| CSS | CSS en tabellen | |
|
|
||
|
Handleiding HTML
|

|
Het definiëren van een stijl is wel nodig als je (net als bij het attribuut ALIGN="left") een links uitgelijnde "zwevende" tabel wilt, waarbij de op de tabel volgende inhoud van het document niet onder maar naast de tabel wordt geplaatst. Je moet dan voor het TABLE element de float eigenschap opnemen met de waarde left.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
float: left; }
TD { border: 1px solid #C0C0C0; text-align: center;
width: 50px; }

|
Tabel centreren
Als je met CSS een element op blokniveau in horizontale richting wilt centreren, moet je voor het TABLE element de eigenschappen margin-left en margin-right opnemen met de waarde auto.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
margin-left: auto; margin-right: auto; }
TD { border: 1px solid #C0C0C0; text-align: center;
width: 50px; }

|
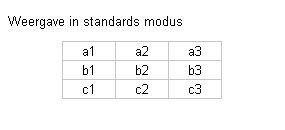
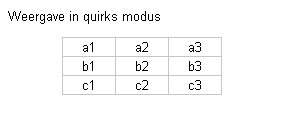
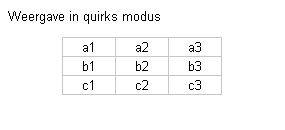
Met de gebruikte stijlregels is de tabel gecentreerd in Mozilla, Firefox, Netscape Navigator 6.0 en hoger en Opera 4.0 en hoger. De tabel is ook gecentreerd in Microsoft Internet Explorer 6.0, maar alleen als een DOCTYPE-declaratie is gebruikt, die ervoor zorgt dat het document wordt weergegeven in de standards modus. Wanneer het voorbeeld wordt weergegeven door Microsoft Internet Explorer 6.0 in de quirks modus, door Microsoft Internet Explorer 5.5 of lager, of door Netscape Navigator 4, dan wordt de tabel niet gecentreerd maar staat hij links in het venster of frame. Gebruik je Microsoft Internet Explorer 5.5 of lager, dan heb je dat in de weergave van het voorbeeld hiervoor al kunnen zien. Om het resultaat ook voor gebruikers van Microsoft Internet Explorer 6.0 zichtbaar te maken, wordt hetzelfde document nu ook in de quirks modus weergegeven.

|
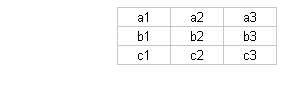
Om de tabel in Netscape Navigator 4 en de verschillende versies van Microsoft Internet Explorer te centreren, moet een fout in deze browsers met betrekking tot de text-align eigenschap benut worden. Volgens de regels mag een browser de text-align eigenschap alleen gebruiken om de inline inhoud van een element op blokniveau uit te lijnen. Netscape Navigator 4 doet dat echter ook met een ingesloten TABLE element en Microsoft Internet Explorer (met uitzondering van versie 6.0 in de standards modus) doet het met alle ingesloten elementen op blokniveau. In deze browsers kun je het gewenste effect (een horizontaal gecentreerde tabel) dus bereiken, als je de tabel plaatst in een DIV element, waarvoor text-align: center geldt. Het combineren van de officiële methode met die welke hier is beschreven voor Netscape Navigator 4 en Microsoft Internet Explorer zorgt ervoor, dat de tabel in alle browsers wordt gecentreerd. In het volgende voorbeeld kun je dat controleren.
<DIV CLASS="tabpos"><TABLE>
...
</TABLE></DIV>
De stijl van het DIV element is vastgelegd met behulp van een CLASS-selector, waarvoor in het stijlblok een extra stijlregel is opgenomen.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
margin-left: auto; margin-right: auto; }
TD { border: 1px solid #C0C0C0; text-align: center;
width: 50px; }
.tabpos { text-align: center; }

|
Tabel rechts uitlijnen
Als je met CSS een element op blokniveau rechts wilt uitlijnen, moet je voor het TABLE element de float eigenschap opnemen met de waarde right.
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
float: right; }
TD { border: 1px solid #C0C0C0; text-align: center;
width: 50px; }

|
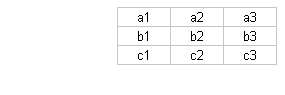
Vrijwel alle browsers lijnen de tabel zoals bedoeld rechts uit. Alleen Netscape Navigator 4 kan niet met de gebruikte methode overweg en plaatst de tabel links in het venster of frame. Dit probleem is weer op te lossen met de constructie die ook bij het centreren is gebruikt, alleen moet de tabel nu geplaatst worden in een DIV element, waarvoor text-align: right geldt.
<DIV CLASS="tabpos"><TABLE>
...
</TABLE></DIV>
Het stijlblok bevat de volgende stijlregels:
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
float: right; }
TD { border: 1px solid #C0C0C0; text-align: center;
width: 50px; }
.tabpos { text-align: right; }

|
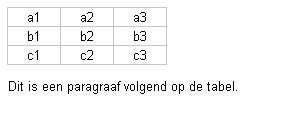
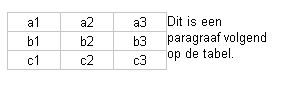
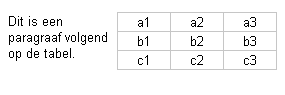
Als je de float eigenschap gebruikt, moet je er rekening mee houden dat de tabel niet alleen rechts wordt uitgelijnd, maar ook "zwevend" wordt. De inhoud van het document die op de tabel volgt, wordt daardoor niet zoals gebruikelijk onder de tabel geplaatst, maar (als daar voldoende ruimte is) ernaast. In het volgende voorbeeld zie je dat voor een op de tabel volgend P element.
<DIV CLASS="tabpos"><TABLE>
...
</TABLE></DIV>
<P>Dit is een paragraaf onder de tabel.</P>

|
Om te voorkomen dat de inhoud van het P element naast, in plaats van onder de tabel komt te staan, kun je gebruik maken van de clear eigenschap. Als je deze eigenschap met de waarde both opneemt voor het P element, geef je aan dat zowel links als rechts van de paragraaf geen zwevend element mag voorkomen. In het volgende voorbeeld is dat gedaan met behulp van een CLASS-selector.
<DIV CLASS="tabpos"><TABLE>
...
</TABLE></DIV>
<P CLASS="vrij">Dit is een paragraaf onder de tabel.</P>
Het stijlblok bevat de volgende stijlregels:
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
float: right; }
TD { border: 1px solid #C0C0C0; text-align: center;
width: 50px; }
.tabpos { text-align: right; }
.vrij { clear: both; }

|
Vervolg: Bijschrift bij tabel
![]() Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud CSS | Inhoud HTML | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004