|
Handleiding HTML  Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
De font-style eigenschap kun je gebruiken om te bepalen of de tekst normaal, cursief of schuin naar rechts hellend moet worden weergegeven. De waarde voor de laatste twee mogelijkheden is italic respectievelijk oblique. Bij schreefloze lettertypen (sans-serif) zijn italic en oblique over het algemeen hetzelfde. Bij lettertypen met schreef (serif) kan er verschil tussen zitten en wordt oblique wel gezien als een schuin geplaatste normale letter. In de praktijk blijkt de weergave door browsers van de waarden italic en oblique echter hetzelfde te zijn.
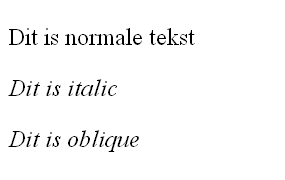
<P STYLE="font-size: 24px; font-family: serif;">Dit is normale tekst</P>
<P STYLE="font-style: italic; font-size: 24px; font-family: serif;">Dit is italic</P>
<P STYLE="font-style: oblique; font-size: 24px; font-family: serif;">Dit is oblique</P>
Met font-style: normal wordt de tekst met een normale letter weergegeven. Je kunt de waarde normal gebruiken om een van een parent element geërfde stijl te neutraliseren.
<P STYLE="font-size: 16px; font-style: italic;">Met <SPAN STYLE="font-style: normal;">font-style: normal</SPAN> wordt de tekst op de normale wijze weergegeven.</P>
Met de waarde inherit geef je aan dat voor het betreffende element voor de font-style eigenschap de waarde van het parent element moet worden aangehouden. In het volgende voorbeeld is in een stijlblok in de head van het document met font-style: italic vastgelegd dat tekst in B elementen cursief moet worden weergegeven.
<STYLE TYPE="text/css">
<!--
B { font-style: italic; }
-->
</STYLE>
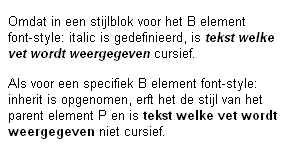
In het eerste P element is voor B geen inline stijl gedefinieerd en de ingesloten tekst wordt zowel in vet als cursief weergegeven. In het tweede P element geldt voor B de stijlregel font-style: inherit. De ingesloten tekst erft de stijl van P en wordt nu niet cursief weergegeven.
<P>Omdat in een stijlblok voor het B element font-style: italic is gedefinieerd, is <B>tekst welke vet wordt weergegeven</B> cursief.</P>
<P>Als voor een specifiek B element font-style: inherit is opgenomen, erft het de stijl van het parent element P en is <B STYLE="font-style: inherit;">tekst welke vet wordt weergegeven</B> niet cursief.</P>
 Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin Legenda | Beschrijving | Lettertypen | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 18 mei 2003
|