| CSS | voorbeelden eigenschap | padding | |
|
|
|||
|
Handleiding HTML
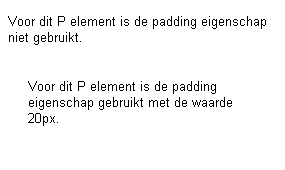
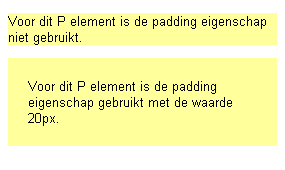
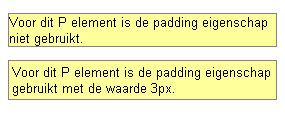
In het volgende voorbeeld is één waarde opgenomen voor de padding eigenschap. Deze waarde bepaalt de breedte van de ruimte tussen inhoud en rand aan alle vier zijden tegelijk.
Je kunt het effect beter zien als er een achtergrondkleur voor het element gedefinieerd is. Een achtergrond moet de browser namelijk niet alleen aanhouden voor de inhoud van een element, maar ook voor de padding. In een stijlblok in de head van het document is de volgende stijlregel opgenomen:
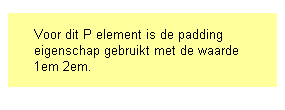
De padding eigenschap is een verkorte weergave van de eigenschappen padding-top, padding-right, padding-bottom en padding-left. Je kunt dan ook meerdere waarden tegelijk opnemen. In de eerdere voorbeelden is te zien, dat je met één waarde de ruimte aan alle zijden tegelijk bepaalt. Wanneer je twee waarden opneemt, dan heeft de eerste betrekking op de ruimte aan de boven- én onderzijde en de tweede op de ruimte aan de rechter- én linkerzijde.
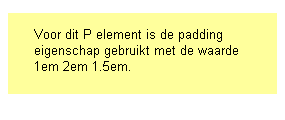
Als er voor de padding eigenschap drie waarden zijn vastgelegd, dan heeft de eerste betrekking op de ruimte aan de bovenzijde, de tweede op de ruimte aan de rechter- én linkerzijde en de derde op de ruimte aan de onderzijde.
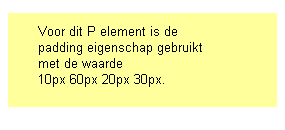
Als er voor de padding eigenschap vier waarden zijn vastgelegd, dan hebben deze achtereenvolgens betrekking op de ruimte aan de boven-, rechter-, onder- en linkerzijde van de inhoud van het element.
Je kunt de padding eigenschap bijvoorbeeld gebruiken als je hebt vastgelegd, dat de browser een rand om een element moet weergeven. Je voorkomt dan dat inhoud van dat element direct tegen de rand geplaatst wordt.
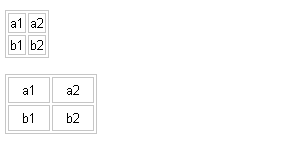
Je kunt de padding eigenschap ook gebruiken als alternatief voor het CELLPADDING attribuut van het TABLE element. Je bent dan veel flexibeler, omdat je niet meer vast zit aan één waarde voor de hele tabel en zelfs per rand van een cel een aparte waarde kunt vastleggen. In het volgende voorbeeld zijn twee tabellen opgenomen. Beide tabellen hebben dezelfde HTML-code, alleen is voor het tweede TABLE element het CLASS attribuut opgenomen.
Voor de tabellen is in een stijlblok in de head van het document een stijl voor de randen vastgelegd. Daarnaast is een CLASS-selector opgenomen voor het TABLE element, die ervoor moet zorgen dat er in de tweede tabel meer ruimte is tussen de inhoud van de cellen en de randen.
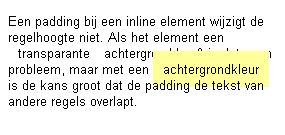
Als je een padding opgeeft voor een inline element, moet je er rekening mee houden dat de regelhoogte hierdoor niet verandert. Een wat bredere padding in combinatie met een achtergrondkleur of -afbeelding (gedefinieerd met de eigenschappen voor de achtergrond), kan als resultaat hebben dat de tekst op de voorgaande regel onleesbaar worden.
Handleiding HTML (https://www.handleidinghtml.nl/) |