|
Handleiding HTML  Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie CSS en tabellen | Tabelranden | Gescheiden tabelranden | Samenvallende tabelranden | Stijlen voor tabelranden | Achtergrond tabel | Uitlijnen celinhoud | Kolommen | Verbergen kolommen en rijen | Afmetingen tabel | Uitlijnen tabel | Bijschrift bij tabel | Inline tabellen | Tabellen zonder tabelelementen
Inline tabellen
Normaal worden tabellen weergegeven als een element op blokniveau, dat wil zeggen voorafgegaan en gevolgd door een overgang naar een nieuwe regel. CSS biedt de mogelijkheid om een tabel samen met andere inhoud (bijvoorbeeld tekst) op een regel weer te geven. Je moet daarvoor een stijl definiëren voor het TABLE element en hierin de display eigenschap met de waarde inline-table opnemen.
Als voorbeeld wordt een tabel opgenomen in een DIV element, dat (zowel voor als na de tabel) ook gewone tekst bevat.
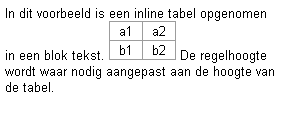
<DIV>In dit voorbeeld is een inline tabel opgenomen in een blok tekst.
<TABLE>
<TR>
<TD>a1</TD><TD>a2</TD>
</TR>
<TR>
<TD>b1</TD><TD>b2</TD>
</TR>
</TABLE>
De regelhoogte wordt waar nodig aangepast aan de hoogte van de tabel.</DIV>
Het stijlblok in de head van het document bevat de volgende stijlregels:
TABLE { border-collapse: collapse; border: solid 1px #999999;
display: inline-table;}
TD { border: solid 1px #999999; width: 30px; text-align: center; }
De kans dat de tabel in het voorbeeld ook echt als inline tabel wordt weergegeven is tamelijk klein. Voor HTML-elementen wordt de display eigenschap met de waarde inline-table namelijk alleen ondersteund door Opera 5.0 en hoger. De browsers Mozilla, Firefox en Netscape Navigator 6.1 en hoger kunnen tabellen ook inline weergeven, maar doen dat alleen in XML-documenten.
Vervolg: Tabellen zonder tabelelementen
 Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|

![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin