| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
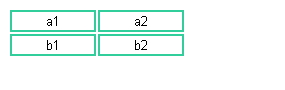
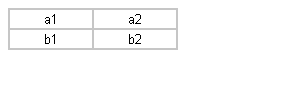
Wanneer je uitsluitend een stijl definieert voor de rand van het TD element, dan wordt alleen om elke cel een rand geplaatst en ontbreekt de rand aan de buitenzijde van de tabel. De randen van aangrenzende cellen worden gescheiden door een ruimte, die in de meeste browsers standaard 2 pixels breed is.
TABLE { border-collapse: separate; }
TD { border: 2px solid #33CC99; text-align: center; width: 80px; }

|
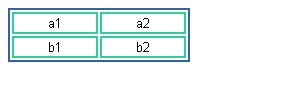
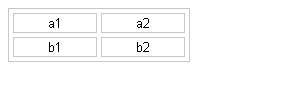
Wanneer je de stijlregels uit de vorige voorbeelden combineert, dan wordt er zowel een rand om elke cel, als een rand om de tabel geplaatst. De ruimte tussen de rand van een cel en de rand van de tabel is in de meeste browsers ook weer standaard 2 pixels breed.
TABLE { border-collapse: separate; border: 2px solid #336699; }
TD { border: 2px solid #33CC99; text-align: center; width: 80px; }

|
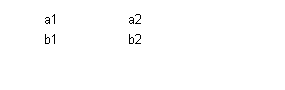
Als je een stijl definieert voor de rand voor een ander tabelelement dan TABLE, TD of TH, dan moet de browser die stijl negeren. In het volgende voorbeeld is in het stijlblok een stijl voor de rand van het TR element vastgelegd. Omdat er geen stijlen zijn gedefinieerd voor de randen van de elementen TABLE en TD, moet de tabel het helemaal zonder randen doen
TABLE { border-collapse: separate;}
TD { text-align: center; width: 80px; }
TR { border: 2px solid #0099CC; }

