|
Handleiding HTML  Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie CSS en tabellen | Tabelranden | Gescheiden tabelranden | Samenvallende tabelranden | Stijlen voor tabelranden | Achtergrond tabel | Uitlijnen celinhoud | Kolommen | Verbergen kolommen en rijen | Afmetingen tabel | Uitlijnen tabel | Bijschrift bij tabel | Inline tabellen | Tabellen zonder tabelelementen
Verbergen kolommen en rijen
Soms wil je niet alle informatie uit een tabel tegelijk weergeven, maar slechts een deel. Bijvoorbeeld afhankelijk van keuzes die de bezoeker maakt. Een combinatie van CSS en een scripttaal maakt het je mogelijk op dynamische wijze inhoud van een tabel zichtbaar te maken of juist te verbergen. Met CSS definieer je stijlen, waarmee je vastlegt of de browser bepaalde elementen wel of niet moet weergeven. Met de scripttaal kun je ervoor zorgen dat de stijl van die elementen wijzigt van zichtbaar naar verborgen, of omgekeerd. Op het gebruik van scripttalen wordt hier niet nader ingegaan. Wel wordt beschreven welke mogelijkheden CSS biedt voor het verbergen van kolommen, kolomgroepen, rijen, of rijgroepen.
Standaard zijn er twee eigenschappen die je kunt gebruiken om de inhoud van een element te verbergen: display en visibility.
De display eigenschap met de waarde none zorgt ervoor dat het element geheel genegeerd wordt bij de weergave van een document, inclusief eventuele effecten op de lay-out van de rest van het document. Bij tabellen betekent dat laatste bijvoorbeeld dat de browser de afmetingen van de kolommen en rijen opnieuw moet berekenen. Omdat de display eigenschap niet behoort tot de toegestane eigenschappen voor de elementen COL en COLGROUP (zie het onderdeel Kolommen), kan deze bij tabellen alleen gebruikt worden voor het verbergen van rijen of rijgroepen.
De visibility eigenschap met de waarde hidden zorgt ervoor dat de inhoud van het element transparent wordt gemaakt. Omdat de ruimte die het element normaal inneemt er gewoon voor gereserveerd blijft, zal dit bij tabellen meestal niet tot de gewenste weergave leiden. Daarnaast zijn de mogelijkheden voor het gebruik beperkt, doordat de visibility eigenschap in combinatie met de waarde hidden niet is toegestaan voor de elementen COL en COLGROUP.
Om toch een goede constructie voor het verbergen van kolommen en rijen te bieden, kent CSS een waarde voor de visibility eigenschap die speciaal bedoeld is voor tabellen: collapse. Wanneer je deze waarde gebruikt voor de elementen COL, COLGROUP, TR, THEAD, TBODY, of TFOOT, dan wordt (net als bij de display eigenschap met de waarde none) de betreffende kolom, kolomgroep, rij, of rijgroep niet weergegeven en vervalt de normaal ingenomen ruimte. Het grote verschil met display: none is echter dat eventuele effecten van de verborgen kolom(men) of rij(en) op de lay-out van de tabel behouden blijven. De browser kan de kolommen of rijen die volgen op degenen die verborgen zijn daarom eenvoudig een stukje naar links of naar boven opschuiven en hoeft de lay-out verder niet opnieuw te berekenen.
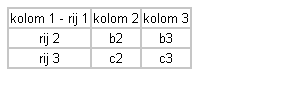
In een aantal voorbeelden worden de mogelijkheden voor het verbergen van kolommen en rijen gedemonstreerd. Daarbij wordt een tabel gebruikt die bestaat uit drie kolommen en drie rijen en waarvoor de volgende HTML-code is opgenomen:
<TABLE>
<COL><COL CLASS="kolomverbergen"><COL>
<TR CLASS="rijverbergen">
<TD>kolom 1 - rij 1</TD><TD>kolom 2</TD><TD>kolom 3</TD>
</TR>
<TR>
<TD>rij 2</TD><TD>b2</TD><TD>b3</TD>
</TR>
<TR>
<TD>rij 3</TD><TD>c2</TD><TD>c3</TD>
</TR>
</TABLE>
In de voorbeelden wordt de eerste rij of de tweede kolom met behulp van een CLASS-selector verborgen. De gebruikte stijlregels zijn steeds opgenomen in een stijlblok in de head van het document.
