|
Handleiding HTML  Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
De border-left-width eigenschap kun je gebruiken om de breedte voor de linkerrand van een element te bepalen.
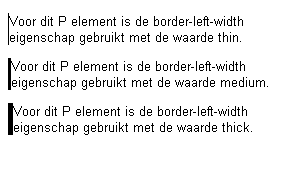
In het volgende voorbeeld zijn als waarde voor de border-left-width eigenschap de sleutelwoorden thin, medium en thick gebruikt. De border-left-style eigenschap is opgenomen, omdat anders de beginwaarde none geldt en dus geen rand wordt weergegeven. Omdat de border-left-color eigenschap ontbreekt, wordt voor de kleur de voor het element geldende waarde van de color eigenschap aanhouden. De rand heeft daardoor dezelfde kleur als de tekst.
<P STYLE="border-left-style: solid; border-left-width: thin;">Voor dit P element is de border-left-width eigenschap gebruikt met de waarde thin.</P>
<P STYLE="border-left-style: solid; border-left-width: medium;">Voor dit P element is de border-left-width eigenschap gebruikt met de waarde medium.</P>
<P STYLE="border-left-style: solid; border-left-width: thick;">Voor dit P element is de border-left-width eigenschap gebruikt met de waarde thick.</P>
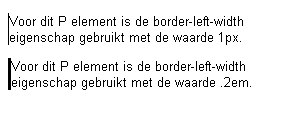
Je kunt ook zelf een breedte vastleggen in de vorm van een combinatie van een getal en een eenheid. Je mag daarbij geen negatief getal gebruiken.
<P STYLE="border-left-style: solid; border-left-width: 1px;">Voor dit P element is de border-left-width eigenschap gebruikt met de waarde 1px.</P>
<P STYLE="border-left-style: solid; border-left-width: .2em;">Voor dit P element is de border-left-width eigenschap gebruikt met de waarde .2em.</P>
 Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|