|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie kleuren in HTML en CSS | RGB-kleuren | Kleurnamen | Systeemkleuren | Kleuren in HTML | Kleuren in CSS | Veilig kleurenpalet
Kleurnamen
De meest eenvoudige manier om een kleur vast te leggen is door middel van een naam, welke veel makkelijker te onthouden is dan een of andere combinatie van cijfers en/of letters.
In de specificaties van HTML en CSS is vastgelegd dat je de volgende 16 kleurnamen kunt gebruiken:
white, yellow, fuchsia, red, aqua, lime, blue, black, gray, olive, purple, maroon, teal, green, navy en silver
Deze kleuren zijn afkomstig uit het originele palet met 16 Windows VGA-kleuren.
Naast de 16 kleurnamen ondersteunen veel browsers nog eens 124 extra namen, zoals MediumSpringGreen, LightGoldenrodYellow, Gainsboro en BurlyWood. Het gebruik van dit soort namen wordt niet aanbevolen. Niet elke naam wordt door elke browser ondersteund en bovendien maken ze geen deel uit van het veilig kleurenpalet.
Kleurnamen zijn hoofdletterongevoelig. Dat wil zeggen dat het niet uitmaakt of ze in hoofdletters of in kleine letters worden geschreven.
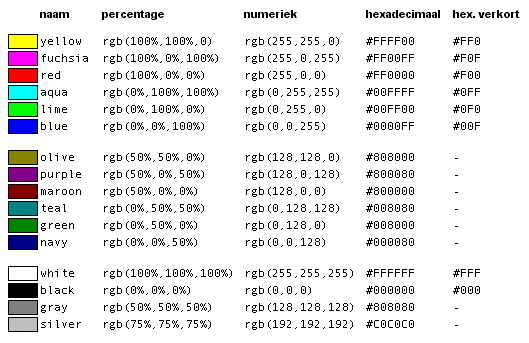
In de volgende afbeelding zijn de 16 standaard kleurnamen weergegeven. Tevens zijn daarbij de bijbehorende RGB-waarden vermeld. Te zien is dat in het eerste blok de kleuren steeds de volle intensiteit (100%) hebben en in het tweede blok de halve intensiteit (50%). In het laatste blok zijn de waarden voor rood, groen en blauw per kleur gelijk en dat betekent dat het om grijstinten gaat.

Vervolg: Systeemkleuren
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 4 juli 2004
|