|
Handleiding HTML  Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
De border-width eigenschap kun je gebruiken om in één keer de breedte van alle randen rond een element te bepalen.
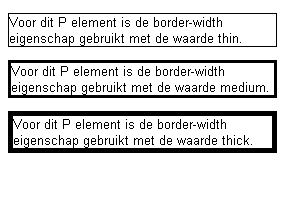
In het volgende voorbeeld zijn als waarde voor de border-width eigenschap de sleutelwoorden thin, medium en thick gebruikt. De border-style eigenschap is opgenomen, omdat anders de beginwaarde none geldt en dus geen rand wordt weergegeven. Omdat de border-color eigenschap ontbreekt, wordt voor de kleur de voor het element geldende waarde van de color eigenschap aanhouden. De rand heeft daardoor dezelfde kleur als de tekst.
<P STYLE="border-style: solid; border-width: thin;">Voor dit P element is de border-width eigenschap gebruikt met de waarde thin.</P>
<P STYLE="border-style: solid; border-width: medium;">Voor dit P element is de border-width eigenschap gebruikt met de waarde medium.</P>
<P STYLE="border-style: solid; border-width: thick;">Voor dit P element is de border-width eigenschap gebruikt met de waarde thick.</P>
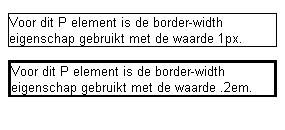
Je kunt ook zelf een breedte vastleggen in de vorm van een combinatie van een getal en een eenheid. Je mag daarbij geen negatief getal gebruiken.
<P STYLE="border-style: solid; border-width: 1px;">Voor dit P element is de border-width eigenschap gebruikt met de waarde 1px.</P>
<P STYLE="border-style: solid; border-width: .2em;">Voor dit P element is de border-width eigenschap gebruikt met de waarde .2em.</P>
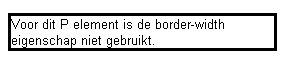
Wanneer er geen breedte voor de rand is vastgelegd, dan wordt de waarde medium aanhouden.
<P STYLE="border-style: solid;">Voor dit P element is de border-width eigenschap niet gebruikt.</P>
De border-width eigenschap is een verkorte weergave van de eigenschappen border-top-width, border-right-width, border-bottom-width en border-left-width. Je kunt dan ook meerdere waarden tegelijk opnemen. In de eerdere voorbeelden is te zien, dat je met één waarde de breedte van alle randen tegelijk bepaalt. Wanneer je twee waarden opneemt, dan geldt de eerste voor de boven- en onderrand en de tweede voor de rechter- en linkerrand.
<P STYLE="border-style: solid; border-width: medium thin;">Voor dit P element is de border-width eigenschap gebruikt met twee waarden.</P>
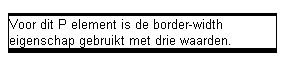
Wanneer je drie waarden opneemt, dan geldt de eerste waarde voor de bovenrand, de tweede waarde voor zowel de rechter- als de linkerrand en de derde waarde voor de onderrand.
<P STYLE="border-style: solid; border-width: medium thin thick;">Voor dit P element is de border-width eigenschap gebruikt met drie waarden.</P>
Wanneer je vier waarden opneemt, dan geldt als volgorde de bovenrand, de rechterrand, de onderrand en de linkerrand.
<P STYLE="border-style: solid; border-width: medium thin thin thick;">Voor dit P element is de border-width eigenschap gebruikt met vier waarden.</P>
Je kunt de verschillende waarden gewoon door elkaar gebruiken.
<P STYLE="border-style: solid; border-width: medium 1px;">Voor dit P element is de border-width eigenschap gebruikt met twee waarden.</P>
 Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|