabelranden 7.0 en hoger) is de weergave:

| samenvallende tabelranden | gescheiden tabelranden | |
| kolombreedte | de opgegeven breedte heeft betrekking op de som van de breedte van de celinhoud, de padding links en rechts en de helft van de randen links en rechts | de opgegeven breedte heeft betrekking op de som van de breedte van de celinhoud, de padding links en rechts en de celranden links en rechts |
| rijhoogte | de opgegeven hoogte heeft betrekking op de som van de hoogte van de celinhoud, de padding boven en beneden en de helft van de randen boven en beneden | de opgegeven hoogte heeft betrekking op de som van de hoogte van de celinhoud, de padding boven en beneden en de celranden boven en beneden |
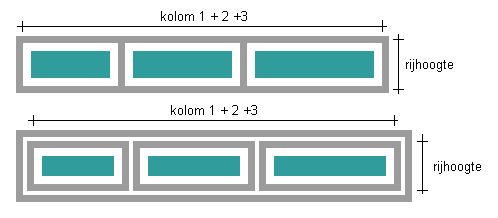
In Opera 7.0 en hoger is de weergave:

Opera 7.0 en hoger hanteert voor de kolombreedte een niet erg logische berekeningswijze, die leidt tot een iets bredere tabel dan bij Mozilla.
| samenvallende tabelranden | gescheiden tabelranden | |
| kolombreedte | de breedte van de tabel is gelijk aan de som van de opgegeven kolombreedtes verminderd met de meest linkse en meest rechtse rand | de breedte van de tabel is gelijk aan de som van de opgegeven kolombreedtes verminderd met de tabelranden links en rechts, de linkerrand van de meest linkse cel, de rechterrand van de meest rechtse cel en tweemaal de border-spacing. |
| rijhoogte | de opgegeven hoogte heeft betrekking op de som van de hoogte van de celinhoud, de padding boven en beneden en de helft van de randen boven en beneden | de opgegeven hoogte heeft betrekking op de som van de hoogte van de celinhoud, de padding boven en beneden en de celranden boven en beneden |
De afmetingen van de kolommen en rijen in lagere versies van Opera wijken iets van die in versie 7.0 en hoger af.
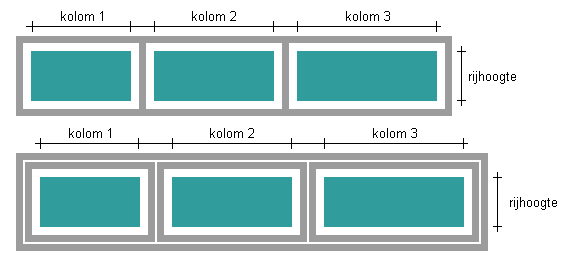
In Microsoft Internet Explorer 5.0 en hoger is de weergave:

Microsoft Internet Explorer houdt de opgegeven kolombreedte en de rijhoogte in alle gevallen aan voor respectievelijk de breedte en de hoogte van de celinhoud. Bij het bepalen van de uiteindelijke breedte van de kolom en hoogte van de rij worden hier nog de padding en de randen bij opgeteld. De tabel zal daardoor in het algemeen hoger en breder zijn dan bij de andere browsers (hoe breder de padding en de randen, hoe groter het verschil).
Vervolg: Uitlijnen tabel
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005