|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie afbeeldingen | Opnemen afbeelding | Rand om afbeelding | Verticaal uitlijnen afbeelding | Horizontaal uitlijnen afbeelding | Ruimte rond de afbeelding | Omschrijving in tooltip | Speciale functie afbeelding | Image maps | Client-side image maps | Voorbeelden image maps | Tooltips voor image maps
Gerelateerde elementen: AREA | IMG | MAP
Omschrijving in tooltip
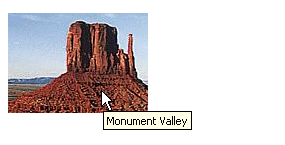
Soms wil je extra informatie over een afbeelding geven. Je kunt daarvoor het TITLE attribuut toevoegen aan het IMG element. De extra informatie wordt weergegeven in een tooltip die verschijnt als je met de muisaanwijzer boven de afbeelding komt.
<IMG SRC="usa1.gif" WIDTH="140" HEIGHT="100" TITLE="Monument Valley">
Rechts is de weergave door de browser en links is een schermafdruk van de bedoelde weergave.
Vervolg: Speciale functie afbeelding
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 15 juni 2024
|

![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin