|
Handleiding HTML  Legenda | Beschrijving | Padding | CSS eigenschappen | Begin Legenda | Beschrijving | Padding | CSS eigenschappen | Begin
De padding-bottom eigenschap kun je gebruiken om vast te leggen hoe groot de afstand moet zijn, die vrijgehouden wordt tussen de inhoud en de onderrand van een element. Het daarbij overigens niet nodig dat de rand zelf ook wordt weergegeven.
In het volgende voorbeeld zijn enkele mogelijkheden voor de waarde lengte opgenomen.
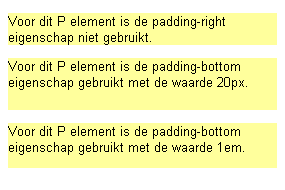
<P>Voor dit P element is de padding-bottom eigenschap niet gebruikt.</P>
<P STYLE="padding-bottom: 20px;">Voor dit P element is de padding-bottom eigenschap gebruikt met de waarde 20px.</P>
<P STYLE="padding-bottom: 1em;">Voor dit P element is de padding-bottom eigenschap gebruikt met de waarde 1em.</P>
De voor een element vastgelegde achtergrond moet ook worden aangehouden voor de padding. Van dat gegeven wordt gebruik gemaakt om de padding in het voorbeeld beter zichtbaar te maken. In het stijlblok in de head van het document is daarom de volgende stijlregel opgenomen:
P { background-color: #FFFF99; color: #000000; }
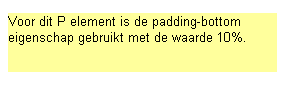
Een percentage wordt berekend ten opzichte van de breedte (dus niet de hoogte!) van het bevattend blok. In dit geval is het bevattend blok het parent element BODY.
<P STYLE="padding-bottom: 10%;">Voor dit P element is de padding-bottom eigenschap gebruikt met de waarde 10%.</P>
 Legenda | Beschrijving | Padding | CSS eigenschappen | Begin Legenda | Beschrijving | Padding | CSS eigenschappen | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 januari 2005
|