|
Handleiding HTML  Legenda | Beschrijving | Padding | CSS eigenschappen | Begin Legenda | Beschrijving | Padding | CSS eigenschappen | Begin
De padding-right eigenschap kun je gebruiken om vast te leggen hoe groot de afstand moet zijn, die vrijgehouden wordt tussen de inhoud en de rechterrand van een element. Het daarbij overigens niet nodig dat de rand zelf ook wordt weergegeven.
In het volgende voorbeeld zijn enkele mogelijkheden voor de waarde lengte opgenomen.
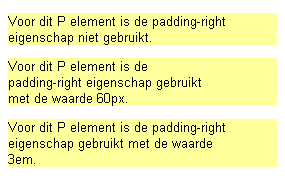
<P>Voor dit P element is de padding-right eigenschap niet gebruikt.</P>
<P STYLE="padding-right: 60px;">Voor dit P element is de padding-right eigenschap gebruikt met de waarde 60px.</P>
<P STYLE="padding-right: 3em;">Voor dit P element is de padding-right eigenschap gebruikt met de waarde 3em.</P>
De voor een element vastgelegde achtergrond moet ook worden aangehouden voor de padding. Van dat gegeven wordt gebruik gemaakt om de padding in het voorbeeld beter zichtbaar te maken. In het stijlblok in de head van het document is daarom de volgende stijlregel opgenomen:
P { background-color: #FFFF99; color: #000000; }
Een percentage wordt berekend ten opzichte van de breedte van het bevattend blok. In dit geval is het bevattend blok het parent element BODY.
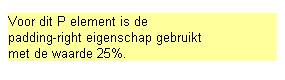
<P STYLE="padding-right: 25%;">Voor dit P element is de padding-right eigenschap gebruikt met de waarde 25%.</P>
 Legenda | Beschrijving | Padding | CSS eigenschappen | Begin Legenda | Beschrijving | Padding | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|