| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
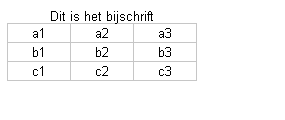
Als je voor het CAPTION element een stijl definieert met de caption-side eigenschap, dan kun je de plaats van het bijschrift ten opzichte van de tabel beïnvloeden. De waarde top is de beginwaarde van de caption-side element en plaatst het bijschrift gecentreerd boven de tabel. De waarde bottom zorgt ervoor dat het bijschrift gecentreerd onder de tabel komt te staan.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
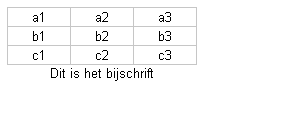
CAPTION { caption-side: bottom; }

|
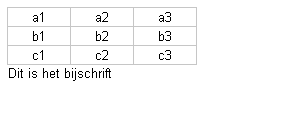
Wanneer je de horizontale uitlijning van een bijschrift wilt bepalen, dan moet je de text-align eigenschap opnemen.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { caption-side: bottom; text-align: left; }

|
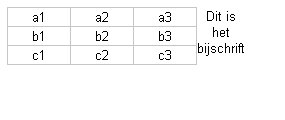
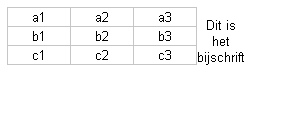
De waarden left en right kun je gebruiken, als je wilt dat het bijschrift links of rechts naast de tabel wordt weergegeven. De waarden maken echter geen deel meer uit van CSS 2.1 en worden slechts beperkt ondersteund (door recente versies van Mozilla en Netscape Navigator correct en door minder recente versies van Opera vaak met een beroerd resultaat).
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { caption-side: right; }

|
Wanneer je de verticale uitlijning van een bijschrift links of rechts naast de tabel wilt bepalen, dan moet je de vertical-align eigenschap opnemen voor het CAPTION element.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { caption-side: right; vertical-align: bottom; }

|
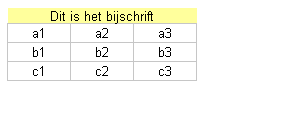
Een bijschrift boven of onder de tabel heeft dezelfde breedte als de tabel en wordt er direct tegenaan geplaatst. Je kunt dat goed zien als je een achtergrondkleur voor het CAPTION element definieert.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { color: #000000; background-color: #FFFF99; }

|
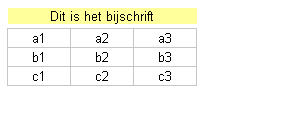
Door voor het CAPTION element de margin-bottom eigenschap op te nemen, kun je ervoor zorgen dat er wat afstand komt tussen het bijschrift en de tabel.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 60px; }
CAPTION { color: #000000; background-color: #FFFF99; margin-bottom: 5px; }

|
Vervolg: Inline tabellen
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004