|
Handleiding HTML  Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
De border eigenschap kun je gebruiken om in één keer de breedte, stijl en kleur van alle randen van een element vast te leggen. De eigenschap heeft daarom drie waarden: de border-width eigenschap, de border-style eigenschap en de border-color eigenschap.
In het volgende voorbeeld is voor alle drie de eigenschappen een waarde opgenomen.
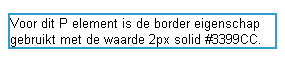
<P STYLE="border: 2px solid #3399CC;">Voor dit P element is de border eigenschap gebruikt met de waarde 2px solid #3399CC.</P>
Als je geen waarde opneemt voor de kleur, dan wordt de beginwaarde van de border-color eigenschap aangehouden. Dat is de voor het element geldende waarde van de color eigenschap.
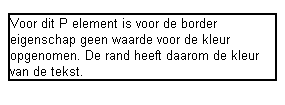
<P STYLE="border: 2px solid;">Voor dit P element is voor de border eigenschap geen waarde voor de kleur opgenomen. De rand heeft daarom de kleur van de tekst.</P>
Als je geen waarde opneemt voor de breedte, dan wordt de beginwaarde van de border-width eigenschap aangehouden. Dat is medium.
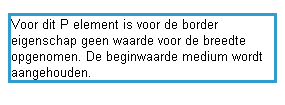
<P STYLE="border: solid #3399CC;">Voor dit P element is voor de border eigenschap geen waarde voor de breedte opgenomen. De beginwaarde medium wordt aangehouden.</P>
Als je geen waarde opneemt voor de stijl, dan wordt de beginwaarde van de border-style eigenschap aangehouden. Dat is none en als gevolg daarvan wordt er dus geen rand weergegeven.
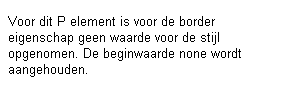
<P STYLE="border: 2px #3399CC;">Voor dit P element is voor de border eigenschap geen waarde voor de stijl opgenomen. De beginwaarde none wordt aangehouden.</P>
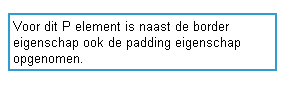
Wanneer je wat meer afstand wilt tussen de rand en de inhoud van een element, kun je ook de padding eigenschap opnemen.
<P STYLE="border: 2px #3399CC; padding: 3px;">Voor dit P element is naast de border eigenschap ook de padding eigenschap opgenomen.</P>
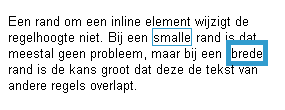
Als je een rand plaatst om een inline element, moet je er rekening mee houden dat de regelhoogte hierdoor niet verandert. Een wat bredere rand kan daardoor de tekst op de voorgaande en volgende regel overlappen.
<P>Een rand om een inline element wijzigt de regelhoogte niet. Bij een <SPAN STYLE="border: 1px solid #3399CC;">smalle</SPAN> rand is dat meestal geen probleem, maar bij een <SPAN STYLE="border: 5px solid #3399CC;">brede</SPAN> rand is de kans groot dat deze de tekst van andere regels overlapt.</P>
 Legenda | Beschrijving | Randen | CSS eigenschappen | Begin Legenda | Beschrijving | Randen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|