|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie afbeeldingen | Opnemen afbeelding | Rand om afbeelding | Verticaal uitlijnen afbeelding | Horizontaal uitlijnen afbeelding | Ruimte rond de afbeelding | Omschrijving in tooltip | Speciale functie afbeelding | Image maps | Client-side image maps | Voorbeelden image maps | Tooltips voor image maps
Gerelateerde elementen: AREA | IMG | MAP
Client-side image maps
Om aan te geven dat het bij een afbeelding gaat om een image map, moet je aan het IMG element naast het SRC attribuut ook het USEMAP attribuut toevoegen. Het USEMAP attribuut specificeert de verwijzing naar een "map", waarin de browser de informatie over de image map kan vinden. Het begin en einde van de "map" zelf wordt gedefinieerd met het MAP element. Het MAP element bevat in ieder geval het NAME attribuut. De waarde van het NAME attribuut moet overeenkomen met de waarde van het USEMAP attribuut van het IMG element.
Binnen het MAP element worden één of meer AREA elementen opgenomen. Elk AREA element legt van één aanklikbaar gebied met behulp van de attributen SHAPE, COORDS en HREF respectievelijk de vorm, de coördinaten en de bestemming vast. Door het ALT attribuut te gebruiken en daarin een omschrijving van de bestemming op te nemen, maak je het mogelijk dat ook gebruikers van een tekst-georiënteerde browser de hyperlink kunnen activeren. Wanneer je het NOHREF in plaats van het HREF opneemt, dan geef je aan dat klikken in het betreffende gebied niet tot een actie moet leiden.
Met SHAPE attribuut van het AREA element kunnen drie vormen van gebieden worden vastgelegd: een rechthoek, een veelhoek en een cirkel. De wijze waarop je met het COORDS attribuut de coördinaten van een gebied vastlegt, hangt af van de vorm:
- rechthoek (rect): de waarde van het COORDS attribuut bevat vier getallen, die van het gebied achtereenvolgens de positie van de linker bovenhoek in horizontale richting, de positie van de linkerbovenhoek in verticale richting, de positie van de rechter benedenhoek in horizontale richting en tenslotte de positie van de rechter benedenhoek in verticale richting vastleggen;
- veelhoek (poly): de waarde van het COORDS attribuut bevat voor een aantal hoekpunten een coördinatenpaar, waarbij voor elk hoekpunt eerst de positie in horizontale en vervolgens de positie in verticale richting wordt opgenomen;
- cirkel (circle): het COORDS attribuut bevat 3 getallen, die achtereenvolgens de positie van het middelpunt van de cirkel in horizontale en in verticale richting en de lengte van de straal vastlegt.
In alle gevallen wordt in horizontale richting (x) gemeten vanaf de linkerkant en in verticale richting (y) vanuit de bovenkant van de afbeelding. De afstand is in pixels en om het juiste gebied aan te geven, is het dus noodzakelijk dat je voor de attributen WIDTH en HEIGHT van het IMG element ook een waarde in pixels hebt opgenomen (en geen percentage).
Wanneer je van een afbeelding aanklikbare gebieden wilt definiëren (bijvoorbeeld afzonderlijke personen op een foto), dan zullen je in de praktijk vaak uitkomen op het gebruik van veelhoeken. In principe kun je van elke veelhoek van een onbeperkt aantal hoekpunten de coördinaten opnemen. Meestal is het echter niet noodzakelijk om de vorm van een gebied heel gedetailleerd vast te leggen. Een veelhoek met 5 à 6 hoekpunten is over het algemeen voldoende.
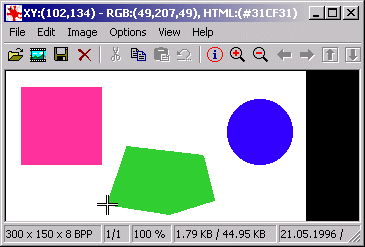
Bij het bepalen van de coördinaten is het handig gebruik te maken van een image-viewer/editor. Een aanrader is het gratis programma IrfanView. Wanneer je in dit programma op een punt in de afbeelding klikt, kun je links in de titelbalk van het venster de x- en y-positie van het punt aflezen.

Wanneer een browser image maps niet ondersteunt, wordt de afbeelding normaal weergegeven. Klikken op de afbeelding leidt in dat geval uiteraard niet tot het openen van een hyperlink.
Vervolg: Voorbeelden image maps
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 16 december 2017
|