| CSS | voorbeelden eigenschap | cursor | |
|
|
|||
|
Handleiding HTML
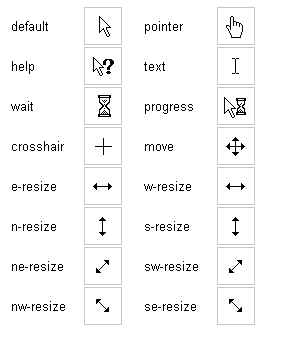
In het volgende voorbeeld worden de meeste waarden van de cursor eigenschap gedemonstreerd. In een tabel is met behulp van inline stijlen vastgelegd hoe de muisaanwijzer er moet uitzien, als je deze boven de verschillende omrande cellen schuift. De HTML-code voor de betreffende cellen heeft de volgende opbouw:
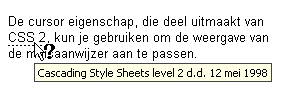
Je kunt de cursor eigenschap met de waarde help bijvoorbeeld gebruiken als er extra informatie beschikbaar is in een tooltip. In het volgende voorbeeld is dat gedaan met behulp van een CLASS-selector met de naam "uitleg". De extra informatie is opgenomen als waarde van het TITLE attribuut.
In een stijlblok in de head van het document is voor de CLASS-selector een stijlregel opgenomen, waarin de cursor eigenschap is gebruikt met de waarde help. De border-bottom eigenschap zorgt voor een onderbroken lijn onder de tekst. Deze moet de bezoeker erop wijzen, dat er iets met de tekst aan de hand is.
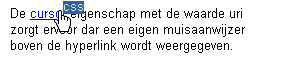
In plaats van de in de eerdere voorbeelden getoonde standaard muisaanwijzers kun je ook een eigen muisaanwijzer gebruiken. Je moet daarvoor de cursor eigenschap opnemen met de waarde uri.
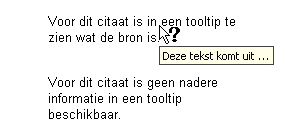
De cursor eigenschap met de waarde auto gebruik je als je wilt dat de browser de voor het element gebruikelijke muisaanwijzer weergeeft en niet de muisaanwijzer die je in een stijlregel in een stijlblok of extern stijlblad hebt opgegeven. In het volgende voorbeeld is in het een stijlblok een stijlregel opgenomen voor het BLOCKQUOTE element, die ervoor zorgt dat de muisaanwijzer een pijl met een vraagteken is. De bezoeker kan hieruit afleiden dat er extra informatie beschikbaar is, bijvoorbeeld in de vorm van een tooltip.
Wanneer de extra informatie met betrekking tot de inhoud van een bepaald BLOCKQUOTE element niet beschikbaar is, dan is het niet handig de opgegeven muisaanwijzer te gebruiken. De bezoeker zou daarmee immers op het verkeerde been worden gezet. In deze specifieke situatie definieer je daarom een inline stijl voor het BLOCKQUOTE element en geeft daarin de cursor eigenschap de waarde auto.
Handleiding HTML (https://www.handleidinghtml.nl/) |