|
Handleiding HTML  Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin
Normaal worden tabellen in HTML weergegeven volgens de methode van de automatische lay-out. Bij deze methode berekend de browser de breedte van de tabel en de kolommen op basis van de inhoud van de cellen, van de ruimte die beschikbaar is tussen de marges van het parent element en van de eventueel voor de tabel, de cellen en/of de kolommen vastgelegde breedtes. De browser zal in eerste instantie proberen elke cel die breedte te geven, die nodig is om de gehele inhoud op één regel te plaatsen. Als daarvoor te weinig ruimte beschikbaar is, dan zal de browser (door het invoegen van overgangen naar een nieuwe regel) proberen de kolommen zoveel als nodig is te versmallen. Voordat de browser de berekening van de breedtes kan maken, moet de complete tabel beschikbaar zijn. Bij grote tabellen kan dat voor enige vertraging in de weergave zorgen. Als alternatief voor de methode van de automatische lay-out biedt CSS daarom met de table-layout eigenschap de methode van de vaste lay-out. Bij de methode van de vaste lay-out wacht de browser niet totdat de minimale breedte van elke kolom is berekend op basis van de inhoud van alle cellen in die kolom. De browser laat de lay-out alleen afhangen van de opgegeven breedte van de tabel, de opgegeven breedte van de kolommen (of bij het ontbreken daarvan de opgegeven breedte van de cellen op de eerste rij) en de ruimte die ingenomen wordt door de randen en de ruimte tussen de randen.
Hierna worden enkele voorbeelden gegeven van de table-layout eigenschap met de waarde fixed. Meer voorbeelden en onder andere een toelichting op de methode van de automatische lay-out zijn te vinden in het onderdeel Afmetingen tabel.
In de voorbeelden wordt gebruik gemaakt van een tabel, die is opgebouwd met de volgende HTML-code:
<TABLE>
<COL CLASS="kolom1"><COL CLASS="kolom2"><COL CLASS="kolom3"><COL CLASS="kolom4">
<TH CLASS="cel1 links">product</TH><TH CLASS="cel2">aantal</TH><TH CLASS="cel3">prijs</TH><TH CLASS="cel4">totaal</TH>
</TR>
<TR>
<TD CLASS="links">1</TD><TD>873</TD><TD>10,05</TD><TD>8.773,65</TD>
</TR>
...
</TABLE>
Voor de tabel gelden een aantal basisstijlen, die zijn vastgelegd in een stijlblok in de head van het document:
TABLE { border-collapse: collapse; border: 1px solid #C0C0C0;
table-layout: fixed; }
TD, TH { border: 1px solid #C0C0C0; vertical-align: top;
padding-left: 3px; padding-right: 3px; }
TD { text-align: right; }
.links { text-align: left; }
Naast de basisstijlen worden in het stijlblok per voorbeeld enkele specifieke stijlregels opgenomen.
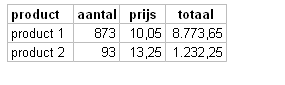
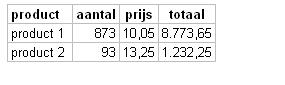
Als voor de kolommen een breedte is vastgelegd (bijvoorbeeld door het opnemen van de width eigenschap voor het COL element), dan wordt deze door de browser aangehouden.
TABLE { width: 220px; }
.kolom1 { width: 65px; }
.kolom2 { width: 45px; }
.kolom3 { width: 45px; }
.kolom4 { width: 60px; }
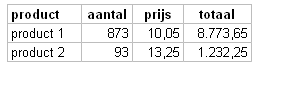
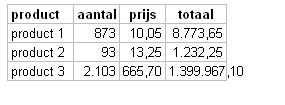
Wanneer de opgegeven breedte van de tabel groter is dan de som van de breedtes van de kolommen plus de randen (en bij een tabel met gescheiden tabelranden ook de ruimte tussen de randen), dan wordt het verschil verdeeld over de kolommen.
TABLE { width: 245px; }
.kolom1 { width: 65px; }
.kolom2 { width: 45px; }
.kolom3 { width: 45px; }
.kolom4 { width: 60px; }
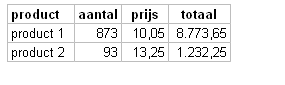
Als voor een kolom geen breedte is vastgelegd, dan kijkt de browser of er voor de cel op de eerste rij van die kolom wel een breedte is vastgelegd. Is dat het geval, dan bepaalt de breedte van die cel (verhoogd met de padding en de randen) de breedte van de kolom.
TABLE { width: 220px; }
.cel1 { width: 60px; }
.cel2 { width: 40px; }
.cel3 { width: 40px; }
.cel4 { width: 55px; }
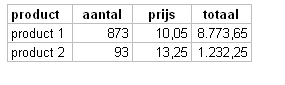
Kolommen waarvoor ook voor de cel op de eerste rij geen breedte is vastgelegd, moeten de ruimte delen die in horizontale richting overblijft (de breedte van de tabel minus de breedte van de overige kolommen, de randen en eventueel de ruimte tussen de randen) gelijkelijk verdeeld
TABLE { width: 245px; }
.kolom1 { width: 65px; }
Als er geen breedte is vastgelegd voor de tabel, dan wordt voor de table-layout eigenschap niet de vastgelegde waarde fixed aangehouden, maar de waarde auto. De tabel wordt dan op de gebruikelijke manier weergegeven: de inhoud van de cellen bepaalt de breedte van de kolommen.
.kolom1 { width: 65px; }
Als je de waarde fixed opneemt voor de table-layout eigenschap, zal de browser de breedte van een kolom niet vergroten als deze te klein is voor het goed weergeven van de inhoud van een cel. Het deel van de inhoud dat niet in de cel past zal daardoor over de rand doorlopen en de inhoud van de naastgelegen cel overlappen (onder meer in Mozilla en de laatste versies van Netscape Navigator), of onzichtbaar worden (in Microsoft Internet Explorer en de laatste versies van Opera).
TABLE { width: 220px; }
.kolom1 { width: 65px; }
.kolom2 { width: 45px; }
.kolom3 { width: 45px; }
.kolom4 { width: 60px; }
 Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin Legenda | Beschrijving | Tabellen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|