| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
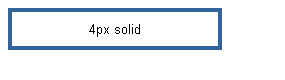
Met de waarde solid is de rand een enkele doorgaande vlakke lijn.
TABLE { border: 4px solid #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
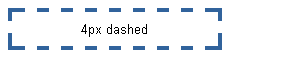
Met de waarde dashed is de rand een enkele vlakke lijn bestaande uit streepjes.
TABLE { border: 4px dashed #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
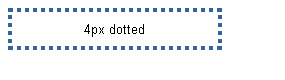
Met de waarde dotted is de rand een enkele vlakke lijn bestaande uit punten.
TABLE { border: 4px dotted #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
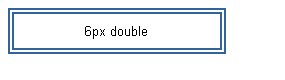
Met de waarde groove lijkt het alsof de rand in de achtergrond gesneden is.
TABLE { border: 6px groove #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
Bij de waarde ridge zijn de lichte en donkere delen van de rand in vergelijking tot de waarde groove omgedraaid. Daardoor lijkt het alsof de rand uit de achtergrond komt.
TABLE { border: 6px ridge #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
Bij de waarden inset en outset hangt de weergave af van het gebruikte model voor de tabelranden. Bij het model voor Gescheiden tabelranden is de weergave voor de tabelelementen hetzelfde als die bij andere elementen. Bij het model voor Samenvallende tabelranden wijkt de weergave daarvan af. Voor beide modellen zijn voorbeelden van inset en outset opgenomen.
In het model voor Gescheiden tabelranden (net als bij de eerdere voorbeelden bepaalt de beginwaarde separate van de border-collapse eigenschap dat dit model gebruikt wordt) zorgt de waarde inset ervoor dat het lijkt alsof de hele tabel in de achtergrond is opgenomen.
TABLE { border: 6px inset #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
De waarde outset zorgt er in het model voor Gescheiden tabelranden voor dat het lijkt alsof de hele tabel uit de achtergrond komt.
TABLE { border: 6px outset #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
In de volgende twee voorbeelden is voor het TABLE element de border-collapse eigenschap opgenomen met de waarde collapse. Bij de weergave van de tabel wordt daardoor uitgegaan van het model voor Samenvallende tabelranden. De afmetingen van de tabellen zijn kleiner dan in de eerdere voorbeelden, omdat er in dit model geen sprake is van een tussenruimte tussen de randen (bij het model voor Gescheiden tabelranden houden de meeste browsers daarvoor twee pixels aan, ook als zoals in dit geval de cel geen rand heeft).
In het model voor Samenvallende tabelranden moet de waarde inset op dezelfde manier weergegeven worden als de waarde groove.
TABLE { border-collapse: collapse; border: 6px inset #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
In het model voor Samenvallende tabelranden moet de waarde outset op dezelfde manier weergegeven worden als de waarde ridge.
TABLE { border-collapse: collapse; border: 6px inset #336699; }
TD { text-align: center; width: 200px; height: 30px; }

|
Als je wilt dat (bepaalde) randen van een tabel niet worden weergegeven, dan kun je de border-style eigenschap opnemen met één van de waarden none of hidden. Welke waarde je wanneer moet gebruiken, wordt toegelicht met behulp van een tabel die is opgebouwd met de volgende HTML-code:
<TABLE>
<TR>
<TD>a1</TD><TD>a2</TD>
</TR>
<TR>
<TD>b1</TD><TD>b2</TD>
</TR>
</TABLE>
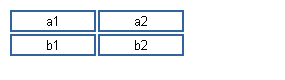
Bij het model voor Gescheiden tabelranden heeft de waarde hidden dezelfde betekenis als de waarde none en maakt het dus niet uit welke van de twee je gebruikt. Wanneer je in de stijlregel voor het TABLE element border-style: none opneemt, dan wordt de buitenrand van de tabel niet weergegeven.
TABLE { border-collapse: separate; border-style: none; }
TD { border: 2px solid #336699; text-align: center; width: 80px; }

|
Als je voor het TABLE element border-style: hidden opneemt, dan is het resultaat hetzelfde.
TABLE { border-collapse: separate; border-style: hidden; }
TD { border: 2px solid #336699; text-align: center; width: 80px; }

|
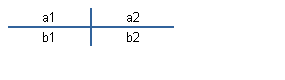
In het model voor Samenvallende tabelranden heeft border-style: none niet zomaar tot gevolg dat de rand van een element niet wordt weergegeven. Op grond van de regels die gelden voor de oplossing van eventuele conflicten tussen de stijlen van samenvallen randen, heeft een rand waarvoor de border-style eigenschap de waarde none heeft, een lagere prioriteit dan randen waarvoor een andere stijl geldt. In het volgende voorbeeld wint de rand van het TD element het daarom van de rand van het TABLE element. De buitenrand van de tabel wordt als gevolg daarvan wel weergegeven.
TABLE { border-collapse: collapse; border-style: none; }
TD { border: 2px solid #336699; text-align: center; width: 80px; }

|
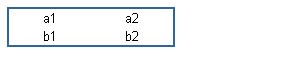
Wanneer in het volgende voorbeeld border-style: none wordt opgenomen voor het TD element in plaats van voor het TABLE element, dan heeft dat wel gevolgen voor de weergave van de randen. De buitenrand van de tabel wordt weergegeven, omdat de rand van het TABLE element het wint van de rand van het TD element. Voor de randen tussen de cellen zijn er echter geen elementen, waarvoor een andere stijl geldt dan border-style: none (omdat voor het TR element geen stijl is gedefinieerd, wordt voor de randen van de rijen de beginwaarde van de border-style eigenschap aangehouden, ofwel none). De randen binnen de tabel worden dus niet weergegeven.
TABLE { border-collapse: collapse; border: 2px solid #336699;border-style: hidden; }
TD { border-style: none; text-align: center; width: 80px; }

|
Op grond van de genoemde regels voor de oplossing van eventuele conflicten tussen de stijlen van samenvallen randen, wint een rand met border-style: hidden het altijd van alle andere randen. In het volgende voorbeeld wordt daarom de buitenrand van de tabel niet weergegeven.
TABLE { border-collapse: collapse; border-style: hidden; }
TD { border: 2px solid #336699; text-align: center; width: 80px; }

|
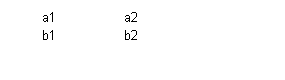
Wanneer border-style: hidden wordt opgenomen voor het TD element in plaats van voor het TABLE element, dan worden er helemaal geen randen weergegeven in de tabel.
TABLE { border-collapse: collapse; border: 2px solid #336699;border-style: hidden; }
TD { border-style: hidden; text-align: center; width: 80px; }

|
In het onderdeel Samenvallende tabelranden zijn ook enkele voorbeelden opgenomen van het gebruik van de waarden none en hidden van de border-style eigenschap.
Vervolg: Achtergrond tabel
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005