|
Handleiding HTML  Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel: Introductie afbeeldingen | Opnemen afbeelding | Rand om afbeelding | Verticaal uitlijnen afbeelding | Horizontaal uitlijnen afbeelding | Ruimte rond de afbeelding | Omschrijving in tooltip | Speciale functie afbeelding | Image maps | Client-side image maps | Voorbeelden image maps | Tooltips voor image maps
Gerelateerde elementen: AREA | IMG | MAP
Horizontaal uitlijnen afbeelding
Met het ALIGN attribuut en de waarden "left" en "right" kun je de afbeelding links of rechts op de pagina plaatsen en een zo genoemde zwevende afbeelding maken.
<IMG SRC="ogen.gif" ALT="Ogen" WIDTH="105" HEIGHT="45" ALIGN="left">
 Voor deze afbeelding is het ALIGN attribuut met de waarde "left" gebruikt. Naast de afbeelding worden zoveel regels tekst geplaatst als de hoogte van de afbeelding toelaat. De volgende regels lopen ook onder de afbeelding door. Is de hoeveelheid tekst kleiner dan naast de afbeelding past, dan is het verstandig het BR element met het attribuut CLEAR te gebruiken. Daarmee voorkom je dat een volgende alinea, of afbeelding onbedoeld naast in plaats van onder de afbeelding terecht komt. Voor deze afbeelding is het ALIGN attribuut met de waarde "left" gebruikt. Naast de afbeelding worden zoveel regels tekst geplaatst als de hoogte van de afbeelding toelaat. De volgende regels lopen ook onder de afbeelding door. Is de hoeveelheid tekst kleiner dan naast de afbeelding past, dan is het verstandig het BR element met het attribuut CLEAR te gebruiken. Daarmee voorkom je dat een volgende alinea, of afbeelding onbedoeld naast in plaats van onder de afbeelding terecht komt.
<IMG SRC="ogen.gif" ALT="Ogen" WIDTH="105" HEIGHT="45" ALIGN="right"> ...<BR CLEAR="all">
 Voor deze afbeelding is het ALIGN attribuut met de waarde "right" gebruikt. Voor deze afbeelding is het ALIGN attribuut met de waarde "right" gebruikt.
Via het ALIGN attribuut van het IMG element is het niet mogelijk een afbeelding in het midden van de pagina plaatsen. Daarvoor kan echter het DIV element gebruikt worden met het ALIGN. Van een zwevende afbeelding met meerdere regels tekst ernaast is echter geen sprake meer.
<DIV ALIGN="center"><IMG SRC="gezicht.gif" ALT="Foto gezicht" WIDTH="105" HEIGHT="125"></DIV>
De uitlijning van de afbeelding in horizontale richting kun je ook vastleggen door een stijl te definiëren.
Met de float eigenschap kun je de tekst links of rechts uitlijnen. Net als bij de uitlijning via het ALIGN attribuut worden meerdere regels tekst naast de afbeelding geplaatst. Als er naast de afbeelding voldoende ruimte is, geldt dat ook voor een volgende paragraaf.
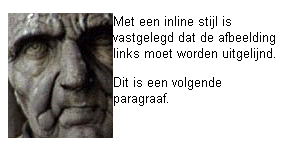
<P><IMG SRC="gezicht.gif" ALT="Foto gezicht" WIDTH="105" HEIGHT="125" STYLE="float: left;"> Met een inline stijl is vastgelegd dat de afbeelding links moet worden uitgelijnd.</P>
<P>Dit is een volgende paragraaf.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Om te voorkomen dat een volgende paragraaf naast de afbeelding wordt geplaatst, kun je voor het P element een stijl definiëren met behulp van de clear eigenschap.
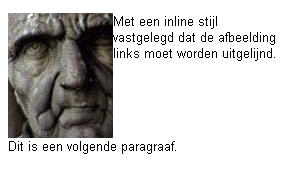
<P><IMG SRC="gezicht.gif" ALT="Foto gezicht" WIDTH="105" HEIGHT="125" STYLE="float: left;"> Met een inline stijl is vastgelegd dat de afbeelding links moet worden uitgelijnd.</P>
<P STYLE="clear: left;">Dit is een volgende paragraaf.</P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Wil je de afbeelding centreren, dan kun je voor het element op blokniveau waarin de afbeelding is opgenomen, een stijl definiëren met behulp van de text-align eigenschap.
<P STYLE="text-align: center;"><IMG SRC="gezicht.gif" ALT="Foto gezicht" WIDTH="105" HEIGHT="125"></P>
Rechts is de weergave door de browser te zien en links een schermafdruk van de bedoelde weergave.
Vervolg: Ruimte rond de afbeelding
 Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Handleiding HTML (https://www.handleidinghtml.nl/)
Copyright © 1995-2024 Hans de Jong
Laatste wijziging: 5 december 2004
|



![]() Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin
Inhoud onderdeel | Inhoud HTML | Inhoud CSS | Trefwoordenregister | Begin