In het eerste voorbeeld zijn geen stijlregels voor de CLASS-selectors opgenomen en wordt de tabel geheel weergegeven. Omdat in de stijlregel voor het TD element de width eigenschap niet is opgenomen, wordt de breedte van elke kolom bepaald door de inhoud van de ertoe behorende cellen. In dit geval door de inhoud van de cellen op de eerste rij.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
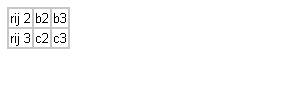
Om de eerste rij te verbergen, is een de stijlregel opgenomen waarin de display eigenschap is gebruikt met de waarde none. Omdat met de rij ook alle effecten ervan op de lay-out van de tabel verdwijnen, wordt de breedte van de kolommen niet meer bepaald door de inhoud van de cellen op de eerste rij. De kolommen worden daardoor veel smaller.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.rijverbergen { display: none; }
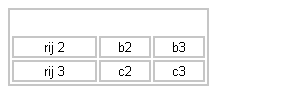
De visibility eigenschap met de waarde hidden verbergt de rij niet echt, maar maakt hem slechts transparent. De ruimte die de rij normaal inneemt, vervalt niet en het effect op de breedte van de kolommen blijft behouden. Je kunt dat duidelijk zien in een tabel met gescheiden tabelranden.
TABLE { border-collapse: separate;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.rijverbergen { visibility: hidden; }
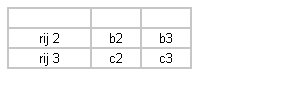
Wanneer in het voorbeeld de gescheiden tabelranden worden vervangen door samenvallende tabelranden, dan blijven de randen tussen de cellen zichtbaar.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.rijverbergen { visibility: hidden; }
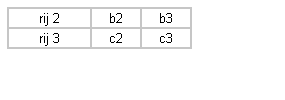
Wil je een rij of rijgroep echt verbergen zonder dat de effecten op de lay-out verloren gaan, dan moet je de visibility eigenschap gebruiken met de waarde collapse. Hoewel de eerste rij in het volgende voorbeeld geheel verdwenen is, bepaalt de inhoud van de ertoe behorende cellen nog steeds de breedte van de kolommen.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.rijverbergen { visibility: collapse; }
Voor het verbergen van kolommen of kolomgroepen kun je geen gebruik maken van de display eigenschap met de waarde none, of de visibility eigenschap met de waarde hidden. Deze eigenschappen en/of waarden behoren niet tot het beperkte aantal dat is toegestaan voor de elementen COL en COLGROUP en de browser moet ze daarom negeren. In het volgende voorbeeld kun je zien of de browser dat doet voor de display eigenschap.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.kolomverbergen { display: none; }
Ook de visibility eigenschap met de waarde hidden moet de browser negeren.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.kolomverbergen { visibility: hidden; }
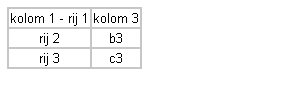
Als je kolommen of kolomgroepen wilt verbergen, dan kun je wel gebruik maken van de visibility eigenschap met de waarde collapse. Een browser die deze waarde ondersteunt, plaatst in het volgende voorbeeld de derde kolom naast de eerste.
TABLE { border-collapse: collapse;
border: solid 2px #C0C0C0; }
TD { border: solid 2px #C0C0C0; text-align: center; }
.kolomverbergen { visibility: collapse; }
Vervolg: Afmetingen tabel
 Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|








![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin