| CSS | voorbeelden eigenschap | outline-width | |
|
|
|||
|
Handleiding HTML
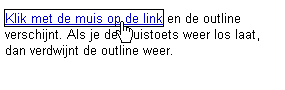
In het volgende voorbeeld moet de browser een outline om een hyperlink plaatsen op het moment dat er met de muis op wordt geklikt.
In een stijlblok in de head van het document is een stijlregel opgenomen voor het A element, waarbij gebruik gemaakt is van de pseudo-class selector active. Voor de outline-width eigenschap is de waarde thin opgenomen en dat moet een dunne outline opleveren. Hoe breed dun precies is, hangt af van de browser. Omdat de outline-color eigenschap niet is opgenomen, moet de browser de beginwaarde gebruiken voor de kleur van de outline. Dat is de kleur van de tekst. De outline-style eigenschap moet altijd worden opgenomen, omdat de browser anders de beginwaarde none moet aanhouden en dus geen outline mag weergeven.
De waarde medium is de beginwaarde van de outline-width eigenschap. Als je de eigenschap weglaat, krijg je dus hetzelfde resultaat te zien.
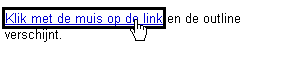
De waarde thick zorgt voor een dikke lijn.
Naast de sleutelwoorden thin, medium en thick kun je ook zelf een breedte opgeven.
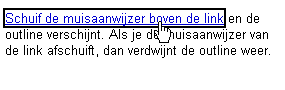
Het stijlblok bevat weer een stijlregel voor het A element. In plaats van de pseudo-class selector active is nu echter de pseudo-class selector hover gebruikt.
Handleiding HTML (https://www.handleidinghtml.nl/) |