|
Ruimte tussen de randen
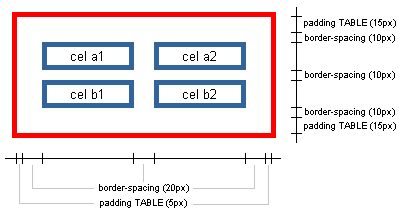
Met de border-spacing eigenschap kun je bepalen wat de breedte moet zijn van de ruimte tussen de randen van cellen onderling en tussen de rand van een cel en die van de tabel.
Je kunt de border-spacing eigenschap alleen gebruiken voor het TABLE element en definieert dus in één keer de breedte van de tussenruimte voor de hele tabel. Wel is mogelijk onderscheid te maken in de breedte van de ruimte tussen de verticale randen en die van de ruimte tussen de horizontale randen.
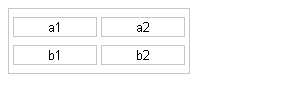
Wanneer je één waarde opneemt voor de border-spacing eigenschap, dan wordt in verticale én in horizontale richting dezelfde breedte aangehouden.
TABLE { border-collapse: separate; border-spacing: 4px;
border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
Wanneer je twee waarden opneemt voor de border-spacing eigenschap, dan heeft de eerste betrekking op de ruimte tussen de verticale randen en de tweede op de ruimte tussen de horizontale randen.
TABLE { border-collapse: separate; border-spacing: 4px 8px;
border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
Wanneer je de border-spacing eigenschap opneemt met de waarde "0", dan worden de randen zonder tussenruimte tegen elkaar aan geplaatst. De weergave lijkt daardoor sterk op een tabel met samenvallende tabelranden. Het verschil is dat de randen in het voorbeeld (1 + 1 =) 2 pixels breed zijn, terwijl dat bij het model met samenvallende tabelranden 1 pixel zou zijn (zie het voorbeeld in het onderdeel Tabelranden).
TABLE { border-collapse: separate; border-spacing: 0px;
border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
In aanvulling op de mogelijkheden die de border-spacing eigenschap biedt, kun je de afstand tussen de rand van een cel en die van de tabel ook beïnvloeden door voor het TABLE element één of meer van de eigenschappen voor de padding op te nemen. In het volgende voorbeeld is de padding eigenschap gebruikt met één waarde. De extra ruimte (de padding) is daardoor in horizontale en in verticale richting gelijk.
TABLE { border-collapse: separate; border-spacing: 4px;
padding: 4px; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
Wanneer je twee waarden opneemt voor de padding eigenschap dan heeft de eerste betrekking op de ruimte in verticale richting (dus tussen de horizontale randen van een cel en de tabel) en de tweede in horizontale richting (dus tussen de verticale randen van een cel en de tabel).
TABLE { border-collapse: separate; border-spacing: 4px;
padding: 4px 12px; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
Weergave lege cellen
Wanneer je werkt met gescheiden tabelranden, dan biedt CSS je de mogelijkheid om met behulp van de empty-cells eigenschap te bepalen of lege cellen wel of niet moeten worden weergegeven. Wanneer je kiest voor de waarde show, dan worden gedefinieerde stijlen voor randen en achtergrond(kleur) ook aangehouden als een cel leeg is. Kies je voor de waarde hide, dan worden geen randen en achtergrond(kleur) weergegeven voor lege cellen.
Je kunt de empty-cells eigenschap alleen gebruiken voor het TABLE element en bepaalt dus in één keer hoe de browser lege cellen in de betreffende tabel moet weergeven.
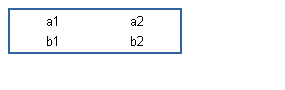
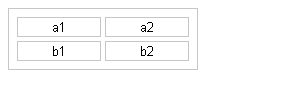
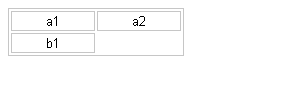
In het volgende voorbeeld is de cel rechtsonder leeg. De empty-cells eigenschap is niet opgenomen, maar omdat de beginwaarde van de eigenschap show is, zou de browser de rand om de lege cel moeten weergeven. In de praktijk blijken alleen Mozilla en Netscape Navigator 6 en hoger zich aan deze regel te houden. In Microsoft Internet Explorer, Netscape Navigator 4 en lager en Opera blijft de rand van de lege cel standaard achterwege.
TABLE { border-collapse: separate; border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
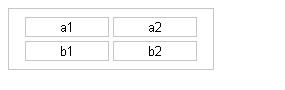
Met de waarde show voor de empty-cells eigenschap geef je aan dat de browser de rand om de lege cel moet weergeven.
TABLE { border-collapse: separate; empty-cells: show;
border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
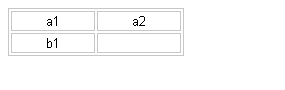
Bij de waarde hide voor de empty-cells eigenschap moet de browser de rand van de lege cel verbergen.
TABLE { border-collapse: separate; empty-cells: hide;
border: 1px solid #C0C0C0; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px; }

|
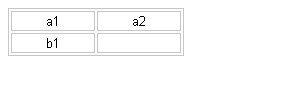
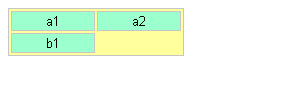
Als je ervoor gekozen hebt lege cellen te verbergen, dan mag de browser ook een eventuele achtergrond niet weergegeven. In plaats daarvan krijg je de achtergrond van de tabel te zien (uiteraard alleen als je voor de tabel een achtergrond hebt gedefinieerd). Zie ook het onderdeel Achtergrond tabel.
TABLE { border-collapse: separate; empty-cells: hide;
border: 1px solid #C0C0C0; background-color: #FFFF99; }
TD { border: 1px solid #C0C0C0; text-align: center; width: 80px;
color: #000000; background-color: #99FFCC; }

|
Vervolg: Samenvallende tabelranden
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005